
作者:RadiumAg
https://juejin.cn/post/7019597165538312200
1. 前言
快要
双十一
了,然后
公司
要制作一个
展示
的电子大屏,其中
总金额
的数字需要
滚动
的切换效果,类似于这样:

2. 思考&实现
2.1 思考
诶,作为十年代码经验常年摸鱼的我,想起来
vue
中的
transition-group
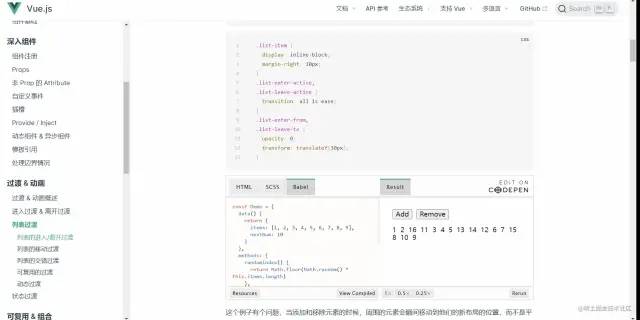
可以实现类似的效果,首先来看看官网的案例
[1]
效果:

2.2 实现
于是我们先参照官网实现一个简单的效果:

由于项目比较简单,所以这里采用的是
cdn
方式,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
margin: 0px;
padding: 0px;
}
body,
html {
min-width: 1920px;
min-height: 1080px;
width: 100%;
height: 100%;
}
#app {
position: relative;
}
.amount {
color: gold;
font-size: 85px;
display: flex;
justify-content: center;
}
.list-enter-active,
.list-leave-active {
transition: transform 1s ease, opacity 1s ease;
}
.list-enter-from {
opacity: 0;
transform: translateY(50%);
}
.list-leave-to {
opacity: 0;
transform: translateY(-50%);
}
</style>
<title>Document</title>
</head>
<body id="app">
<div class="amount">
<div style="display: flex;">
<span>¥</span>
<transition-group name="list" tag="p">
<p style="display: inline-block;" v-for="(item , index) in todayAmountComputed" :key="item + index">
{{item}}</p>
</transition-group>
</div>
</div>
</body>
<script src="https://unpkg.com/vue@next" defer></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
Vue.createApp({
data() {
return {
todayAmount: '0',
platformSales1: 4090013,
}
},
computed: {
todayAmountComputed() {
return this.todayAmount.split('');
},
},
mounted() {
setInterval(() => {
if (this.todayAmount === '0') {
this.todayAmount = '1000';
}
this.todayAmount = '' + Math.floor(Math.random() * 10000);
}, 2000);
},
}).mount('#app');
})
</script>
</html>
复制代码
现在离
完整
的效果,其实只差一步了,现在由于
原来
的数字会占用空间,所以导致
离开的
和
进入的
没有在同一直线上,所以,我们加上
position:absoulte
,再使用
left
定位将
它们
固定在
合理的位置上
,代码如下:
<body id="app">
<div id="amount">
<div style="display: flex;">
<span>¥</span>
<transition-group name="list" tag="p" style="position: relative;">
<p style="display: inline-block;position: absolute;" v-for="(item , index) in todayAmountComputed"
:style="{
left: index * 50 + 'px',
}" :key="item + index">
{{item}}</p>
</transition-group>
</div>
</div>
</body>
复制代码此时就会呈现出下列效果:

哇咔咔,很接近了,有木有。
3. 注入灵魂
嘿嘿嘿,最后就是注入
灵魂
,给每个数字添加一点点
延迟
:
<body id="app">
<div id="amount">
<div style="display: flex;">
<span>¥</span>
<transition-group name="list" tag="p" style="position: relative;">
<p style="display: inline-block;position: absolute;" v-for="(item , index) in todayAmountComputed"
:style="{
left: index * 50 + 'px',
'transition-delay': 0.1 * index + 's'
}" :key="item + index">
{{item}}</p>
</transition-group>
</div>
</div>
</body>
复制代码最终效果如下:

最后附上最终代码链接参考
[2]
:
4. 总结

链接:
[1]https://v3.cn.vuejs.org/guide/transitions-list.html
[2]https://gitee.com/Agrement/javascript/blob/master/%E6%8E%98%E9%87%91/index.html