为了保证和客户之间的联系通畅,被委托方一般都会建立数据库,让客户能够自己实现需求的输入。本文基于微信开发者平台构建一个实现用户输入信息并进行反馈的小程序。
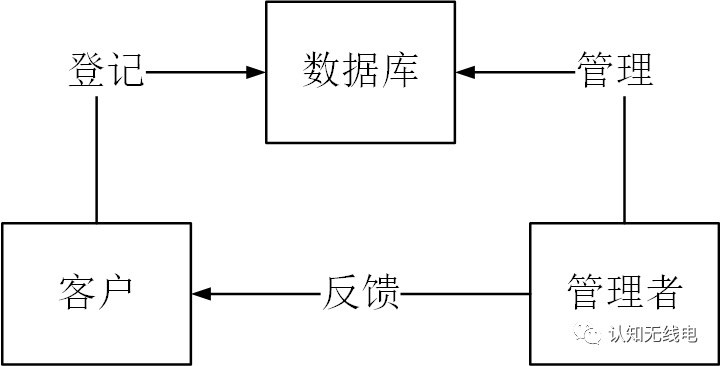
用户信息输入只是整个小程序的一部分,整体的小程序方案如图1所示。

实现用户输入需要用到3种代码:1. wxml(显示界面,可供用户输入);2. ts(原来名为js,是功能文件,实现具体的功能);3. wxss(样式文件,主要用于显示界面的排版)。
视频演示(见微信公众号:认知无线电):
1. wxml文件:
<!--pages/user/user.wxml-->
//view显示客户需要填写的信息,用input模块供客户输入
<view class="shuoming">条目1:<input type="text" bindinput="getTrem1"></input></view>
<view class="shuoming">条目2:<input type="text" bindinput="getTrem2"></input></view>
<view class="shuoming">条目3:<input type="text" bindinput="getTrem3"></input></view>
<view class="shuoming">条目4:<input type="text" bindinput="getTrem4"></input></view>
<view class="shuoming">条目5:<input type="text" bindinput="getTrem5"></input></view>
<button class="tap" type='primary' bindtap="add">点击添加信息</button>
// modal用于弹框,是给客户进行信息反馈的一种有效方式
<modal title="友情提示" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="关闭" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">信息已经添加成功!</modal>
2. ts文件:
// pages/user/user.ts
//全局变量
//全局变量,客户输入的数据
let Term1=''
let Term2=''
let Term3=''
let Term4=''
let Term5=''
Page({
data:{
modalHidden:true,//是否隐藏对话框
},
onLoad(){
this.getList()
},
//专门写一个获取数据的getList方法,防止代码冗余
getList(){
wx.cloud.database().collection('xinxi')
.get()
.then(res=>{
console.log('获取数据成功!',res.data)
})
.catch(_err=>{
console.log('获取数据失败!')
})
},
//获取用户输入的信息
getTerm1(e: { detail: { value: string } }){
Term1 = e.detail.value
console.log(Term1)
},
getTerm2(e: { detail: { value: string } }){
Term2= e.detail.value
console.log(Term2)
},
getTerm3(e: { detail: { value: string } }){
Term3= e.detail.value
console.log(Term3)
},
getTerm4(e: { detail: { value: string } }){
Term4 = e.detail.value
console.log(Term4)
},
getTerm5(e: { detail: { value: string } }){
Term5 = e.detail.value
console.log(Term5)
},
//点击按钮向数据库中添加数据
add(){
console.log('添加的条目1',Term1)
console.log('添加的条目2',Term2)
console.log('添加的条目3',Term3)
console.log('添加的条目4',Term4)
console.log('添加的条目5',Term5)
//校验操作
if (Term1==''){
//弹窗提醒函数
wx.showToast({
icon:'none', //为了去除弹窗中的√
title: '条目1为空'
})
}
else if(Trem2==''){
wx.showToast({
icon:'none',
title: '条目2为空'
})
}
else if(Trem3==''){
wx.showToast({
icon:'none',
title: '条目3为空'
})
}
else if(Trem4==''){
wx.showToast({
icon:'none',
title: '条目4为空'
})
}
else if(Trem5==''){
wx.showToast({
icon:'none',
title: '条目5为空'
})
}
//添加操作
else{
wx.cloud.database().collection('xinxi')
.add({
data:{
//将全局变量中的值传给name和value
trem1:Trem1,
trem2:Trem2,
trem3:Trem3,
trem4:Trem4,
trem5:Trem5,
}
})
.then(_res=>{
console.log('添加数据成功!')
//再次向数据库发送请求,使列表动态更新数据
this.getList()
this.setData({
modalHidden:false
})
})
.catch(_err=>{
console.log('添加数据失败!')
})
}
},
//确定按钮点击事件
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
})
},
//取消按钮点击事件
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
})
}
})
3. wxss文件
.shuoming{
width: 100%;
height: 100%;
display: flex;
justify-content: left;
margin:50rpx;
}
.tap{
margin:100rpx;
}
参考资料:
[1] 王祺灏 《微信小程序云开发(6)— “增删改查综合案例(用户输入数据并动态添加到数据库)”》
https://blog.csdn.net/qq_47354826/article/details/119467096
版权声明:本文为qq_36671997原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。