使用uniapp,进行小程序的分包
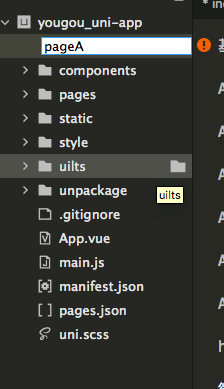
第一步先创建一个分包的目录

非必要的(用户第一次加载的时候没用到的代码、图片资源)资源不要放在代码里
必要的资源就放在主包
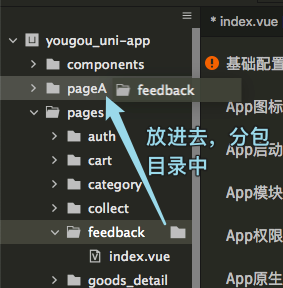
第二部
然后在把我们不常是很关键的用户意见反馈页面放到新建的分包文件

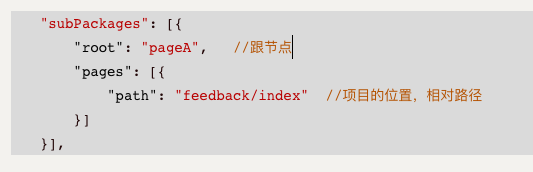
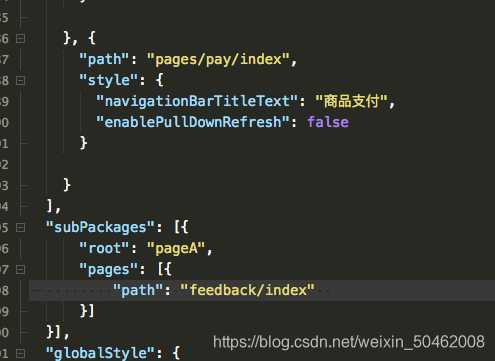
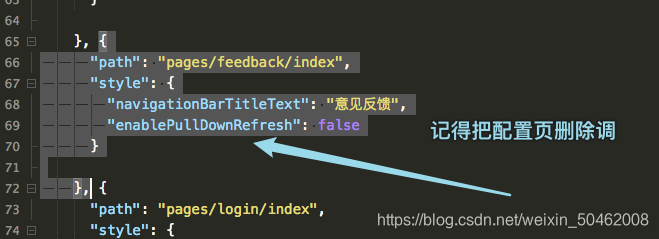
第三步需要在page.josn文件配置分包路径

root 表示分包根目录
pages:页面数组
path:相对路径

之后我们需要把跳转到该文件的路径修改一下就好了

分包就完成了!!!

下面说下总结
包限制
为什么微信需要限制包的大小?
当第一次访问的时候,如果包太大,会导致加载速度变慢
主包放资源策略?
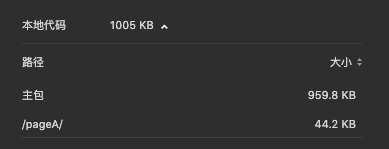
主包限制是2M
非必要的(用户第一次加载的时候没用到的代码、图片资源)资源不要放在代码里
必要的资源就放在主包
分包策略
微信允许我们把代码分到不同包,分为
主包
和
分包
主包的加载时机:当用户扫描小程序二维码就会加载
分包加载时机:当用户使用到分包的内容时才会加载
把什么页面放到分包?
把使用率较低的页面放到分包
分包注意事项:
原来跳转页面的路径需要更改为分包的路径
微信总包的限制?
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 16M
- 单个分包/主包大小不能超过 2M
版权声明:本文为weixin_50462008原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。