首先 我们要做一个这样的基本组件
<template>
<div>
<!--
循环遍历 List数组
用当前下面当做key值
然后定义了 onDragStart 鼠标拖动时触发
定义 onDragEnd 拖动结束后触发
定义 onDragOver 记录所有鼠标拖动经过的位置
-->
<div
class="skeleton"
v-for="item in List"
:key="item"
:keyId = "item"
@dragstart="onDragStart"
@dragend="onDragEnd"
@dragover="onDragOver"
>
</div>
</div>
</template>
<script>
export default {
data() {
return {
List: [
1,
2,
3,
4,
5
],
backups: []
}
},
methods: {
//先清空backups 然后 将拖动的元素的keyId标签属性装进backups
onDragStart(event) {
this.backups = [];
this.backups.push(event.target.getAttribute('keyId'));
},
//当拖动结束后 输出记录的backups
onDragEnd(event) {
console.log(this.backups);
},
//判断 如果这块的keyId backups中如果没有记录 就记录一下
onDragOver(event) {
const keyId = event.target.getAttribute("keyId");
if (!this.backups.includes(keyId)) {
this.backups.push(keyId);
}
}
}
}
</script>
<style scoped>
.skeleton{
height: 30px;
border: 1px solid black;
width: 120px;
}
</style>
大家 可以读一下上面的注释 我们还是比较用心的
这里需要注意的是 必须加上onDragOver否则 只会记录第一个 开始拖动的那个 例如 你鼠标拖拽划过 2345 如果没有onDragOver 就只有2会进去
这里 我们可以试试整体代码的效果 运行项目
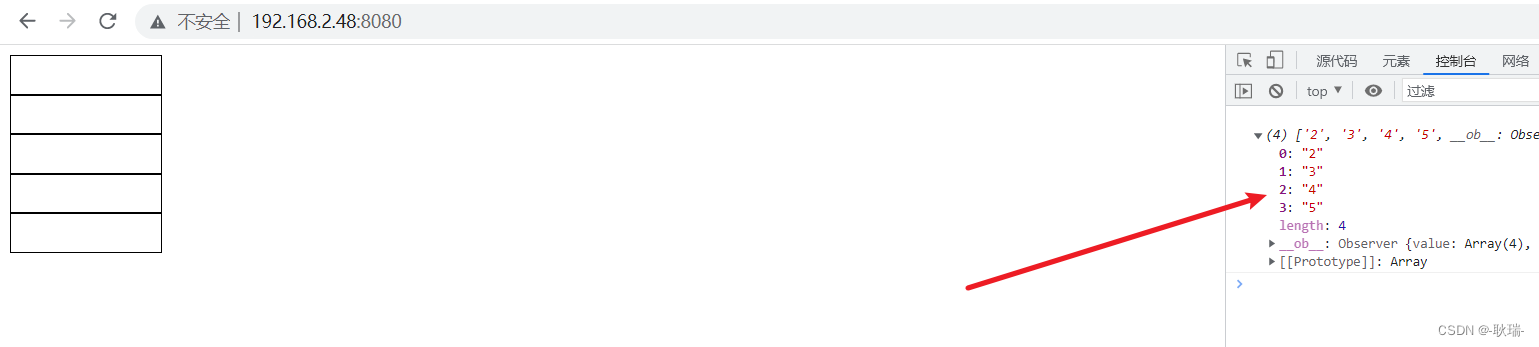
鼠标拖拽划过 2345 成功记录

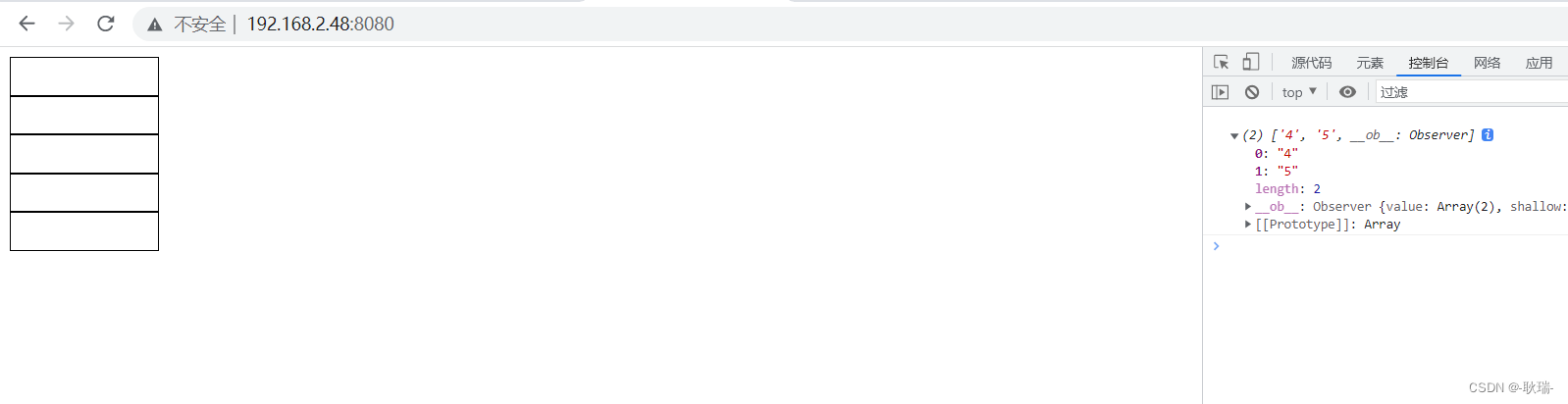
鼠标拖拽经过 45

也是 没有任何问题 那么 变个色 就非常容易了
我们可以这样写
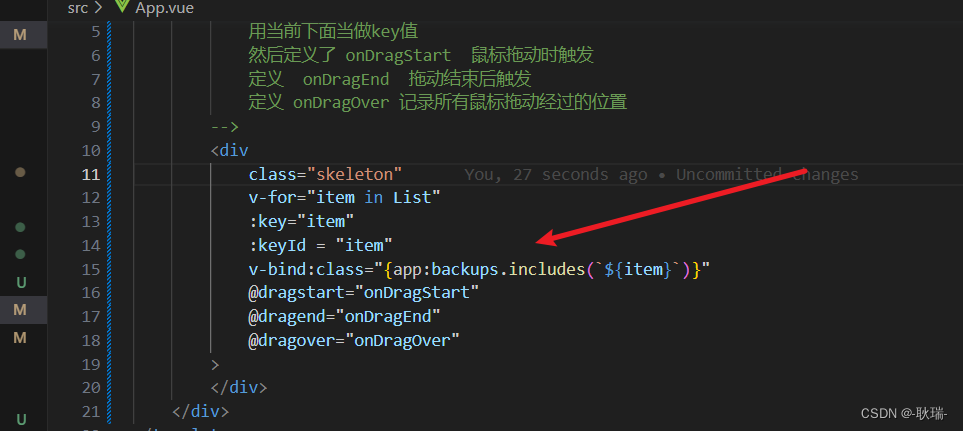
元素上写
v-bind:class="{app:backups.includes(`${item}`)}"

这样 当 backups 包含当前 循环的 item 时元素就会添加上 app这个class类名
之所以 在item外面套个 ES6的模板字符串 是因为 我们存入backups的是标签属性keyId getAttribute 获取的标签属性的值都是字符串
而 我们此时 循环出来的item是数字 会匹配不上 就这样做个类型转换
然后 有了class事情就简答多了啦
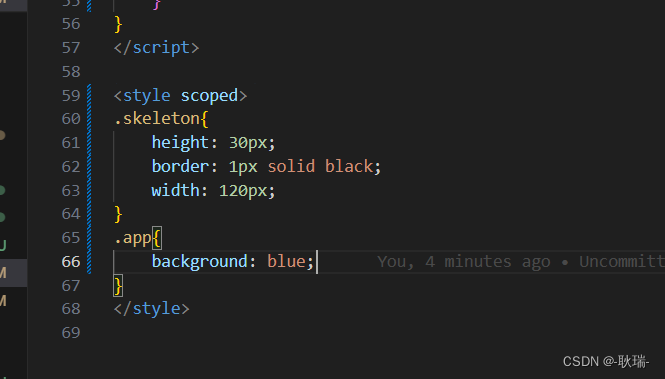
我们给这个 app的class加上样式
<style scoped>
.app{
background: blue;
}
</style>

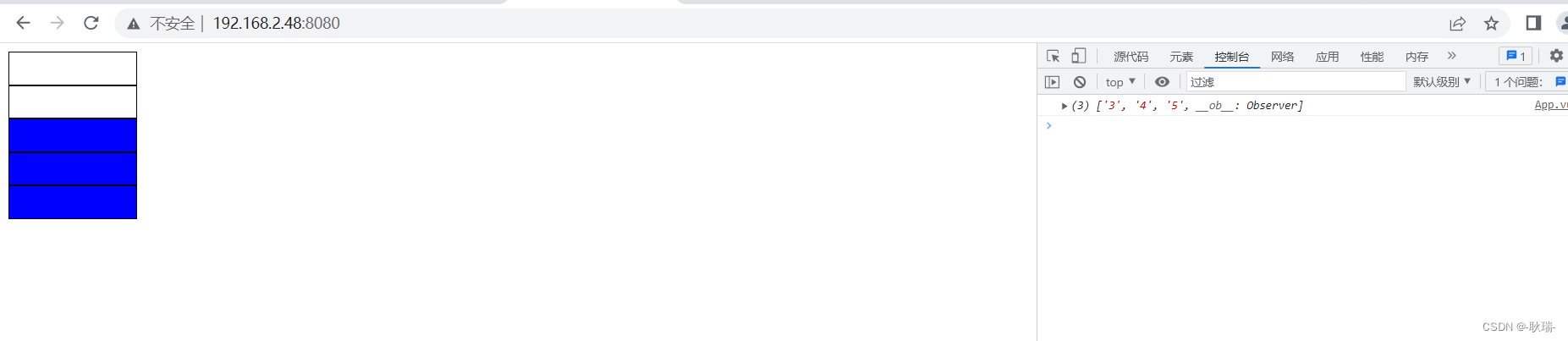
运行项目 我们鼠标拖拽 划过
345

这样就okj啦
版权声明:本文为weixin_45966674原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。