前端Vue项目使用localStorage来保存用户登陆状态
在使用Vue写app项目时,最基本的功能那肯定就是登陆注册非它莫属了,但是最近我在写项目的时候遇到了一个问题,那就是在调用后端接口的同时,却无法进行正常的调用,原因其实很简单,那就是用户登录的状态无法保持!!!于是我在网上疯狂的查找其中相关的方法,但是看着各个博主的各种方式都可以实现,自己却怎么也搞不出来。所以今天特意总结了一下
我的项目是用到vant来开发的,所以会有对应的组件
-
首先应该在登录的过程中,调用后端所提供的接口,然后拿到后端传给的
token
,
登录组件
Login.vue
的代码如下
:
<template>
<Move>
<div id="Login" slot="Move">
<div class="content">
<div class="HeaderWord">欢迎登录</div>
<van-form class="form">
<van-field
class="username"
v-model="loginForm.username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '' }]"
input-align="left"
label-width="6.0em"
/>
<van-field
class="password"
v-model="loginForm.password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '' }]"
/>
<div>
<div class="buttons">
<van-button
class="btn"
size="large"
hairline
round
color="linear-gradient(to right, skyblue, greenyellow)"
@click="login()"
>登录</van-button
>
<van-button
class="btn"
size="large"
hairline
round
color="linear-gradient(to right, skyblue, greenyellow)"
to="/register"
>注册</van-button
>
</div>
</div>
</van-form>
</div>
</div>
</Move>
</template>
<script>
import Move from "../../components/Move/Move";
import { Toast } from "vant";
import { reqLogin } from "../../api/loginAndRegister"; //引入登录的接口函数
import { mapMutations } from "vuex";
export default {
components: {
Move,
},
data() {
return {
loginForm: {
username: "",
password: "",
},
};
},
methods: {
...mapMutations(["CHANGE_LOGIN"]),
login() {
let user; //定义变量,记录用户
if (this.loginForm.username === "" || this.loginForm.password === "") {
Toast("请输入用户名或密码");
} else {
reqLogin(this.loginForm.username, this.loginForm.password).then((res) => {
if (res.code === "200") { //后端给的成功的响应状态码为200
user = this.loginForm.username;
this.$store.dispatch("recordUser", user);
// 将后端传给的token保存下来,然后保存到Vuex中
localStorage.setItem("token", res.token);
this.$store.dispatch("setToken", res.token);
// 请求成功后跳转到指定路由界面
this.$router.replace("/home");
Toast(res.msg);
} else {
Toast(res.msg);
this.loading = false;
}
});
}
},
},
};
</script>
封装的axios函数如下:
import axios from "axios";
export function ajax(config) {
// 1.创建axios实例对象
const instance = axios.create({
baseURL: 'http://songidea.free.idcfengye.com',
// timeout: 5000
})
// 2.axios拦截器
// 请求拦截
instance.interceptors.request.use(config => {
return config
}, err => {
// console.log(err)
})
// 响应拦截
instance.interceptors.response.use(res => {
return res.data
}, err => {
console.log(err)
})
// 3.发送网络请求
return instance(config)
}
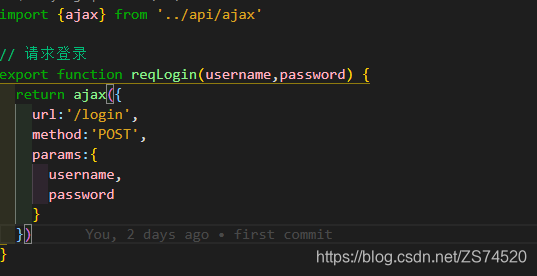
登录的接口函数如下:

import {ajax} from '../api/ajax'
// 请求登录
export function reqLogin(username,password) {
return ajax({
url:'/login',
method:'POST',
params:{
username,
password
}
})
}
在store中的state.js文件里,定义token
const state = {
userInfo:{},//存储用户信息
token:localStorage.getItem('token'),
}
export default state
在mutations.js中,同步修改state的值
import * as types from './mutation-types'
export default {
// 修改登录信息
[types.RECEIVE_USER_INFO](state,{userInfo}){
state.userInfo = userInfo
},
// 同步操作token
[types.SET_TOKEN](state,token){
state.token = token
},
}
在action中,异步修改state的值
import * as types from './mutation-types'
export default {
recordUser({commit},userInfo){
commit(types.RECEIVE_USER_INFO,{userInfo})
},
// 设置token
setToken(context,token){
context.commit(types.SET_TOKEN,token)
},
// 清除token
clearToken(context){
context.commit(types.SET_TOKEN)
},
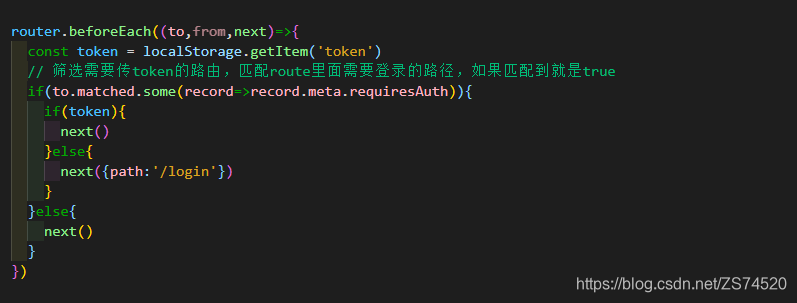
最后是路由拦截功能(在main.js里边配置)

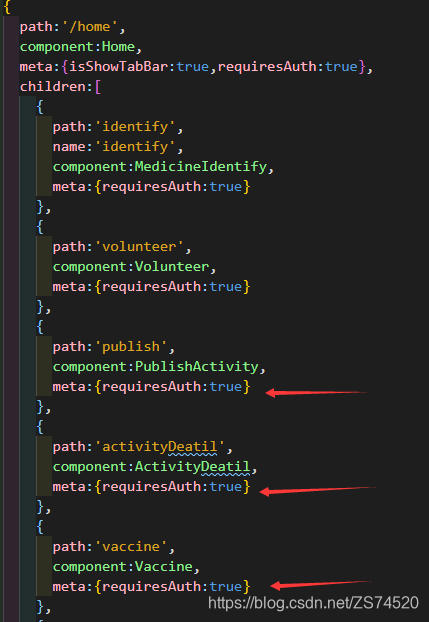
给每一个需要拦截的路由配置对应的属性,如下:

都需要配置一个
meta:{requiresAuth:true}
版权声明:本文为ZS74520原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。