
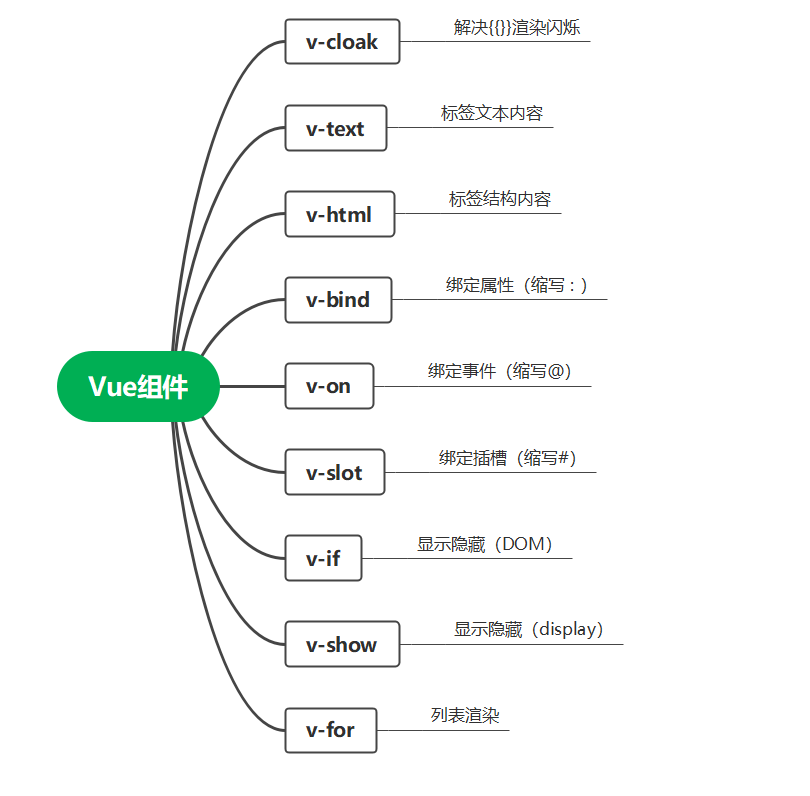
1.v-cloak
解决插值表达式闪烁问题
<style>
[v-cloak] {
display: none;
}
</style>
v-text,v-html和{
{}}的区别:
{
{}}渲染界面会有闪烁问题,但是v-text,v-html不存在
2 v-text
1.v-text指令的作用:设置标签的内容
2.默认写法会替换全部内容,使用**插值表达式{
{}}**可以替换指定内容
3.内部支持写表达式(字符串拼接)
3 v-html
1.
v-html
指令的作用是:设置元素的
innerHTML
2.内容中有
html
解构会被解析为
标签
3.
v-text
指令无论内容是什么,只会解析为
文本
4.解析文本使用
v-text
,需要解析
html
解构使用
v-html
4 v-bind
1.v-bind指令的作用:为元素绑定属性
2.写法:v-bind:属性名=‘表达式’
简写::属性名=‘表达式’
v-bind:class='表达式'
:class='表达式'
5 v-on
1.
v-on
指令的作用是:为元素绑定
事件
2.事件名不需要写
on
3.指令可以简写**@**
<!-- 全写 -->
<input type='button' v-on:click='method'>
<!-- 简写 -->
<input type='button' @click='method'>
4.绑定的方法定义在
methods
属性中
5.方法通过
this
关键字可以访问定义在
data
中的数据
事件修饰符:https://cn.vuejs.org/v2/api/#v-on
1.事件绑定的方法写成
函数调用
的形式,可以传入自定义参数
2.定义方法时需要定义
形参
来接收传入的实参
3.事件的后面跟上**.修饰符**可以对事件进行限制
4.
.enter
可以限制触发的按钮为回车
常用指令
1 .stop 阻止事件冒泡
2 .prevent 阻止默认事件
3 .capture 添加事件监听器时使用事件捕获模式
4 .self 只当事件在该元素本身(比如不是子元素)触发时触发回调函数
5 .once 事件只触发一次
stop和self的区别:stop阻止所有冒泡行为,self只阻止自己向父级的冒泡
原生事件执行参数:window.event
触发的当前目标元素:event.target,event.srcElement,event.toElement
当前事件执行函数没有参数传递时默认的第一个参数就是event
传参传入$event就是event
6 v-model
获取和设置
msg
元素的值(
双向数据绑定
)
1.
v-model
指令作用:便捷的设置和获取表单元素的值
2.绑定的数据会和表单元素
值
相关联
3.绑定数据**——**表单元素的值
原理:
我们实例化的vue对象app在浏览器中

通过对app.msg的修改可以实现对页面渲染内容的修改

v-model就是这样的原理进行双向绑定
7 v-for
根据数据生成列表结构
1.v-for指令的作用:根据数据生成列表结构
2.数组经常和v-for结合使用
3.语法是**(item,index)in 数据**
<li v-for='itme in arr'></li>
<li v-for='(itme,index) in arr'></li>
4.item和index可以结合其他指令一起使用
5.数组长度的更新会同步到页面上,是响应式的
<!-- 1.遍历元素item -->
<li v-for='item in arr'>
{{item}}
</li>
<!-- 2.遍历元素item和索引index -->
<li v-for='(item,index) in arr'>
{{item}}{{index}}
</li>
<!-- 3.从一开始遍历 -->
<li v-for='i in 10'>
{{i}}
</li>
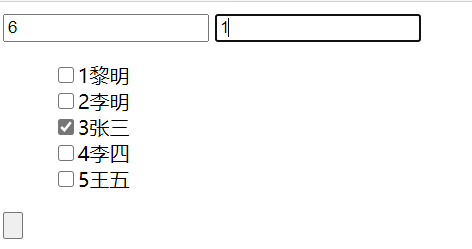
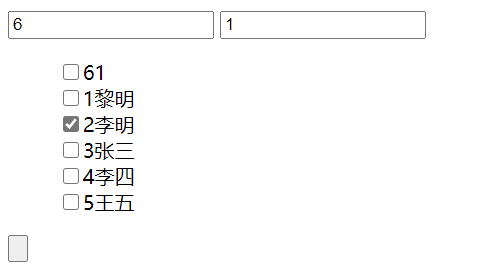
v-for常会遇到一个问题
我们没有添加数据前,选中三号数据

用unshift在数据前加入新的数据,就会出现下图情况,页面只会记录选择的元素的索引

这时候我们应该用
:key='item'
来进行属性绑定,确保选择后添加依旧正常
8 v-show
根据表达式的真假,切换元素的显示和隐藏(true显示,false隐藏)
1.v-show指令的作用是:根据
Boolean
切换元素的显示状态
2.原理是修改元素的
display
,实现显示隐藏
3.指令后面的内容,最终都会解析为
布尔值
4.
值为true元素显示,值为false元素隐藏
5.数据改变之后,对应元素的显示状态会
同步更新
9 v-if
根据表达式的真假,切换元素的显示和样式(操作dom元素)
1.v-if指定的作用:根据表达式的真假切换元素的显示状态
2.本质是通过操纵
dom
元素来切换显示状态
3.原理是操作dom树
4.v-show消耗小,v-if消耗大
10 v-slot
具名插槽使用
//子组件
<template>
<div id='slot2'>
插槽2
<!-- 绑定name属性 -->
<slot name='comp1'>
</slot>
</div>
</template>
<script>
export default {
name: 'slot2',
}
</script>
<style>
</style>
//父组件
<template>
<div id='app'>
<h1>插槽使用</h1>
<slot2>
<!-- v-slot:comp1(缩写#comp1) -->
<template #comp1>
<h3>这里是具名插槽</h3>
</template>
</slot2>
</div>
</template>
<script>
import slot2 from './components/comp4/slot2'
export default {
name: 'App',
components: {
slot2,
},
}
</script>
<style>
</style>