1、v-text 和v-html(解析)
语法:
- v-html=“vue数据变量”
- v-text=“vue数据变量”
<template>
<div>
<p v-html="str"></p>
<p v-text="str"></p>
</div>
</template>
<script>
export default {
data() {
return {
str: "<span>我是一个span标签</span>"
}
}
}
</script>
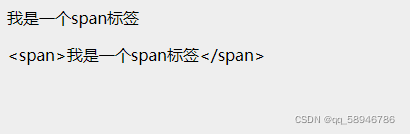
v-html把值当做html解析 v-text把值当做普通的字符串解析

和插值表达式的区别:
1、会覆盖插值表达式,插值表达式把值当成普通字符串显示
2、v-html把值当成标签进行解析显示
2、Vue指令:v-show和v-if(控制标签显示或隐藏)
这两个指令的共同点:都可以控制标签显示或隐藏,给变量赋予true/false,显示/隐藏
不同点:v-show是用css方式显示/隐藏标签,v-if直接从DOM树上添加/移除,v-if可以配合v-else使用
-
语法:
- v-show=“vue变量”
- v-if=“vue变量”
-
原理
- v-show 用的display:none隐藏 (频繁切换使用)
- v-if 直接从DOM树上移除(属于一个销毁和创建的过程)
高级:v-else使用
<template>
<div>
<h1 v-show="isOk">v-show的盒子</h1>
<h1 v-if="isOk">v-if的盒子</h1>
<div>
//相当于if else语句
<p v-if="age > 18">我成年了</p>
<p v-else>还得多吃饭</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isOk: true,
age: 15
}
}
}
</script>
3、Vue指令:v-for(遍历)
语法
- v-for=“(值变量, 索引变量) in 目标结构” :key = “值”
- v-for=“值变量 in 目标结构” :key = “值”
目标结构:可以遍历数组 / 对象 / 数字 / 字符串
注意点:v-for的临时变量名不能用到v-for范围外,同级标签的key值不能重复,in两边必须有空格
遍历数组:
<template>
<div id="app">
<!-- v-for 把一组数据, 渲染成一组DOM -->
<!-- 口诀: 让谁循环生成, v-for就写谁身上 -->
<p>学生姓名</p>
<ul>
//item是数组元素,index是索引号,arr是遍历对象
<li v-for="(item, index) in arr" :key="index">
{{ index + 1 }} - {{ item }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arr: ["酸菜", "土豆", "酸辣粉"]
}
}
</script>
遍历数组对象
<template>
<div id="app">
<!-- 省略其他 -->
<p>学生详细信息</p>
<ul>
//key值可以是索引号,但是有id的情况下,推荐使用对象的id
<li v-for="obj in stuArr" :key="obj.id">
<span>{{ obj.name }}</span>
<span>{{ obj.gender }}</span>
<span>{{ obj.hobby }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// ...省略其他
stuArr: [
{
id: 1001,
name: "翠花",
gender: "女",
hobby: "玩悠米",
},
{
id: 1002,
name: "酸菜",
gender: "男",
hobby: "摸鱼",
}
]
}
}
}
</script>
版权声明:本文为qq_58946786原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。