一、生命周期
每个 Vue 实例在被创建时都要经过一系列的
初始化
过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
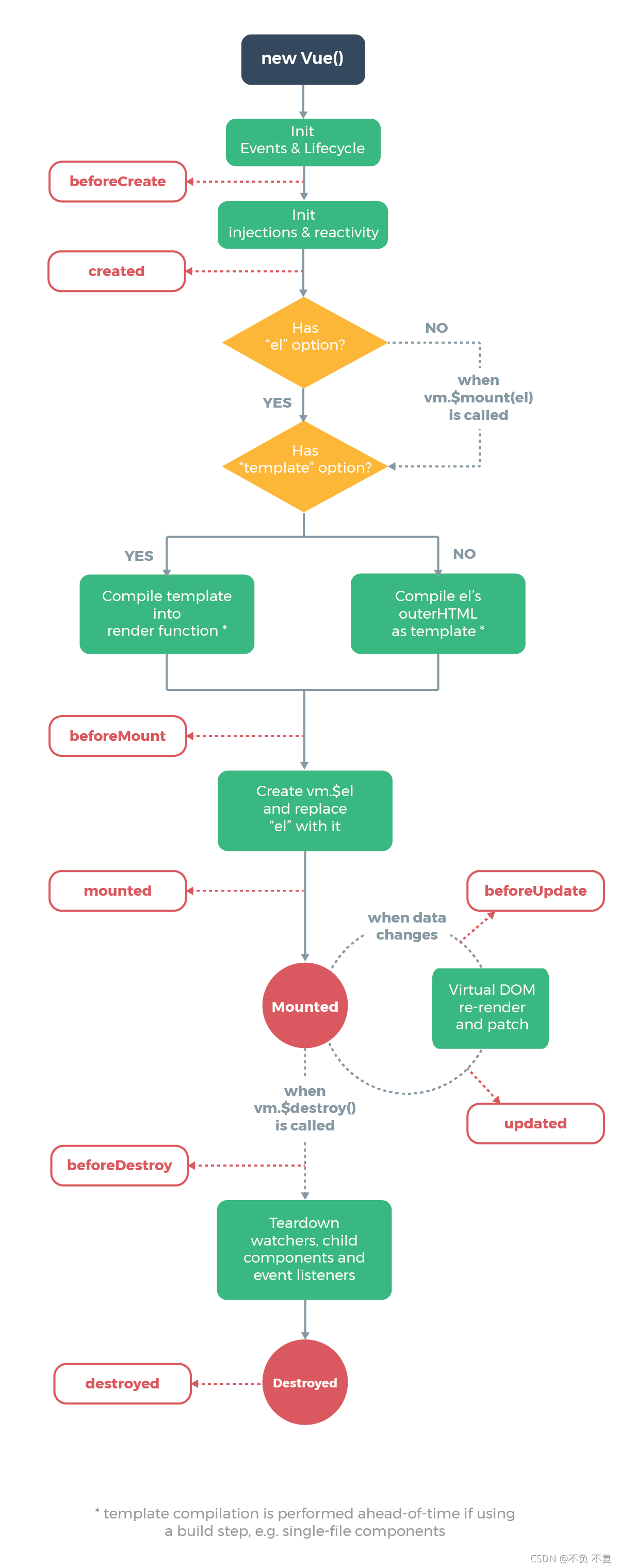
下图展示了实例的生命周期。

生命周期钩子的
this
上下文指向调用它的
Vue 实例
。
不要在选项属性或回调上使用箭头函数
,比如
created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())
。因为
箭头函数是和父级上下文绑定在一起
的,this 不会是如你所预期的 Vue 实例,经常导致
Uncaught TypeError: Cannot read property of undefined 或 Uncaught
TypeError: this.myMethod is not a function
之类的错误。
1. beforeCreate
在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。没有数据和方法。
2. created
在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,没有DOM,
$el property
目前尚不可用。
3. beforeMount
在挂载开始之前被调用:相关的
render
函数首次被调用。有数据没DOM,
该钩子在服务器端渲染期间不被调用。
4. mounted
实例被挂载后调用,这时
el
被新创建的
vm.$el
替换了。如果根实例挂载到了一个文档内的元素上,当
mounted
被调用时
vm.$el
也在文档内。有数据有DOM。
注意
mounted
不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在
mounted
内部使用
vm.$nextTick
:
mounted: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
}
5. beforeUpdate
在数据发生改变后,
DOM 被更新之前被调用
。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
6. updated
在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用
计算属性或 watcher
取而代之。
注意,
updated
不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用
vm.$nextTick
:
updated: function () {
this.$nextTick(function () {
// 仅在整个视图都被重新渲染之后才会运行的代码
})
}
该钩子在服务器端渲染期间不被调用
。
7. activated
被
keep-alive
缓存的组件激活时调用。该钩子在服务器端
渲染期间不被调用。
8. deactivated
被 keep-alive 缓存的
组件失活
时调用。该钩子在服务器端渲染期间不被调用。
9. beforeDestory
实例
销毁之前
调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间
不被调用
。
10.destoryed
实例销毁后调用。该钩子被调用后,
对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁
。该钩子在服务器端渲染期间
不被调用
。
二、钩子函数
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。而钩子函数就是定义自定义指令对象时可使用的一些函数。
例子:聚焦输入框
<div id="box">
<input v-focus ref="inp" type="text">
</div>
<script>
// 自定义指令
Vue.directive("focus",{
inserted: function (el) {
el.focus()
console.log('111');
}
})
var vm = new Vue ({
el: "#box",
// mounted(){
// this.$refs.inp.focus()
// }
})
</script>
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
-
bind
:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 -
inserted
:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。 -
update
:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。 -
componentUpdated
:指令所在组件的 VNode 及其子 VNode 全部更新后调用。 -
unbind
:只调用一次,指令与元素解绑时调用。
钩子函数参数:
-
el
:指令所绑定的元素,可以用来直接操作 DOM。 -
binding
:一个对象,包含以下属性:
name
:指令名,不包括 v- 前缀。
value
:指令的绑定值,例如:
v-my-directive="1 + 1"
中,绑定值为 2。
oldValue
:指令绑定的前一个值,仅在
update
和
componentUpdated
钩子中可用。无论值是否改变都可用。
expression
:字符串形式的指令表达式。例如
v-my-directive="1 + 1"
中,表达式为 “1 + 1”。
arg
:传给指令的参数,可选。例如
v-my-directive:foo
中,参数为 “foo”。
modifiers
:一个包含修饰符的对象。例如:
v-my-directive.foo.bar
中,修饰符对象为 {
foo: true, bar: true
}。 -
vnode
:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。 -
oldVnode
:上一个虚拟节点,仅在
update
和
componentUpdated
钩子中可用。
三、路由 vue-router
在脚手架中先安装
npm install vue-router
(如果在初始化脚手架已选就不用下载)。在
router
文件下的
index.js
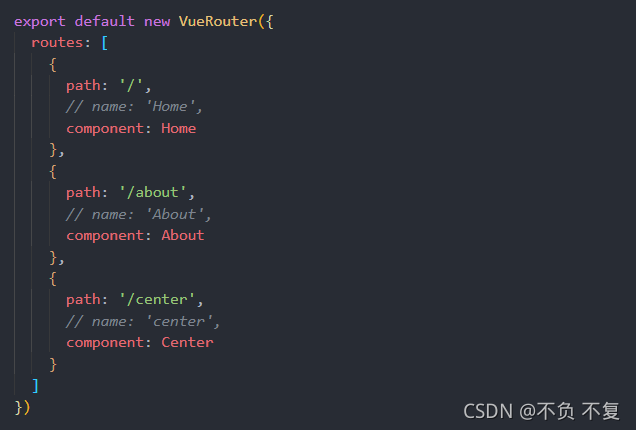
配置路由,导入需要用到的组件和包,并注册路由模块。

导出,给每一个组件命名,在地址栏切换时使用不同的组件。

在 App.vue中 定义
<router-link >
和
</router-view>
。
<template>
<div id="app">
<header>
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
</header>
<!-- 对应的组件内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
路由重定向
当首次进入页面的时候,页面中并没有显示任何内容。这是因为首次进入页面时,它的路径是 ‘/’,我们并没有给这个路径做相应的配置。vueRouter中用 redirect 来定义重定向。在上述 router代码中添加一下:
{
path:'',
redirect: 'XXX' // 你想定向的地方
}
嵌套路由
主要应用到要分多层类的时候,使用
<router-link >
和
</router-view>
来实现,注意标签的一一对应。
动态路由
在配置路由的时候,有时路由中的
path
属性,不能写死。比如导航到
user
组件,路径中肯定有
user, id
不同,那就给路径一个动态部分来匹配不同的id. 在
vue-router
中,动态部分 以 : 开头,那么路径就变成了
/user/:id,
这条路由就可以这么写:
{
path:"/user/:id",
component: user }.
命名路由
命名路由,顾名思义,给这个路由加一个name 属性,就可以了。例如 给user 路由加一个name 属性:
{
path: "/user/:id",
name: "user",
component: user
}
命名路由的使用, 在router-link 中to 属性就可以使用对象了,
<router-link to="/user/123">User123</router-link>
// 和下面等价
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
// 当使用对象作为路由的时候,to前面要加一个冒号,表示绑定
跳转路由
利用
编程式导航
:这主要应用到按钮点击上。当点击按钮的时候,跳转另一个组件, 这只能用代码,调用
rourter.push()
方法。 当们把router 注入到根实例中后,组件中通过
this.$router
可以获取到router, 例如在组件中使用
this.$router.push("home")
, 就可以跳转到
home
界面。