一、使用Docker部署单节点Nginx
1、在CentOS上安装部署Docker
请参考:
https://blog.csdn.net/yueyue763184/article/details/126776158?spm=1001.2014.3001.5502
2、拉取最新版Nginx镜像
docker pull nginx
3、创建后面需要映射的文件夹
mkdir -p /home/nginx/www /home/nginx/logs /home/nginx/conf
4、先启动预备Nginx,仅仅用于获取配置文件
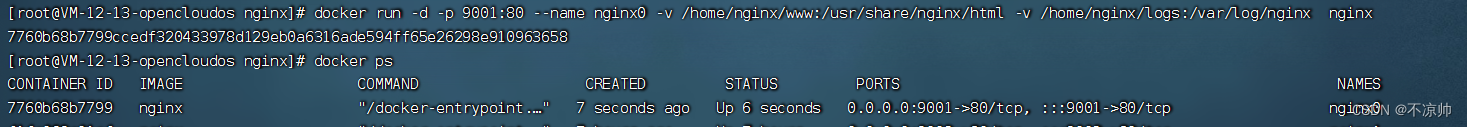
docker run -d -p 9001:80 --name nginx0 -v /home/nginx/www:/usr/share/nginx/html -v /home/nginx/logs:/var/log/nginx nginx

进入
nginx0
容器:
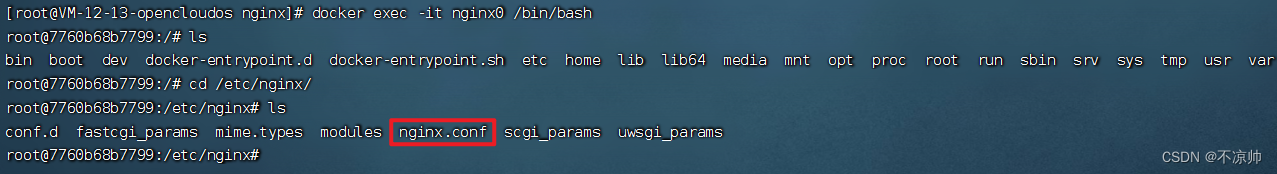
docker exec -it nginx0 /bin/bash
查看
nginx.conf
配置文件位置:

5、拷贝,修改
nginx.conf
文件
exit或者Ctrl+D退出容器,然后拷贝配置文件:
cd /home/nginx
docker cp nginx0:/etc/nginx/nginx.conf conf/nginx.conf

修改 nginx.conf 配置文件:
vim conf/nginx.confuser root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
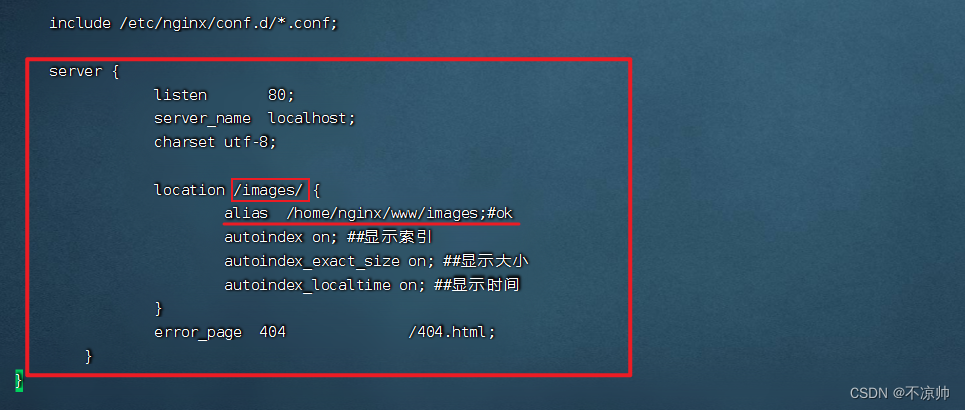
server {
listen 80;
server_name localhost;
charset utf-8;
location /images/ {
alias /home/nginx/www/images;#ok
autoindex on; ##显示索引
autoindex_exact_size on; ##显示大小
autoindex_localtime on; ##显示时间
}
error_page 404 /404.html;
}
}

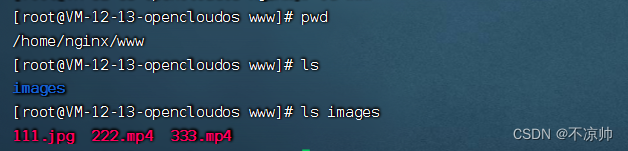
在/home/nginx/www目录下创建images文件夹,并上传.mp4文件在其下

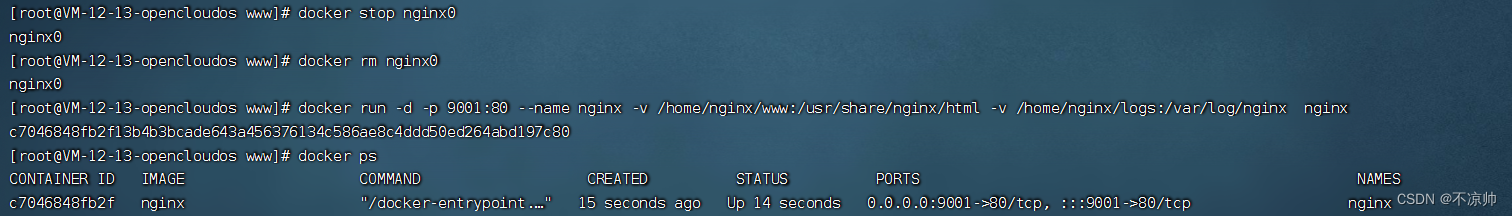
接下来就可以删除nginx0,重新创建运行一个容器nginx:
docker stop nginx0
docker rm nginx0
docker run -d -p 9001:80 --name nginx -v /home/nginx/www:/usr/share/nginx/html -v /home/nginx/logs:/var/log/nginx nginx

确保防火墙9001端口已经开了,就可以远程访问了:

二、在Vue中播放.mp4视频
主要是使用video来播放
npm install video.js --saveindex.vue
<template>
<div>
<span class="spheader">监控视频:</span>
<!-- 视频 -->
<div v-for="item in videoUrl" class="sp">
<video id="myVideo" ref="myVideo" controls class="shiping1 video-js vjs-big-play-centered">
<source :src="item.url" type="video/mp4" >
</video>
<!-- 时间 -->
<span class="time">{{item.time}}</span>
</div>
</div>
</template>
<script>
import Video from 'video.js'
import 'video.js/dist/video-js.css'
export default {
data() {
return {
playHandler: null,
videoUrl: [
{"url": 'http://ip:9001/images/222.mp4', "time": "2023-03-06 12:10:00"},
{"url": 'http://ip:9001/images/333.mp4', "time": "2023-03-06 12:06:00"},
{"url": 'http://ip:9001/images/222.mp4', "time": "2023-03-06 12:03:00"}
]
}
},
updated() {
// 初始化获取数据
this.fetchVideoList(this.id)
setTimeout(() => {
this.initVideo()
}, 300)
this.playHandler.dispose()
},
async initVideo() {
this.$nextTick(() => {
this.playHandler = Video('myVideo', {
// 确定播放器是否具有用户可以与之交互的控件。没有控件,启动视频播放的唯一方法是使用autoplay属性或通过Player API。
controls: true,
// 自动播放属性,muted:静音播放
autoplay: 'muted',
// 建议浏览器是否应在<video>加载元素后立即开始下载视频数据。
preload: 'auto',
// 设置视频播放器的显示宽度(以像素为单位)
width: '650px',
// 设置视频播放器的显示高度(以像素为单位)
height: '400px'
})
})
},
/**
* @function 获取视频素材详情
*/
async fetchVideoList(id) {
const res = await materialApi.query({id})
if (res.code === 0) {
this.form = res.data
this.$refs.myVideo.src = res.data.cosPath
console.log(this.form, 'this.video.form', this.$refs.myVideo.src)
}
}
}
</script>
<style>
@import "./index.css";
</style>
index.css
.sp{
margin: 30px 0 0 30px;
width:350px;
height:250px;
float:left;
}
.shiping1{
border: 2px solid black;
width: 100%;
height: 200px;
float:left;
}
.spheader{
color: #254765;
font-size: 18px;
position: absolute;
left: 220px;
top: 70px;
}
.time{
color: #254765;
position: relative;
top: 10px;
}
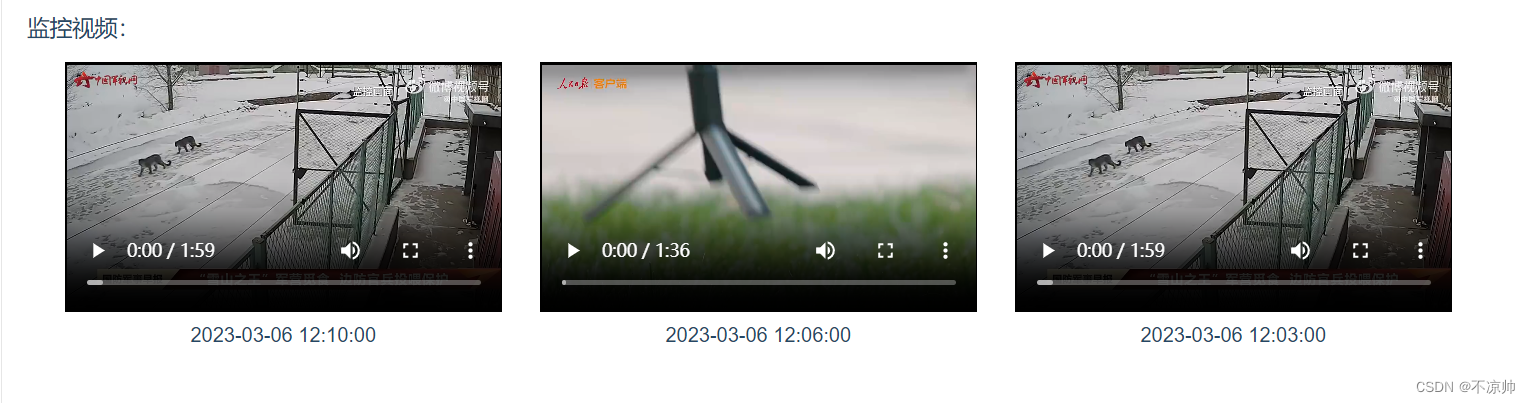
效果:

版权声明:本文为yueyue763184原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。