vue3版本的draggable官网
一、效果图

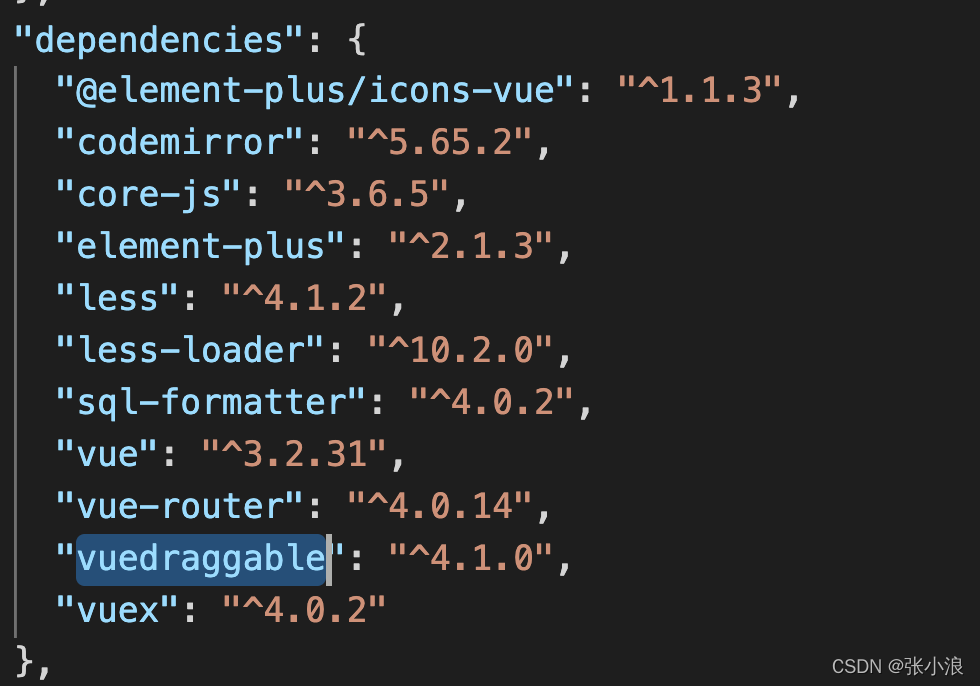
二、版本号

三、代码段
<!-- 拖拽 -->
<template>
<draggable
:list="defaultList"
@change="changeLog"
item-key="id"
:move="checkMove"
>
<template #item="{ element }">
<div>
<el-menu
style="width:300px"
:default-active="activeIndex"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu v-if="element.elements.length > 1" :index="element.id">
<template #title>
<span>{{ element.name }}</span>
</template>
<draggable :list="element.elements" :move="checkMove" item-key="id">
<template #item="{ element }">
<el-menu-item>
<template #title>
<span>{{ element.name }}</span>
</template>
</el-menu-item>
</template>
</draggable>
</el-sub-menu>
<el-menu-item v-if="element.elements.length === 1">
<span :title="element.name">{{ element.name }}</span>
</el-menu-item>
</el-menu>
</div>
</template>
</draggable>
</template>
<script>
import draggable from 'vuedraggable'
import { mapState, mapMutations } from 'vuex'
export default {
data() {
return {
activeIndex: "4"
};
},
components: {
draggable
},
computed: {
...mapState(['defaultList']),
myList:{
get(){
return this.defaultList
},
set(value){
this.setdefaultList(value)
}
}
},
beforeMount() {
let data = [
{
"id": "2",
"name": "Fiona",
"elements": [
{
"id": "4",
"name": "Lord Farquad",
"elements": []
},
{
"id": "5",
"name": "Prince Charming",
"elements": []
}
]
},
{
"id": "9",
"name": "Fiona9999",
"elements": [
{
"id": "10",
"name": "Lord Farquad1010101",
"elements": []
},
{
"id": "11",
"name": "Prince Charming1111",
"elements": []
}
]
},
{
"id": "3",
"name": "Donkey",
"elements": [
{
"id": "6",
"name": "Prince Charming66666",
"elements": []
}
]
},
{
"id": "7",
"name": "777777",
"elements": [
{
"id": "8",
"name": "Prince 888888",
"elements": []
}
]
}
]
this.setdefaultList(data)
},
mounted() {
},
methods: {
...mapMutations(['setdefaultList']),
handleOpen() {
console.log(123)
},
handleClose() {
console.log(123123)
},
changeLog(val) {
console.log(val, '===changeLog')
},
checkMove(val) {
console.log(val, '===checkMove')
}
}
}
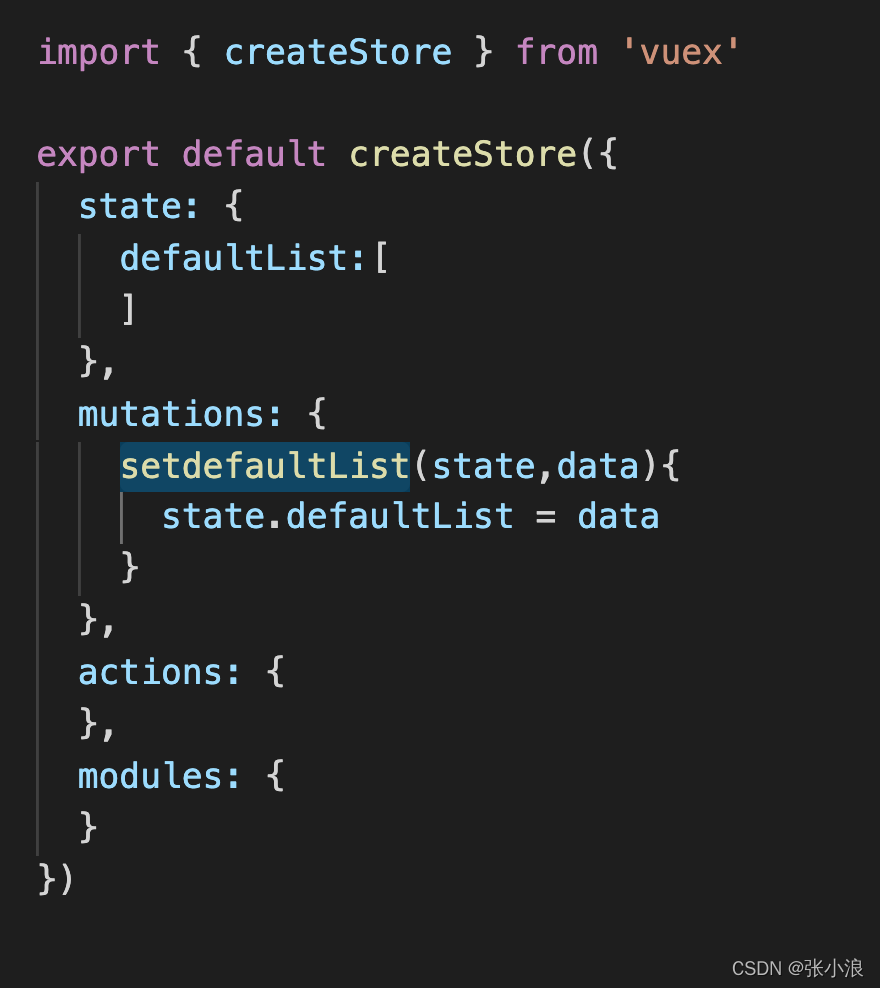
</script>store.js中的代码

四、git地址
版权声明:本文为qq_40011214原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。