一、什么是vue-cli
1、概念:Vue-cli是官方提供的一个脚手架,可以用来快速生成前端化的工程模板!
2、功能:
1、统一的目录
2、快速调试
3、单元测试
4、在线运行
二、环境安装
1、安装
# 安装vue-cli
npm install vue-cli -g

2、 检测
# 检测安装的vue应用
vue list

三、创建项目(该文章基于VScode开发)
1、新建一个文件夹 vue-cli
2、创建一个基于webpack的vue应用程序(一路no下去)
vue init webpack myvue
3、完善依赖
cd myvue #进入项目
npm install #安装所有依赖
4、运行 访问测试
npm run dev

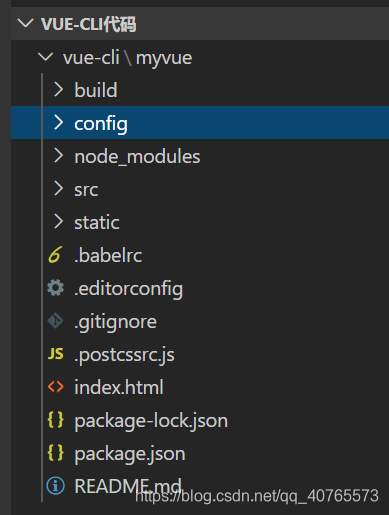
5、目录结构说明

1、build 和 config:webpack配置文件,项目配置文件
2、node_modules这个一般在开源项目中都不存在,我们拿到项目的第一步就是安装所有的依赖(npm install)
3、src:项目的源码目录:(Vue项目和js代码)
4、static:静态资源文件
5、babelrc:Babel配置文件(ES6转ES5)
6、editorconfig:编辑器的配置文件
7、gitignore:git文件忽略配置
8、postcssrc:css相关的配置文件,就是导入了css的插件
9、index.html:首页 所有的页面都是从这里跳转的,实际开发中不用该文件。
10、package.json:项目的配置文件(名称、版本、描述,作者、依赖、启动脚本…)
6、src目录
说明:src目录就是编写前端项目的源目录,所有的代码都会在这么编写
1、main.js:项目的主入口
// The Vue build version to load with the `
版权声明:本文为qq_40765573原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。