v-text v-html
<div id="enjoy">
<!--之后拼接文本会显示-->
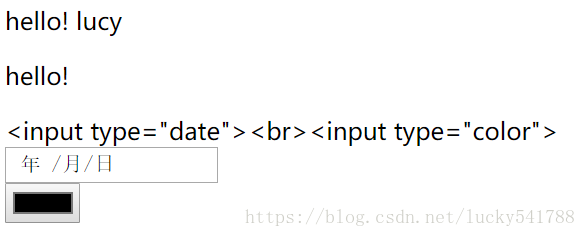
<p>{{msg}} lucy</p>
<!--v-text往标签注入文本,之后拼接文本不会显示-->
<p v-text="msg"> lucy</p>
<!--不可以向里面添加html标签-->
<div>{{html}}</div>
<!--v-html往标签注入html标签,之后拼接文本不会显示-->
<!--注:v-html慎用,不安全-->
<div v-html="html">
{{html}}
<input type="text">
</div>
</div>

{
new Vue({
el:'#enjoy',
data:{
msg:'hello!',
html:'<input type="date"><br><input type="color">'
}
})
}
v-cloak
css
[v-cloak]{
display: none;
}
html
<div id="enjoy">
<!--使用v-cloak能够解决 插值表达式( {{}} )渲染闪烁的问题-->
<p v-cloak>{{msg}}</p>
</div>
js
{
new Vue({
el:'#enjoy',
data:{
msg:'hello!'
}
})
}
版权声明:本文为lucky541788原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。