本来一直都是使用<router-link to=’/CouplePackage’>产品</router-link>这样的静态方法,
但是突然今天发现这个方法好像有点问题,在某些地方加了<router-link to=’/CouplePackage’>产品</router-link>点击竟然没有反应了,
于是一直找问题,结果发现网上说可以用这样的方法来解决:
<router-link :to=”{ name: ‘CouplePackage’ }” >产品</router-link>
的方法来解决,结果由于我用错了,没有效果。
后来问了朋友之后,朋友给了找出了问题:

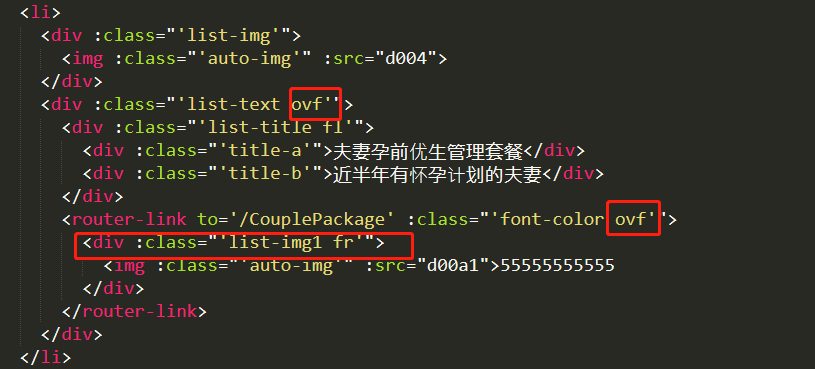
在我加了<router-link to=’/CouplePackage’>产品</router-link>标签之后,它里面的div的父级就变成了<router-link>标签了,因为我在div里面设置了浮动,
所以如果不给</router-link>清除浮动默认就是没有高度的,自然点击就没有效果了(也许就是根本没有点击到了,因为没有高度)。给<router-link>清除了浮动之后,立