浏览器跨域请求接口曾经困扰过很多人

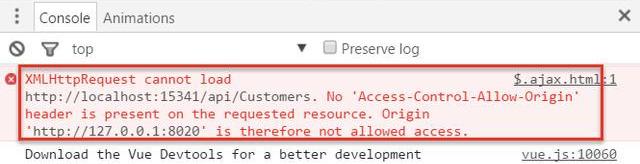
浏览器跨域报错
跨域解决方案
- 前端解决方案
- 配置浏览器不拦截跨域请求
众所周知,跨域报错是因为浏览器基于同源策略,拦截了开发者发起的跨域请求。对啊,让浏览器不要拦截不就好了嘛。前端开发应该都用的chrome吧?是就对了,打开终端:
windows:(假设chrome安装在C盘)
C:Program FilesGoogleChromeApplicationchrome.exe –disable-web-security –user-data-dir=D:MyChromeDevUserData
mac:
open -n /Applications/Google Chrome.app/ –args –disable-web-security –user-data-dir=~/Downloads/MyChromeDevUserData
chrome
chrome启动之后,访问你正在开发的项目地址,不会再有跨域的报错了。
- 配置跨域代理服务器
现在大多数项目都用脚手架了,脚手架一般都有配置代理服务器的地方,以vue-cli为例:
在项目根目录新建vue.config.js(如果没有),加上:
module.exports = {
devServer: {
proxy: {
‘/api’: {
target: ”
}
}
}
}
假设接口地址路径部分都以/api开头,把换成接口的origin。
前端解决方案只能在开发阶段解决,项目要上线时必须改成后端解决方案
- 后端解决方案
后端只需要在接口响应头加上“Access-Control-Allow-Origin”值为“*”