该项目是在年初的时候学习黑马程序员vue项目实战整理的笔记,自用的所有比较乱
文章比较长但省去了看视频的时间,适合初学vue的同学
部分章节还没完善,会持续更新
如果你还没有vue基础知识,看这篇文章:
vue.js基础还不会?——看这篇文章就够了
接口文档地址:
前有反馈官网黑马头条跟VUE电商项目接口不能用,目前已更新:
1、vue电商后台管理系统接口地址:https://www.liulongbin.top:8888/ 老师已经测试没有问题哈,如果后期有问题,可以使用备用接口:http://itcgq.com:8888;
黑马头条项目接口目前已经修复,可以使用接口文档中的接口地址:http://ttapi.research.itcast.cn/,
如果后期有问题,可以使用备用接口:http://toutiao-app.itheima.net/ 。
此接口不要公布告知其他人,不然官方又会没事关掉。切记!!!
文章每节目录:
vue电商后台管理系统保姆级教程(导航目录)——找到比这更详细的算我输
文章视频链接:
【2020年黑马最新】Vue实战项目:电商管理系统
需要源代码和接口文档软件的同学可私聊我!!
更新与2021.11.28
前有反馈官网黑马头条跟VUE电商项目接口不能用,目前已更新:
1、vue电商后台管理系统接口地址:https://www.liulongbin.top:8888/ 已经测试没有问题哈,如果后期有问题,可以使用备用接口:http://itcgq.com:8888;
黑马头条项目接口目前已经修复,可以使用接口文档中的接口地址:http://ttapi.research.itcast.cn/,
如果后期有问题,可以使用备用接口:http://toutiao-app.itheima.net/ 。
此接口不要公布告知其他人,不然官方又会没事关掉。切记!!!
项目结构 :
1.项目初始化
2.登录和退出功能
3.主页布局和功能实现
4.用户列表布局和功能实现
5.用户添加,修改删除功能
6.权限列表
7.角色列表
8.分配权限,角色
9.分类参数
10.商品列表
11.商品添加
12.订单列表
13.Echarts数据统计
14.项目优化
15.项目上线
项目总结:

1、项目概述




jwt:状态保持
2、项目初始化
2.1使用vue-cli脚手架搭建项目

脚手架全局安装一次就ok了。不用重复安装
安装node后运行
npm install @vue/cli
//检查是否安装成功
vue -V
出现版本号就安装成功了
vue-cli安装
安装完成vue-cli3.0之后可以用可视化面板来创建项目,
在可视化面板中安装element-ui和axios依赖
2.2配置码云
注册账号,
添加公钥
gitee添加公钥方法
将本地项目托管到码云
在码云中新建仓库
gitee创建仓库
建立好仓库之后输入如下代码
在码云中刷新就能看到本地仓库。
2.3后台项目环境安装配置

3、主页布局,登录和退出功能
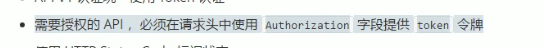
3.1登录概述

http无状态:
如果 前端和后台接口不存在跨域问题,那么使用cookie和session来保持登录状态
如果存在跨域问题,使用token维持状态。
3.2 token原理分析

3.3登录功能实现

步骤:
1、打开项目文件后在控制台创建一个新的分支,当这个分支完成之后,在合并到master分支上
创建分支:

3.4梳理项目结构
在可视化面板中启动app


main.js是整个项目的入口文件
路由写在router.js中
需要导入的文件都在此导入
页面内容写在app.vue中,初始化的时候需要把app.vue中默认的内容删了。后面我们自己写。清空路由中不需要的规则。
在完成上面的步骤之后就可以有一个干净的页面进行开发了、
3.5 渲染登录组件并实现路由重定向
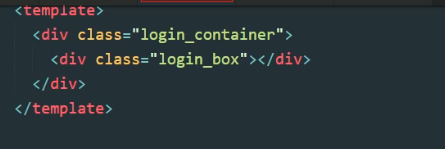
1、在components组件中新建login.vue文件(单文件组件)(有三类组成 )

template是结构
script是行为
style是样式,
scoped是一个vue的组件,用来控制组件的样式生效区间,存在表示样式只在当前页面生效,没有写的话就是在所有页面生效(建议使用)
/2、在路由中导入app.vue

3、在app根组件中放一个路由占位符

4、路由重定向

3.6 背景色和登录图标
1、在login.vue中给div绑定class类
在style里加样式

注:此处高度设置成100%
然后报错:

原因是没有安装less工具
在可视化面板中依赖安装less(下面两个都需要安装)


在面板中重新启动app
背景色生效
2、全局样式表
设置在scr中,新建css文件夹,新建global.css文件。定义相关的样式


3、在main.js中导入全局样式表

接下来就是写登录logo的 样式了

在这里插入图片描述
此时页面成功了:

3.7 绘制默认头像
在刚刚登录盒子中绘制图片及样式

效果:

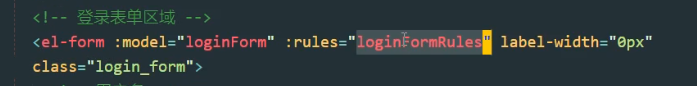
3.8 绘制登录表单区域
使用element表单组件
打开element官网。找到对应组件
加入到app.vue对应的结构中。

出现报错:原因是element我们在采用的时候是按需导入(在使用vue-cli搭建的时候也可以使用全部导入,但是不建议)
import导入 vue.use注册为全局可用的组件

优化页面内容和样式;

页面效果:

优化样式:

页面效果:

3.9 绘制登录框中的小图标
使用element中带icon的输入框
使用阿里图标库导入
fonts放到src中。在main.js中导入

3.10 实现表单的数据绑定
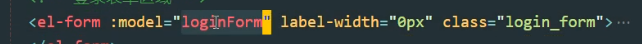
element组件可以绑定form
第一步:

第二步:
在script中

第三步:定义数据

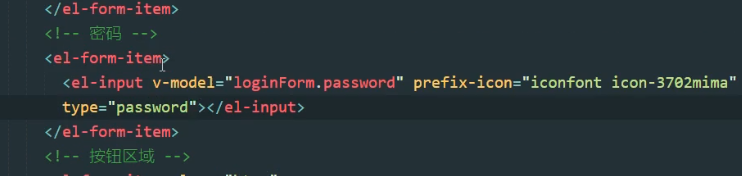
第四步:为每一个输入框天添加v-model属性

第五步:密码框隐藏
type:password

3.11 登录前表单预验证
点击登录的时候调用表单的函数进行校验
element组件有自带的表单校验(ref)
只需要把item项数据和表单进行绑定即可

1、为el-form通过:rules绑定验证对象

2、在date中定义验证对象

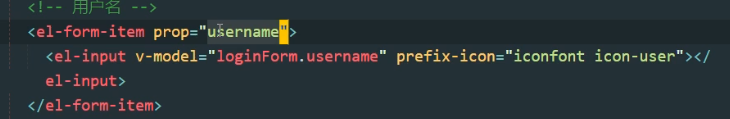
3、不同的表单使用prop验证不同的规则

3.12 表单重置功能
点击重置按钮重置表单中的数据
restFields方法:

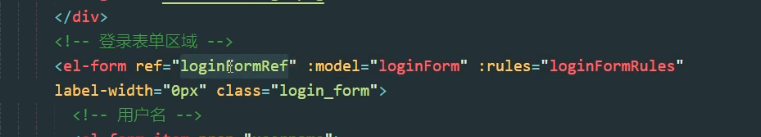
拿到表单实例对象:
给组件加 ref=引用名称
只要获取到ref 就拿到了表单的实例对象
拿到之后就可以进行表单重置

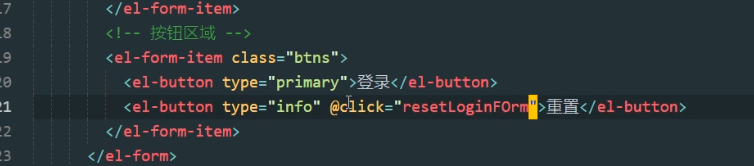
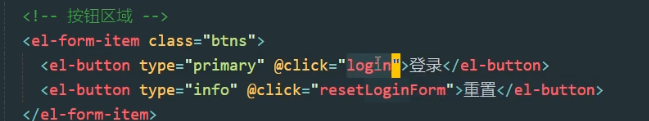
为按钮绑定重置事件

定义函数:

3.13 表单登录时的数据验证
1.先为登录按钮绑定点击事件

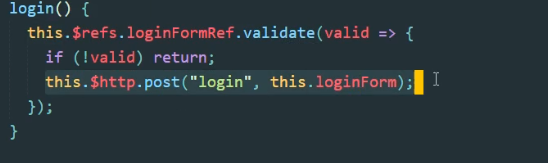
2、定义登录函数:

3.14 配置axios发起请求
上节中对登录数据进行了验证,验证之后判断是否发起服务器请求
1、配置axios:在main.js中导入并挂载到vue的原型对象上(每一个vue的组件都可一通过this访问到$http),设置axios根路径

注:这里的接口地址已近改变,最新地址为:
https://www.liulongbin.top:8888/
2、在反复中通过this访问$http发起post请求

注:先启动mysql数据库,运行node app
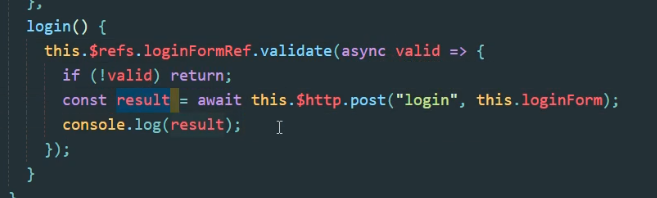
3、接收回调函数

4返回的对象是 promise时,使用await来返回具体的数据

最后返回对象:

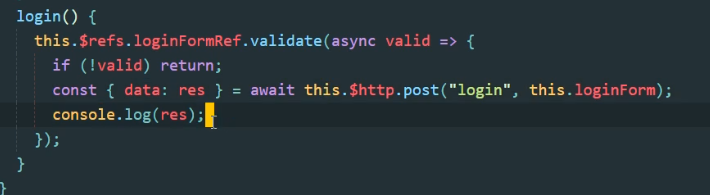
data才是服务器返回的真正数据
所以我们需要在对象上使用{} 把date对象解构赋值出来

这样就省略其他数据
5、返回状态码显示登录情况

3.15 配置Message全局弹框组件
登录成功失败后页面弹框提示用户状态
利用element弹框组件
element.js中导入组件 全局挂载原型上(this直接访问)

把console.log换成Message组件:

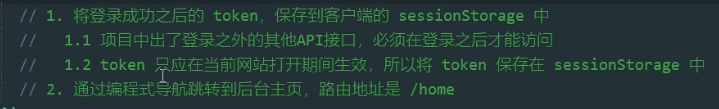
3.16 登录之后的操作

第一步:

第二步:
通过编程式导航跳转页面

新建一个hone.vue(登录成功后跳转的页面)
路由中导入,挂载,地址

3.17 登录后退出功能

第一步:
在home页总新增退出按钮,增加样式和事件

3.18 项目中ESLint语法报错处理
格式化和eslint产生语法冲突
在scr中新建 .pretterrc

然后到每个页面格式化代码,这样就拿捏了。
eslintrc.js配置文件详解及参考文档
3.19 优化按需导入的element组件
可以把导入的组件进行合并
优化前:

优化后:

3.20 本地代码提交到码云
vscode打开终端。新建终端,
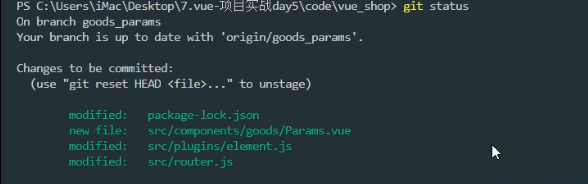
1、Git status 查看情况

上面的文件是修改了的文件,下面的文件时新增的文件
2、 Git add. 添加到暂存区
git status 检查如下添加暂存区成功

3. Git commit -m “登录功能完成 ”
如图已提交到本地分支

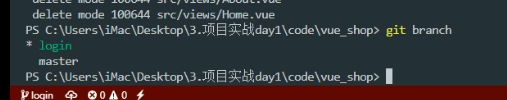
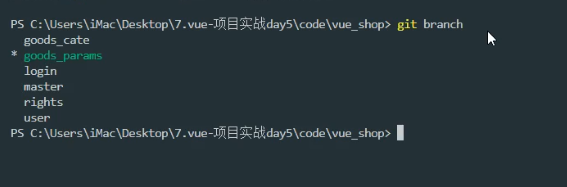
4、git branch查看分支

5、把login代码合并到master分支
先使用Git checkout master切换到master分支
Git merge login 合并login分支

6.把本地仓库推送到码云中
Git push

打开码云查看ok:

7.把login分支也推送到码云中
先切换到login分支,
然后使用:Git push -u origin login(把本地子分支推送到云端)
4、主页布局和功能实现
4.1基本的主页布局

1.在home.vue组件中使用element组件页面布局容器直接使用:
先在element.js中注册组件


在home.vue中写结构和样式


效果图:

4.2 美化header区域
使用flex布局:
这些就比较容易了我不详细写了
最终效果:

4.3 实现导航栏的基本结构
效果图:

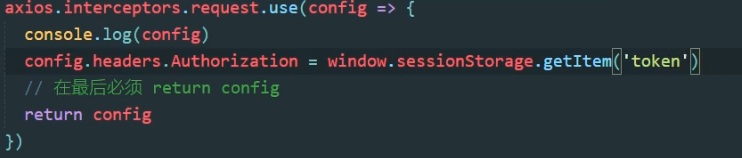
4.3 通过axios拦截器添加token验证
通过接口获取菜单的数据



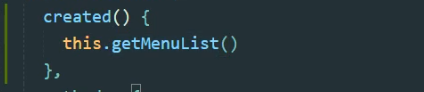
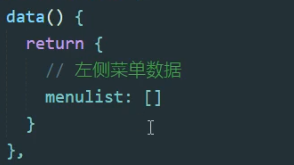
4.4 获取左侧菜单栏数据
在接口文档中查看接口属性,如下

childern:二级菜单。
定义生命周期函数:

获取所有的菜单:

渲染左侧菜单数据:

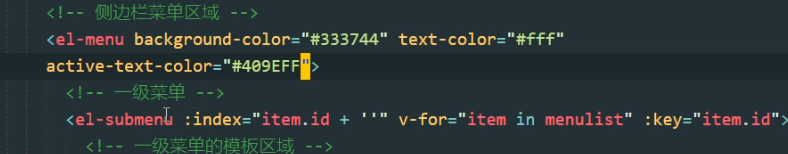
4.5 通过双层for循环渲染左侧菜单
外层for循环渲染一级菜单
动态绑定id 动态绑定key值,v-for循环item,
在文本span中动态填充内容

第二层循环二级菜单:
循环item.children

4.6 为选中字体设置颜色,添加分类图标
把默认选中颜色黄色变成蓝色,

把默认图标改变

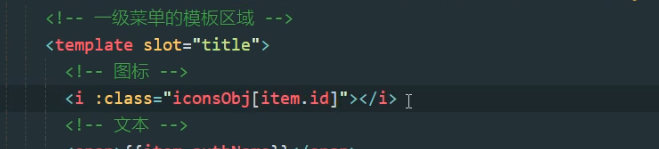
一级图标element-ui中没有,用阿里图标库中找,在数据中定义icon对象,然后动态填充进去:

接下来动态循环渲染进结构里:

添加文本和图标间距:
最终效果:

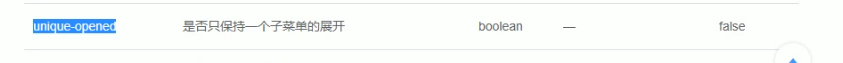
4.7 解决每次只能打开一个菜单栏和边框问题
利用element-ui的属性:


右侧突出是因为默认有边框,去除即可:

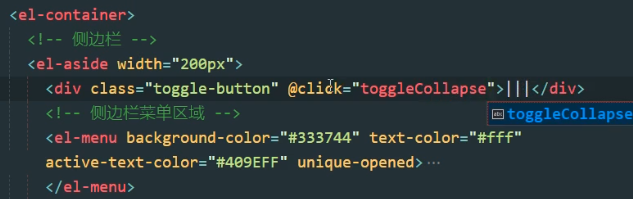
4.8 实现侧边栏的折叠与展开效果
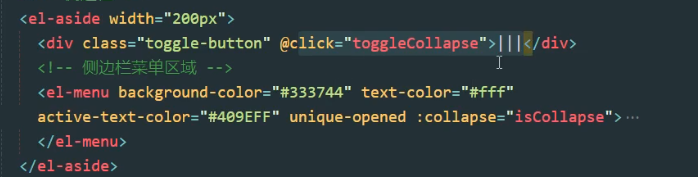
1、添加折叠按钮,样式


给按钮绑定点击事件:

在mathods中定义方法:
element-ui提供:collapse方法,

定义iscollapse方法为true,点击按钮时调用此方法。
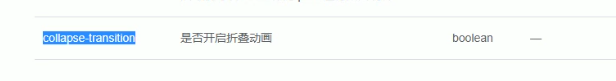
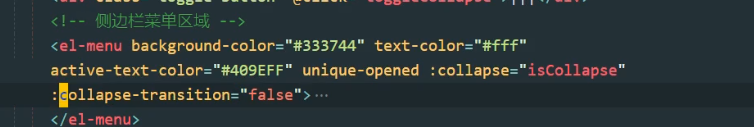
2、默认的动画很丑,element-ui中有关闭动画的属性:

动态绑定即可:

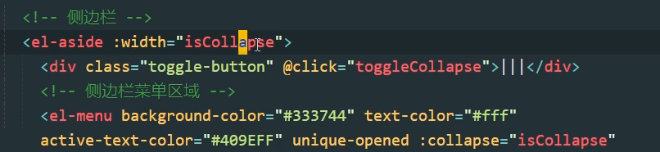
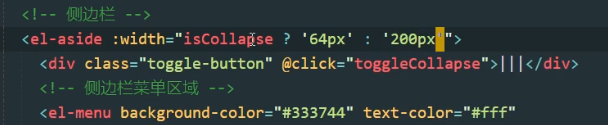
3、隐藏后的侧边栏背景色不变,原因是写的时候被width写死了

解决办法:
动态赋值,默认值为200px,点击后为64px

然后对应的方法:
利用三元表达式进行判断:

4.9实现首页路由重定向(子路由)
在前面的章节中我们也实现了重定向的功能,
需求是在home页面中实现welcome组件
1、在component中新建welcome页面,写好
在路由中导入组件:

实现welcome作为home的子组件:
redirect属性为重定向

在home主体位置放路由占位符

在占位符的位置展示子组件:
最后效果:

4.10实现侧边栏路由链接的改造
点击不同的二级菜单,实现子组件的跳转展示:
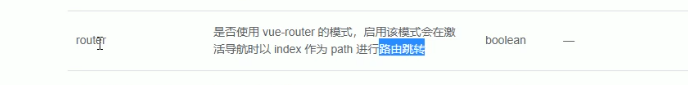
利用element组件中router属性:

定义属性:router=“true” 可以直接简写为true

建议不用id跳转,使用path地址跳转。

5、用户列表布局和功能实现
5.1 通过路由的形式展示用户组件列表
1、点击用户列表,在home主体区域展示用户列表区域
效果图:

2、新建user.vue(用户列表页面)及结构样式行为区域

3、通过路由把页面展示出来:
导入user组件

在home组件中定义子组件,在home的路由规则中定义user子组件规则:

5.2 在sessionStorage中保存左侧菜单栏
利用到element中导航菜单的default-active组件:

这里是写死的。

那咱们把他动态写入呢?
把当前点击展开的页面保存到sessionStrage中,通过获取sessionStrage的值来动态改变此属性
先给二级菜单绑定一个点击事件:

定义事件函数:
第一个activePath是函数名字,第二个是函数值

此时sessionStrage里面就保存了
在date定义被激活的链接地址:activePath然后动态插入到结构中去:

创建一生命周期函数方便直接使用this调用地址:

动态改变path值:

总结:
先把点击的值使用sessionStorage保存,然后再取出来动态赋值给二级菜单,通过element-u属性实现高亮的改变
5.3 绘制用户列表组件的基础布局结构
使用element-ui组件中的面包屑组件:


由于面包屑组件是第一次使用,所以要在element.js中按需导入:

然后注册:

按需优化:

下面的卡片视图区域:
写入结构之后在element.js中按需导入和注册:

优化样式:

接下来就是从element中找到文本框:

优化样式:
使用element样式:

最终效果:

总结:
绘制样式使用的element组件,在element.js中按需导入,注册,然后根需求使用对应的样式和属性,
步骤和过程重复我就没有详细一步一步写,之间的章节里写到了
5.4 获取用户列表数据
查看api接口

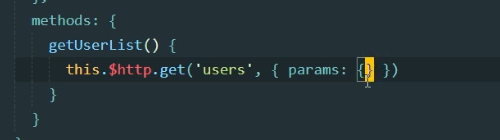
定义一些基本结构:date created(生命周期函数) methods(自定义函数)

使用方法是先在methods中定义函数,然后再结构中绑定事件,添加函数,
使用内置函数$http请求发起get请求:

pramas里面包含三个参数,可以直接在中括号中写
但还是推荐定义到date中

这样就会发起ajax请求,接下来get函数会返回一个promise函数,可以使用async和await简化操作。得到一个数据对象, 可以解析这个数据对象使用const接收,从而调用const

打印结果:

现在拿到数据,可以做赋值、先进行判断:

userlist和total要在date中定义
5.5 利用el-table组件渲染基本用户列表

按需导入组件,全局注册,通过:date指定数据源,添加结构,

最后效果:

5.6 为表格添加索引列
每个表格之前的序号,
在表格头部加一列,设置type=index。就是索引列的意思

5.7 自定义状态列的显示效果
使用作用域插槽:
在列表内部放一个模板,使用switch组件(按需导入,注册)绑定数据的属性值

5.8 通过作用域插槽渲染操作列
自定义插槽三个功能:使用图标按钮


效果:

5.9 实现分页效果
element有现成的组件。其中有函数需要定义:



最终效果:

通过调用pagesize= newsize来实现功能

把下面行为区新获取的函数写到date中的死数据中
最终两个函数的写法:

5.10修改用户状态修改
修改用户页面的时候,没有保存到后台数据库中,所以操作没有被保存,利用switch 的change函数,可以产生回调值,

定义userStateChanged函数:

查看文档可发现接口:

通过axios发起一个put请求。来实现用户状态的改变。

同理返回promise,可以简化,使用async和await简化:
然后判断并返回消息,

5.11 实现搜索功能
在文本框中输入文字,可以搜索到对应的文字,把文本框和date中的数据做双向绑定,
在文本输入框中使用v-model绑 定

然后给搜索按钮绑定单击事件,点击按钮发起查询用户请求在事件处理函数中调用getueserlist函数:
在这里插入图片描述
清空优化:



绑定事件,定义处理函数,
6、 用户添加,修改,删除功能
6.1 渲染添加用户的对话框
使用elementui中的dialog的对话框,按需导入,全局注册。把ui结构 放到页面中:

添加用户的对话框:
需要定义一个布尔值,addDialogVisible 在date中定义此数据
默认false为隐藏

为添加按钮点击添加单机事件,绑定addDialogVisible为true 点击后对话框展示出ture,

6.2 渲染添加用户的表单
总结:
写出ui结构,然后再数据中写数据,验证规则
:rules:验证规则
:model:数据绑定对象,
定义数据,定义验证规则
实现效果:

1、用户
使用form表单。
定义addform数据,添加用户的表单数据

验证规则有两项:

2、密码,邮箱,手机

6.3 自定义邮箱和手机号的校验规则
form表单验证没有手机号和邮箱验证,
先定义两个规则,

每个规则中有三个参数,rule valu,cb(callback)
使用正则表达式,


定义完成之后,在使用时使用validator来完成调用规则
trigger来实现什么时候点击调用

6.4 实现添加表单的重置操作
在对话框关闭之后重置对话框
给添加用户的对话框添加close事件

添加事件定义:

拿到表单的ref引用调用resetFields( )
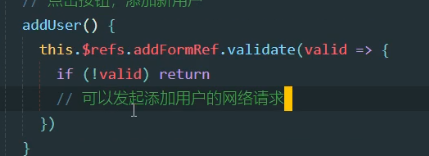
6.5 实现添加用户前的表单预验证

在点击确定的时候对表单进行预验证,在确定按钮上绑定事件:

this.$refs.addformREef.表单的引用对象。

6.6 调用api接口完成添加用户的操作
API接口:


先用get发起请求,然后使用const接受发送回来的回调函数,判断服务器是否返回数据(通过201判断,)返回数据后隐藏对话框,重新获取用户列表刷新数据。
6.7 展示修改用户的对话框
效果图:
点击修改按钮后弹出对话框

找到修改按钮绑定事件:

定义事件:

写出对话框的结构:

定义其中属性的默认布尔值:

在编辑按钮定义点击事件,把布尔值赋值为ture,这样点击的时候才有效果
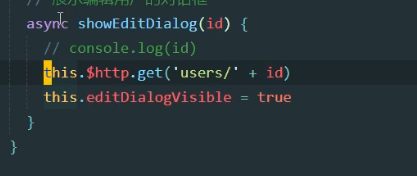
6.8 根据id查询对应的用户信息
先拿到用户的id,通过形参的方式,在修改按钮的单击事件中,通过作用域插槽,来拿到数据,

在修改按钮中有shoeEditDialog(scope.row.id)其中的形参就是拿到的id


发起get请求,

结构赋值简化promise,进行判断,显示提示消息:

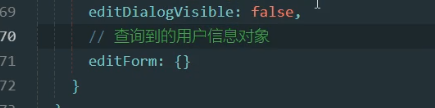
定义对象:

6.9 渲染修改用户的表单
使用element表单验证,用户名,邮箱,手机号。按需要修改。
通过v-model双向绑定数据,:rules是验证规则, prop是校验规则,
先定义表单验证规则对象。

表单的验证规则:

6.10实现修改用户表单的重置操作
修改表单后,关闭应该重置,在修改用户事件上绑定函数:

定义函数:监听修改用户对话框的关闭事件,拿到表单的引用名称,然后关闭窗口。

6.11 完成提交修改前的表单预验证
点击确定之前,先对表单预验证。
确定按钮,绑定一个处理函数

定义函数:

6.12 提交表单完成用户信息的修改
API:

发起http请求,获取数据,关闭对话框,刷新数据列表

6.13 弹出询问框询问用户是确认删除数据
点击删除的时候需要弹出对话框是否需要删除数据

elementui里面有一个组件 message box组件
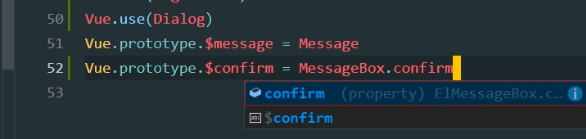
在element.js中导入message box 然后全局挂载,比较特殊:

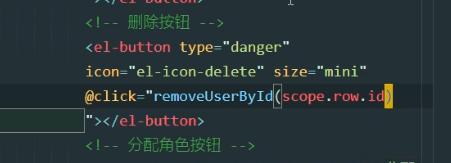
为删除按钮绑定事件。

定义处理函数:
根据id删除对应的信息(先弹框提示)

然后使用const接受对象。优化promise

.catch 捕获错误,然后return出去

判断点击的是取消还是确定。最后弹出确认提示框

6.14 调用api完成删除用户的操作
API:

发起请求,删除,然后判断是否删除成功,成功之后刷新用户列表:

6.15 创建user子分支并把代码推送到码云
Git branch 查看当前分支
Git checkout -b user 切换到user分支上
git branch 查看代码 代码就被切换到user分支了
git status 检查当前分支状态、
git add. 添加到暂存区
git commit -m “完成用户列表功能的开发”
所有用户列表代码都提交到了user分支,
目前云端是没有user分支的,所以要把本地的分支推送到云端
Git push -u origin user 把本地user分支推送到origin上
用户名是邮箱,密码是账号密码
云端刷新之后就可以看到user
git checkout master 切换到主分支
Git merge user 把user的代码合并到主分支。
git push 把本地代码推送到云端
6.16 创建rights子分支并推送到码云
创建下一节的权限列表代码
Git branch检查当前分支
git checkout -b rights 创建right分支
Git branch 查看
git push -u origin rights 第一次把rights分支推送到云端。
7、权限列表
7.1通过路由展示权限列表组件
1、先创建 power文件夹里面写入Rights.vue 初始化代码结构

在路由中导入文件:

在home路由的子路由规则中定义子路由,组件就能通过路由的形式加载出来

7.2 绘制面包屑导航和卡片视图
效果图:

面包屑导航:

卡片视图:

7.3 调用API获取权限列表的数据
API接口:

先定义date数据,放一个rightsLists(权限列表)

定义方法:请求数据,判断是否成功,成功则返回数据

这样就获取到列表了,下节渲染列表
7.4 渲染权限列表UI结构
stripe隔行变色:
el-tag标签需要在element.js中注册,
按需展示,使用v-if判断。

7.5 角色,权限,用户 三者关系

8、角色列表
8.1 通过路由展示角色列表组件
在power中新建一个roles.vue(角色列表)初始化基本结构:

在路由中加载导入:


8.2 绘制基本布局结构并获取列表数据
效果图:

面包屑导航:

卡片视图:

API:

渲染数据:
定义数据date:

生命周期函数:

8.3 渲染角色列表数据
先渲染索引列:

优化样式:

在索列之前加和 展开列:

8.4 说明角色列表需要完成的功能模块
现在还没有具体的样式,后面会写
角色信息的添加,删除功能前面做了,所以这里就不写了
点击对应按钮出现对应的弹出层,然后执行对应的操作。
8.5 分析角色下权限渲染的思路
在展开行中拿到渲染的数据
在请求数据列表中返回了数据children,通过作用域插槽来拿

实现效果:

拿到数据之后通过三层for循环渲染出对应的ui结构
8.6 通过第一层for循环渲染一级权限
先做一下栅格布局,区分出三个区域用来放三层for循环:

scope.row是当前对象的数据。 .children 是一级权限的数据, :key每次循环绑定一个唯一的key值,通过插值表达式渲染出数据

放在el-tag标签中美化样式

8.7 美化一级权限
思路:
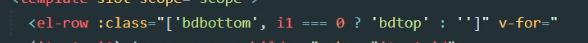
每行之间隔开距离,给每行放一个buttom的边框,第一行放一个top边框(这里使用三元表达判断) 加图标

每行都放buttom,利用三元表达式,如果i1===0.则bdtop否则空

8.8 通过二层for循环渲染二级权限
使用栅格布局分出2级权限和3级权限,,方法和之前的一样。

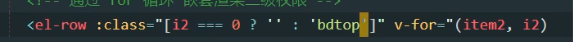
添加边框 线(上边框)第一个不添加,利用三元表达式判断:

动态绑定class类,然后判断

最终效果:

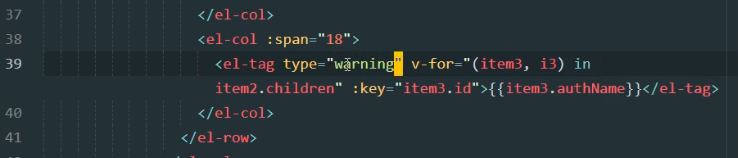
8.9 通过第三层for循环渲染三级权限
栅格布局:
注使用item2的children

通过作用域插槽拿到数据 children 拿到子组件数据,通过栅格分隔样式,动态绑定边框值。
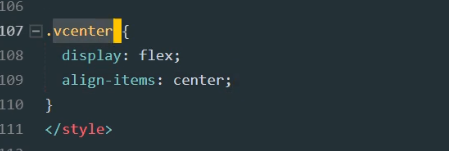
8.10 美化角色权限下的UI结构
设置最小宽度:
设置body的最小宽度为1366px

角色列表设置居中:
定义一个类:哪里用到往哪里加

最后把代码插槽删了
8.11 点击删除权限按钮弹出确认提示框
使用element组件中的可移除标签属性:

closable属性:

绑定点击事件:
removeRightById:

定义事件:

然后弹框提示用户是否要删除,使用的还是element组件L

catch捕获错误:

结果判断用户操作:

这里只是打印了结果,没有向后端发起请求。
8.12 完成删除角色下指定权限的功能
上一节点击了删除按钮后需要向后端发起删除的请求,删除用户在数据库中的权限:
API:

发起delect请求:
先把item3.id传进去:

在处理函数的形参中j接收一下:

然后再发起delect请求的时候用之前的参数字符串拼接
然后进行判断:

有个缺点:删除之后展开栏就被关闭了 解决办法:

把close权限赋值给一级标签二级标签

9、分配权限 角色
9.1 弹出分配权限对话框并请求权限数据
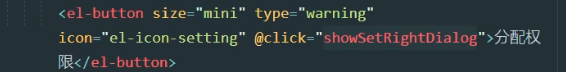
点击按钮弹出分配权限。为分配权限按钮绑定click事件

定义事件:

写分配权限对话框的结构:

在date中定义数据布尔值:

api:


9.2 初步配置并使用el-tree树形控件
写出基本结构:使用el-tree组件,按需导入

需要在date中定义组件属性:

9.3 优化树形控件的展示效果
控件前面有一个复选框,使用树形控件的属性首位-checkbox和

默认展开所有节点:

9.4 分析已有权限默认勾选的实现思路
element-ui属性:

写入属性和定义数组

9.5 加载当前角色已有的权限
点击按钮的同时,把所有权限的三级权限获取出来,动态绑定到刚刚的数组上
定义一个递归函数,把三级权限的id保存到数组中,把数组赋值,
定义递归函数:

调用递归函数:在点击分配按钮中调用
9.6 在关闭对话框是重置defKEYS数组
监听对话框的关闭事件:

定义事件:

9.7 调用API完成分配权限功能
把勾选的状态都发送到服务器保存:
API:

两个函数:

绑定事件,确定函数:

… (展开运算符):

拼接字符串:

拿到角色的id保存到date中 :

在date中定义id:

动态写入id:

判断是否成功:刷新列表,隐藏对话框:

9.8 渲染分配角色对话框并请求角色
写出基本的对话框结构:

定义显示与隐藏的对话框:
在分配角色按钮绑定事件。n默认为false
把信息传进去用户信息
使用scope.row:

拿到userinfo后:

拿到之后在date中定义一个新的date对象:

把userinfo展示到页面上:通过插值表达式

点击按钮的时候把所有角色的对话列表展示出来
获取角色列表:

优化之后:判断渲染:在date中定义一个新的数据,


9.9 渲染角色列表的select下拉菜单
select组件:先在elemen.js中按需导入和注册js

for循环生成选项:

value是保存的实际值
定义数组:已选中的角色id值

9.10 完成分配角色的功能
为确定按钮绑定事件处理函数:

定义函数:判断用户是否分配新的角色

对话框关闭之后重置数据

9.11 提交本地代码到GIT仓库并推送代码
Git add。添加到暂存区
git commit -m “权限功能的开发
git push 推送代码
把 rights代码合并到主分支
Git checkout master 切换到主分支
Git merge rights 合并到主分支 ,云端检查。over
10、商品分类
10.1 介绍商品分类功能的作用

效果图:

三级子分类:可以添加和删除分类:

10.2 创建goods-cate子分支并push到码云
Git branch 查看当前分支
Git checkout -b doods_cate穿创建新分支
Git branch 查看当前分支
Git push -u orgin goods_cate 在云端中新建goods_date分支
10.3 通过路由加载商品分类组件
创建cate.vue,创建结构,行为,样式

在路由中加载,注册称为children子路由:

10.4 调用API获取商品分类列表数据
面包屑导航:

添加分类按钮:

效果:

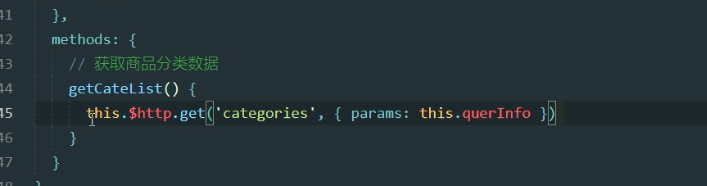
通过api调用数据:

定义数组catslist数组 写函数,定义函数,created生命周期函数

queryInfo():查询条件
查询请求:

返回函数,判断请求:

total需要定义数组:

10.5 初步使用vue-table-with-tree-grid
利用第三方插件:

在main.js中导入第三方模块

全局注册:

columns:标题
prpo:具体的值

隐藏前面的复选框:

使用属性修改:
10.6 使用自定义模板列渲染表格数据
使用作用域插槽

10.7 渲染排序和操作对饮的ui结构
首先先定义数据:

在表格区域中定义模板:
然后渲染数据:

修改样式:
使用type属性
在vue中按需渲染使用v-if

美化图标:

10.8 实现分页功能
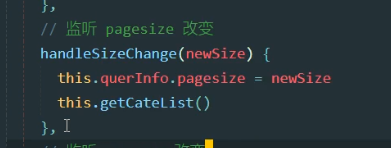
绑定事件处理函数:

在methods中绑定处理函数:
在date中赋值:

发起数据请求:

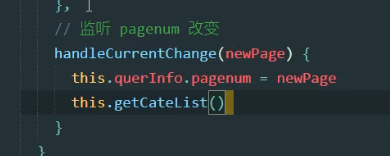
第二个函数:

第三个:当前页面的展示:
current-change:

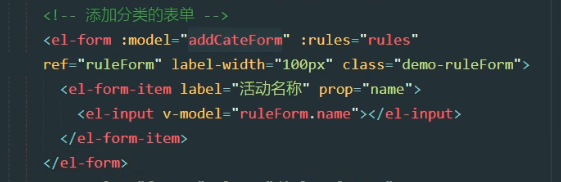
10.9 渲染添加分类添加分类的对话框和表单
点击添加按钮弹出添加对话框:
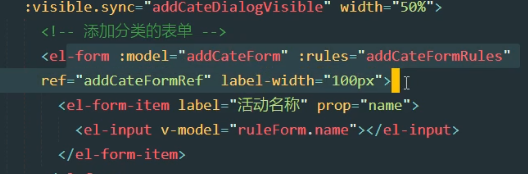
在卡片视图区域:添加分类的对话框
ui结构:

优化之后:
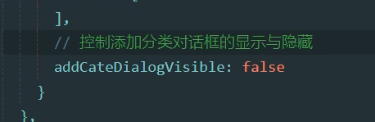
添加date:


绑定点击事件:

新增事件处理函数:

描写弹出框的内容:

定义数据:

优化:

双向绑定数据:

定义验证对象规则:

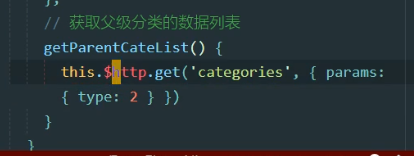
10.10 获取父级分类数据列表
效果图:

API:

添加函数:

发起get请求:

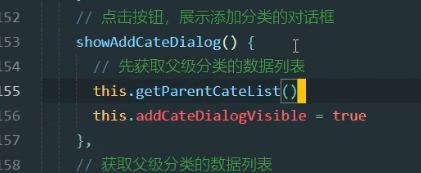
在点击展开对话框的时候调用此函数:

简化异步操作:解构promise,判断验证。

成功之后就保存在date中

赋值到date中:

10.11 渲染级联选择器
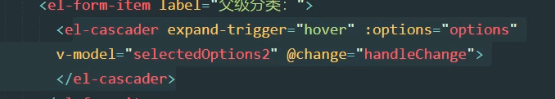
使用组件:

按需导入,全局注册
先写入结构


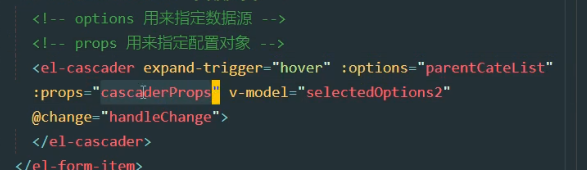
使用其中属性:
props配置


在date中定义propes:

定义双向绑定函数:

改变之后需要在选择框中打印出来:

选中一级分类使用

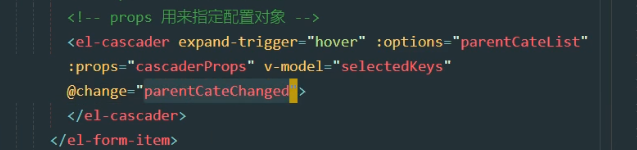
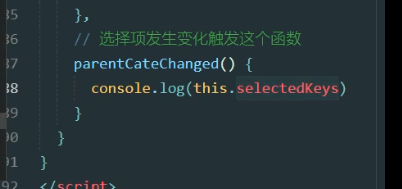
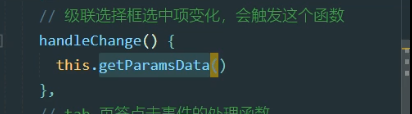
10.12 根据父分类的变化,处理表单中的数据
输入数据的时候要监听下面是一级分类还是默认的,如果是一级分类添加的数据会是此一级分类下面的二级分类
判断:


点击确定按钮拿到数据


10.13 在对话框的close事件中重置表单数
对话框关闭,数据清空
绑定关闭函数:

定义函数:
重置表单:
清空数组:

10.14 完成添加分类的操作
api:

添加按钮的事件处理函数:
预验证:回调函数拿到数据
判断优化:


10.15 将goods-cate分支提交代码









10.16 创建goods-params分支




11、分类参数
11.1 介绍分类参数功能的作用


只允许选择三级分类:



11.2 通过路由加载分类参数组件
新建组件页面,初始化:

在路由中导入:子路由组件规则:

11.3 渲染分类参数页面的基本ui结构
面包屑,卡片视图 table栏

面包屑:

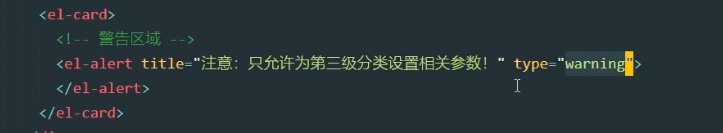
黄色提示框:按需导入,全局注册

自定义关闭按钮:

带icon:

选择商品区域:

添加样式:
上下边框:
11.4 调用API获取商品分类数据列表
API:

get请求:
定义数组:

定义函数:

打印出来
11.5 渲染商品分类的级联选择框
options:数据属性
渲染结构:

在date中定义数据:

事件处理函数:

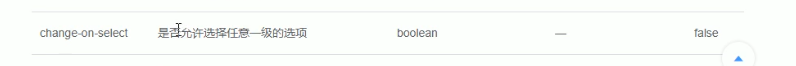
11.6 控制级联选择框的选中范围
只允许三级分类。监听选择器的change事件,判断长度,如果长度是3就是选择三级
在change中判断数组长度:

11.7 渲染分类参数的Tabs页签
tabs标签页:

全局注册,按需导入

注册数据:first:

定义事件:

修改名称:

11.8 渲染添加参数按钮并控制按钮的禁用
添加按钮:

如果商品分类选中则启用按钮框

定义函数:判断数组length===3

属性绑定:

11.9 获取参数列表数据
改变一下按钮的属性:only和many

在date定义many

在选择之后的change事件中发起数据请求:
选择三级分类之后获取参数:


判断:简化promise请求:

11.10 切换Tabs面板后重新获取参数列表
把获取数据单独定义一个函数:


11.11 将获取到的参数数据挂载到不同的数
获取到的数据只有一份,先判断是动态还是静态的数据:

定义两个date:

11.12 渲染动态参数和静态属性的Tables
刚刚拿到数据:
在动态参数里面拿到数据
展开行;索引列:名称列,操作列,


静态的复制就行:修改数据:

11.13 渲染添加数据的对话框
效果图:

这里因为动态面板和静态面板都是一样的,所以可以用一个结构
渲染结构:添加参数的对话框

优化后:

定义数据:

定义方法:

点击按钮之后,显示对话框。 绑定点击事件。


添加参数的对话框结构:

优化之后:
定义数据:

定义函数:

关闭对话框之后取消数据
绑定关闭事件:

定义事件:
重装方法:resetFields

11.14 完成动态参数和静态属性的添加操作
先进行表单的预校验,然后再提交数据请求:
API:

绑定事件处理函数:

定义函数:

11.15 渲染修改参数的对话框
效果图:

使用添加对话框赋值修改一些参数就是了
修改按钮绑定单机事件


定义此函数:


对话框ui结构:把addDialogvisible改成editdislogvisilbe

关闭之后函数:

添加率数据:


editparams点击按钮修改参数:

11.16 完成修改参数的操作
API:

编辑按钮传参:

点击按钮的时候发起请求:

然后解析。判断:

赋值:


点击确定时:获取数据,发起请求;
判断,优化promise


11.17 完成删除参数的业务逻辑
点击删除按钮,产生事件
先绑定事件:

定义事件处理函数:
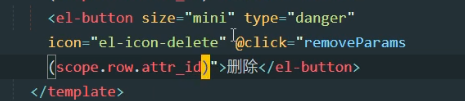
根据id删除对应的数据

判断,优化:

11.18 渲染参数下的可选项
效果图:最下面一层数据项

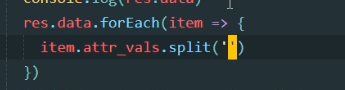
服务器返回的数组是用空格隔开,我们需要把数组进行分隔,然后for循环遍历之后渲染在页面上


循环数组分隔:

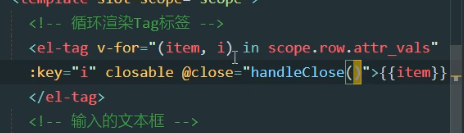
在展开行中使用作用域插槽接受,for循环,插入数据:

11.19 解决attr -vals为空字符串时候的小问题
在for循环的时候数组分隔赋值了,应该判断一下:判断他是否为空字符串,如果是空字符串,不进行分隔,

11.20 控制按钮与文本框的切换显示
new tag :

利用element-tag标签:
在展开行中:

优化:v-if结构之后:
定义数据:

定义函数:


11.21 为每一行数据提供单独的inputVisib
点击添加按钮之后:两行都连动了

添加一个布尔值来控制框的显示与隐藏,

每一行数据都有自己的布尔值和
单独定义布尔值

11.22 让文本框自动获得焦点

$nexttick方法作用:

11.23 实现文本框与按钮的切换显示
把inputva变成false:
把获取的参数传进去:


然后再事件处理函数中接受参数:

清空内容:需要判断内容是否为空

11.24 完成参数可选项的添加操作
回车或者失去焦点的时候就会回调函数:

同时需要隐藏输入框,布尔值改为false
发起http请求:
API:

发起请求:

优化请求:

判断请求是否成功

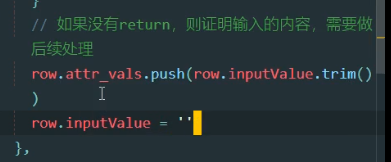
监听文本输入框失去焦点的函数,
在输入框中没有return出去,就把输入框中的内容保存在一个数组中,然后就发起带参数的http请求:
把需要的参数提交到服务器
11.25 删除参数下的可选项
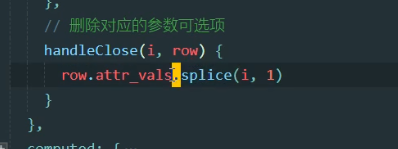
触发tag标签的close事件

定义函数:

把内容保存到数组中:


调用此函数:

11.26 清空表格数据
商品分类值允许选择三级分类,不能选择一级二级标签:
选中不是三级事件,清空选择器

优化此函数:

11.27 完成静态属性表格中展开行效果
静态属性表格复制动态的即可

11.28 将本地goods-params分支代码提交到码云







推送成功

合并注分支:

git push 推送主分支
11.29 创建goods-list子分支并推送到码云
创建分支:


12、商品列表
12.1 通过路由加载商品组件列表
新建list.vue:
初始化结构行为样式:

在router.js中导入组件:

然后全局注册:

效果图:

面包屑导航:

卡片视图区域结构:使用栅格布局

button按钮:

最后效果:

12.2 获取商品列表数据
API:

定义事件处理函数:


定义数据:

发起请求:

定义数组:

调用数据:

12.3 渲染商品表格数据

优化之后:

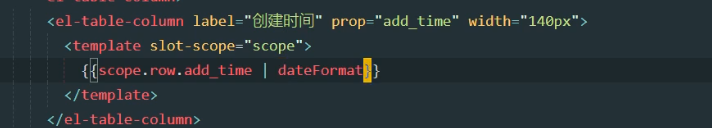
12.4 自定义格式时间的全局过滤器
在main.js中注册:
事件处理函数:


字符串用小括号包起来,然后调用方法:
拼接成一个字符串。

改造ui结构:

12.5 实现商品列表的分页功能
使用element-ui的分页功能:

先定义handleSiechange函数:
触发函数,可以拿到最新的页数:

优化之后:

12.6 实现搜索与清空的功能
点击搜索按钮,查询到对应内容:在输入框中双向绑定数据:

调用数据函数:

清空操作:使用clearable属性,并且清空所有数据操作

12.7 根据id删除商品数据
点击删除按钮弹出对话框
找到删除按钮绑定点击按钮事件

定义删除事件:

判断提示消息:

优化promise:

12.8 通过编程式
新建页面组件,初始化结构,

在路由中导入,注册:
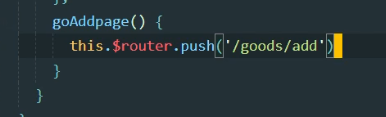
点击添加按钮,跳转页面:添加事件:


13、商品添加
这部分和前面几章的思路是一样的,我就没有具体写了
13.1 渲染添加页面的基本结构
13.2 美化步骤条组件
13.3 渲染tab栏区域
13.4 实现步骤条和tab栏的数据联动效果
13.5 分析表单的组成部分
13.6 绘制基本信息面板的ui结构
13.7 获取商品分类数据
13.8 绘制商品分类的级联选择器
13.9 只允许选中三级商品分类
13.10 阻止页签切换
13.11 获取动态参数列表数据
13.12 绘制商品参数面板中的复选框组
13.13 优化复选框的样式
13.14 获取静态属性列表数据
13.15 渲染商品属性面板的ui结构
13.16 初步使用upload上传组件
13.17 手动为upload组件绑定headers请求
13.18 监听upload组件的on-success事件
13.19 监听upload组件的on-remove事件
13.20 实现图片的预览效果
13.21 安装并配置vue-quill-edito
13.22 实现表单数据的预验证
13.23 把goods-cat从数组转化为字符串
13.24 处理attrs数组
13.25 完成商品添加操作
13.26 将goods-list分支的代码合并推送
13.27 创建order子分支
14、订单列表
这部分和前面几章的思路是一样的,我就没有具体写了
14.1 通过路由渲染订单列表页面
14.2 根据分页获取订单数据列表
14.3 渲染订单table表格
14.4 实现分页功能
14.5 实现省市区数据联动效果
14.6 展示物流进度对话框并获取物流信息
14.7 手动导入Timeline组件
14.8 将本地的order分支的代码合并并且推送
14.9 创建report子分支
15、Echarts数据统计
15.1 通过路由架子啊数据报表组件
效果图:

新建vue ,在路由中导入注册:


注册为子路由:

面包屑导航和卡片视图:

15.2 安装Eharts并渲染Demo图表
在可视化面板中安装echarts组件:在官网中学习(安装)

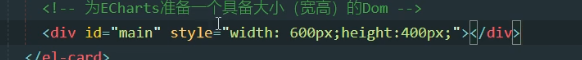
1、导入echart

2、

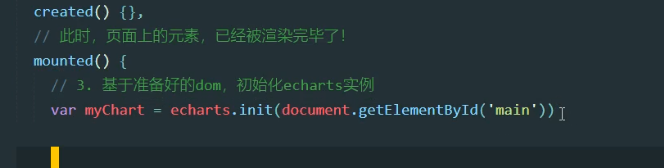
3、调用init函数:
在monted函数中初始化init函数:此时页面上的函数已经被加载完毕

4、准备数据项:

5.把option数据设置为mychart的图形:

API:

15.3 获取折线图数据并渲染图表
发起get请求,简化异步操作,判断:

返回的res可以在下面直接调用;
需要合并options:

使用lodash合并两个对象:
lodash提供了一个merge对象可以合并两个参数

15.4 将本地的report分支合并并且推送到码云





Git push
16、项目优化
16.1 介绍项目优化的策略

16.2 通过nprogress添加进度条效果

安装依赖:

按文档操作:
导入对应的包:

导入对应的js和css:

添加拦截器:隐藏进度条


16.3 解决serve命令中提示的ESLint语法错误
终端提示警告:


找到文件错误的路径,修改错误
定义之后没有使用会报错,删除即可
如果eslint和代码格式化出现冲突,可以修改eslint语法格式,在scr下:

新增配置:
每行最长字符:

eslint只能使用驼峰命名,不能使用下划线命名
16.4 在执行build命令期间移除所有的console

出现警告12个,需要修改
在产品发布阶段不能出现consloe打印
单独配置一个插件
使用到插件:babel-plugin-transform-remove-console

打开npm:

在依赖中找到:

安装:
在babel。config中配置。在plugins中配置:

运行之后成功。
全局共享
16.5 只在发布阶段移除所有的console
上面的操作在开发阶段也会失去console
先定义一个数组:默认是空的

开发阶段会执行命令:

发布阶段会执行:

mode的值不同:
判断就ok:
上面写死的就用展开运算符:

16.6 生成打包报告

任务-bulid:

分析面板:
饼状图可以看出各部分的体积:

项目总体是2m,依赖包占1.9m

速度统计:

资源:

第一个太大了,
16.7通vue.config.js修改webpack的默认

在项目中找不到配置文件:


定义配置文件:vue.config,js 定义文件可以写在里面

16.8 介绍configureWebpack与chainWebpack


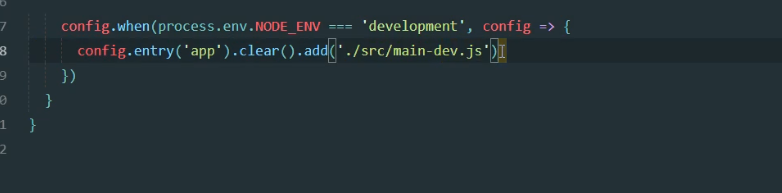
16.9 通过chainWebpack自定义打包入口
写在vue.config.js中

上三行是产品开发阶段后三段是发布阶段
把main.ji改成main-dev.js
把文件复制到main-prod.js中,就有两个默认入口
爱vue.config.js中调用config的函数判断处于什么模式:

执行对应情况:
开发阶段:

发布阶段:


16.10 通过extemals加载外部CDN资源


键值对的形式:在此处写的包,不会直接打包,会在window全局中找此对象,然后直接使用

在window全局中查找之后直接使用,不会放到打包的包里面
可以直接把样式放到index.html中


js文件也需要在index.html中应用

16.11 external的效果
依赖项明显减少:

16.12 通过CDN优化ElementUI的打包

在index.html中粘贴:

把mani.js中按需导入的js注释掉:

直接从全局加载。
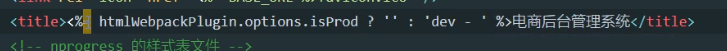
16.13 自定制首页内容


模板结构:

使用三元表达式判断:

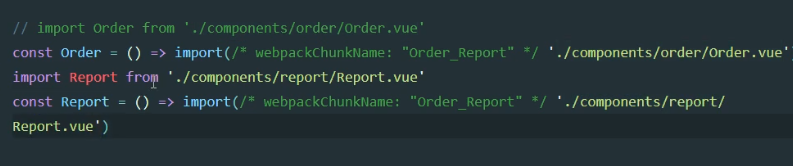
16.14 实现路由懒加载

使用方法:

使用方法:

安装插件:

配置插件:在babel.comfig.js中配置

每个组件都改造成懒加载的形式,第一个参数是用这个参数来接受
中间注释部分是合并之后的分组名称,最后面是路由地址
没有改造之前:

改造之后:




17、项目部署上线
17.1 解决打包之后角色列表数据不显示的

运行链接,把项目跑起来

没有数据显示,在xhr中查看

已经拿到数据,没有渲染到页面中:具体错误


17.2 通过node创建web服务器
17.3 开启文件的Gzip网络传输压缩
17.4 配置HTTPS服务
17.5 使用pm2管理应用
