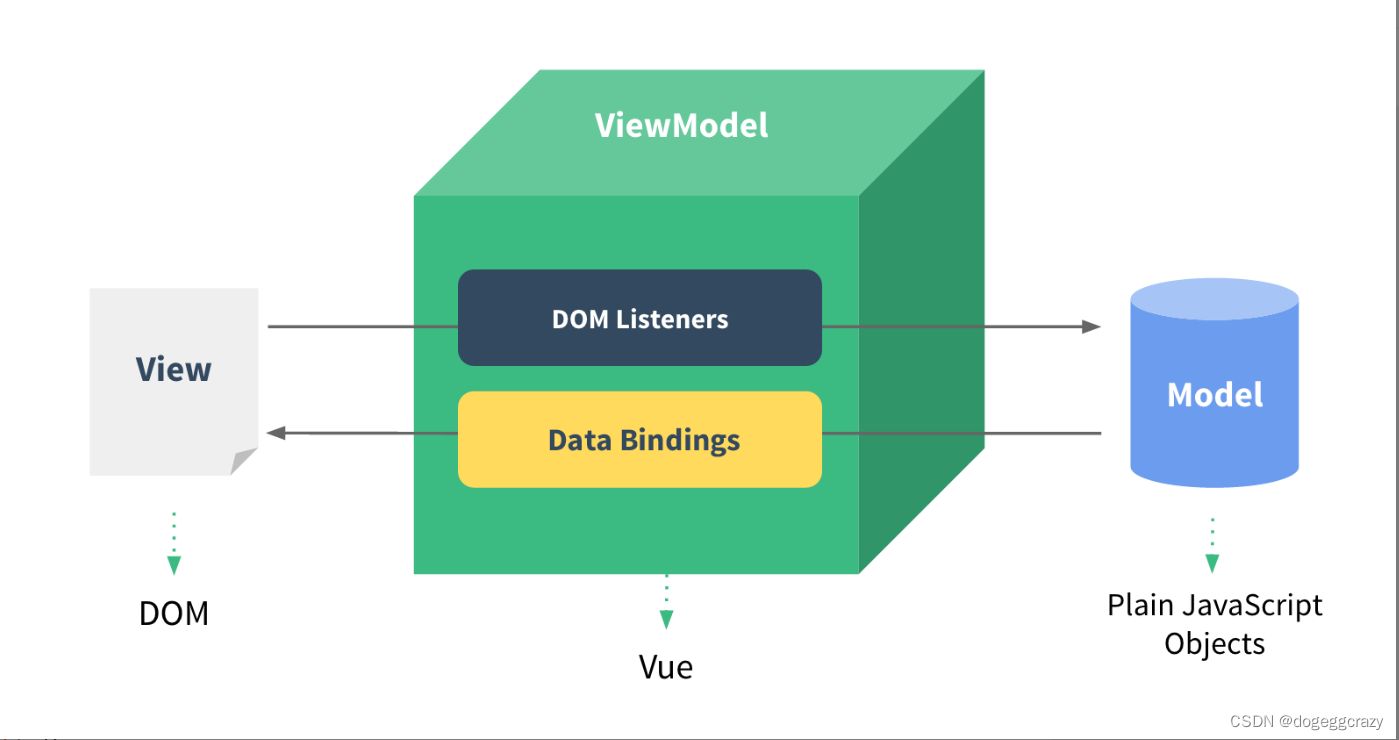
MVVM模式
-
VM:也就是View-Model,做了两件事达到了数据的双向绑定 一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。

修饰符:
这是面试官常问的问题,Vue常用的修饰符有哪些?有什么应用场景?
关于表单的修饰符有如下三种
- lazy
- trim
- number
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符
<input v-model.number="age" type="number">
.trim
如果要自动过滤用户输入的首尾空格字符,可以给 v-model 添加 trim 修饰符:
<div id='other'>
<input v-model.trim='trim'>
<p ref='tr'>{{trim}}</p>
<button @click='getStr'>获取</button>
</div>var other = new Vue({
el:'#other',
data:{
trim:''
},
methods:{
getStr(){
console.log(this.$refs.tr.innerHTML)
}
}
})效果:点击获取时,如果input里面首尾输入了空格,就会被清除掉
事件修饰符
事件修饰符是对事件捕获以及目标进行了处理,有如下修饰符:
- stop
- prevent
- self
- once
- capture
- passive
- native
注意:
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">全部的按键别名:
(1) .enter
(2) .tab
(3) .delete (捕获“删除”和“退格”键)
(4) .esc
(5) .space
(6) .up
(7) .down
(8) .left
(9) .right
系统修饰键(仅做了解)
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
(1) .ctrl
(2) .alt
(3) .shift
(4) .meta
注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
鼠标按钮修饰符
鼠标按钮修饰符针对的就是左键、右键、中键点击,有如下:
- left 左键点击
- right 右键点击
- middle 中键点击
<button @click.left="shout(1)">ok</button>
<button @click.right="shout(1)">ok</button>
<button @click.middle="shout(1)">ok</button>
v-bind修饰符
v-bind修饰符主要是为属性进行操作,用来分别有如下:
- async
- prop
- camel
async
能对
props
进行一个双向绑定
//父亲组件
<comp :myMessage="bar" @update:myMessage="func"></comp>
func(e){
this.bar = e;
}
//子组件js
func2(){
this.$emit('update:myMessage',params);
}
使用
async
需要注意以下两点:
-
使用
sync
的时候,子组件传递的事件名格式必须为
update:value
,其中
value
必须与子组件中
props
中声明的名称完全一致 -
注意带有
.sync
修饰符的
v-bind
不能和表达式一起使用 -
将
v-bind.sync
用在一个字面量的对象上,例如
v-bind.sync=”{ title: doc.title }”
,是无法正常工作的
props
设置自定义标签属性,避免暴露数据,防止污染HTML结构
<input id="uid" title="title1" value="1" :index.prop="index">
camel
将命名变为驼峰命名法,如将
view-Box
属性名转换为
viewBox
<svg :viewBox="viewBox"></svg>应用场景总结:
- .stop:阻止事件冒泡
- .native:绑定原生事件
- .once:事件只执行一次
- .self :将事件绑定在自身身上,相当于阻止事件冒泡
- .prevent:阻止默认事件
- .caption:用于事件捕获
- .once:只触发一次
- .keyCode:监听特定键盘按下
- .right:右键
vue的内部指令:

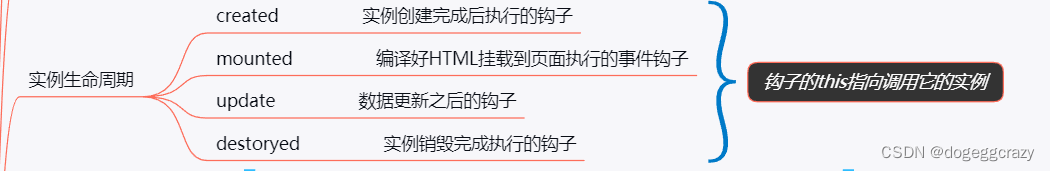
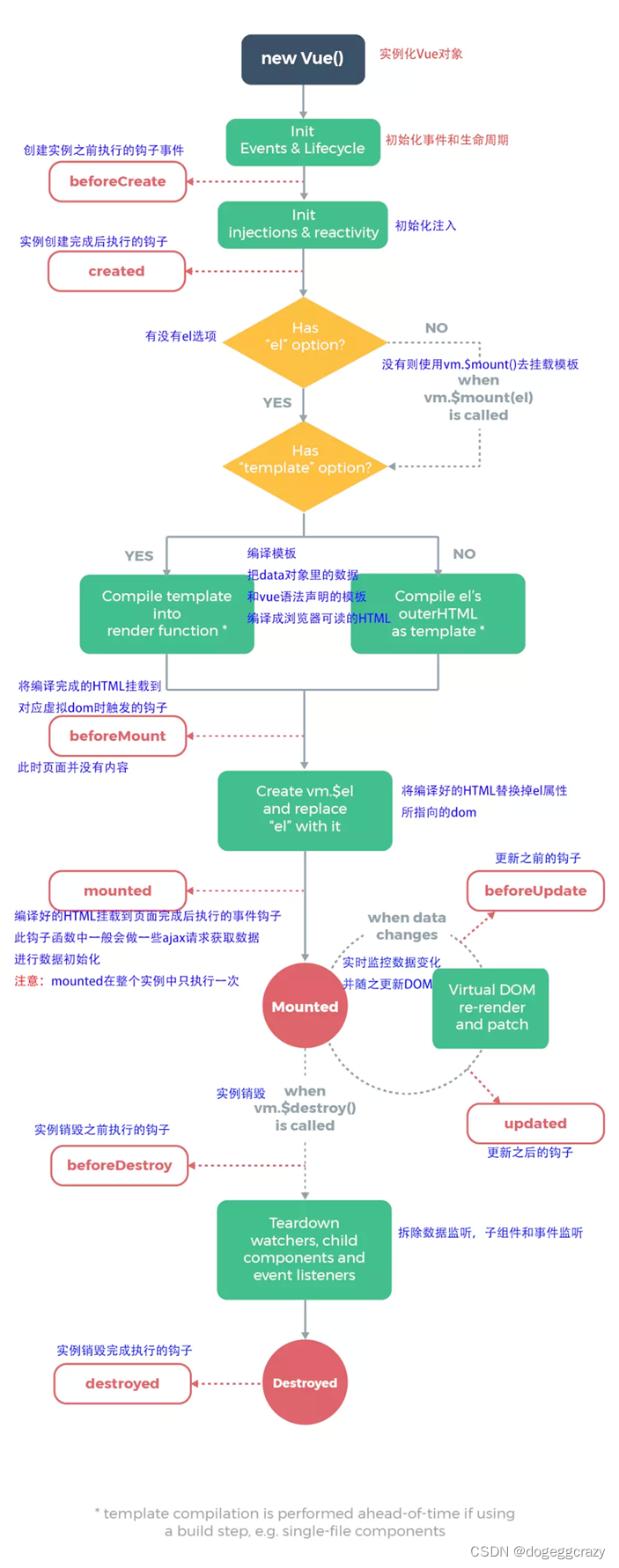
vue的生命周期

图例:

父子组件生命周期顺序
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted
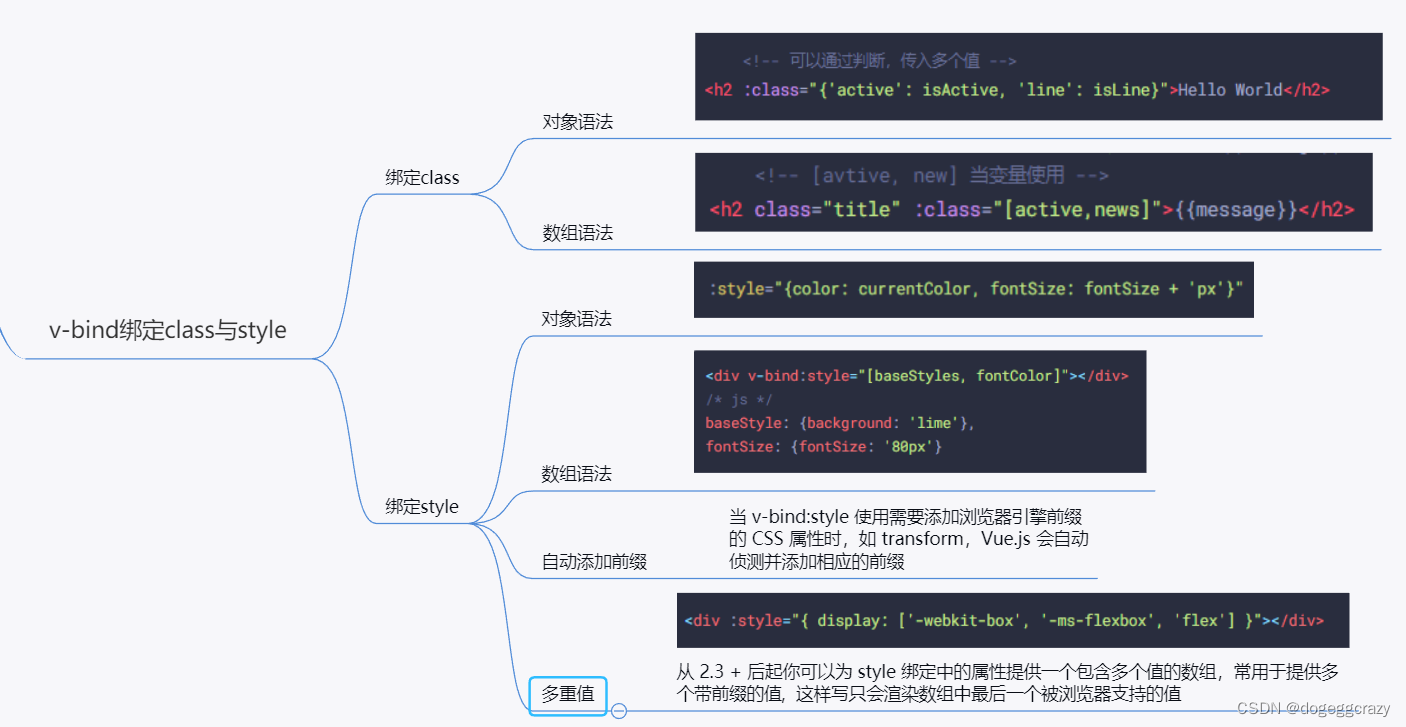
v-bind绑定class和style

如何设置动态class,动态style?
-
动态class对象:
<div :class="{ 'is-active': true, 'red': isRed }"></div>
-
动态class数组:
<div :class="['is-active', isRed ? 'red' : '' ]"></div>
-
动态style对象:
<div :style="{ color: textColor, fontSize: '18px' }"></div>
-
动态style数组:
<div :style="[{ color: textColor, fontSize: '18px' }, { fontWeight: '300' }]"></div>
如果子组件需要时,可单独设置样式,以值的形式从父组件中传入
组件之间的传值方式有哪些?
父组件传值给子组件,子组件使用
props
进行接收子组件传值给父组件,子组件使用
$emit+事件
对父组件进行传值组件中可以使用
$parent
和
$children
获取到父组件实例和子组件实例,进而获取数据使用
$attrs
和
$listeners
,在对一些组件进行二次封装时可以方便传值,例如A->B->C使用
$refs
获取组件实例,进而获取数据使用
Vuex
进行状态管理使用
eventBus
进行跨组件触发事件,进而传递数据使用
provide
和
inject
,官方建议我们不要用这个,我在看
ElementUI
源码时发现大量使用
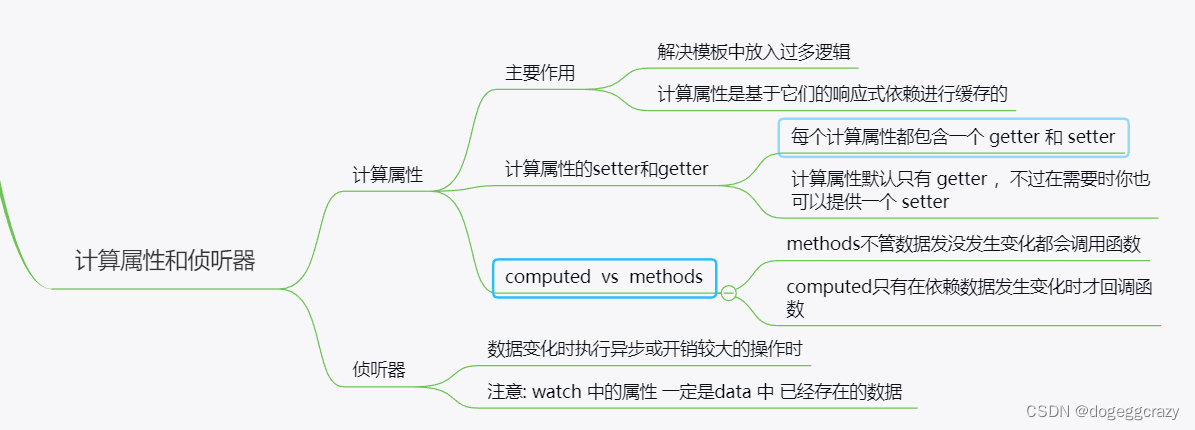
计算属性和侦听器
//基本结构
new Vue({
el:”,//数据
data:{},
//方法属性
//事件绑定,不用reture,没有缓存
methods:{},
//侦听器(重视过程)
watch:{
要侦听的数据(){
}},
//计算属性(重视结果)
//必须有retrun,只求结果,有缓存
computed:{
计算属性名(){
//经过一系列计算return 处理操作后结果
}
}
//计算属性的缓存特性
//第一次调用计算属性是,会产生一个结果,这个结果会被缓存起来,后面每次用这个属性
//
})