
1、引入vue.js,方法很多
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.esm.browser.js'
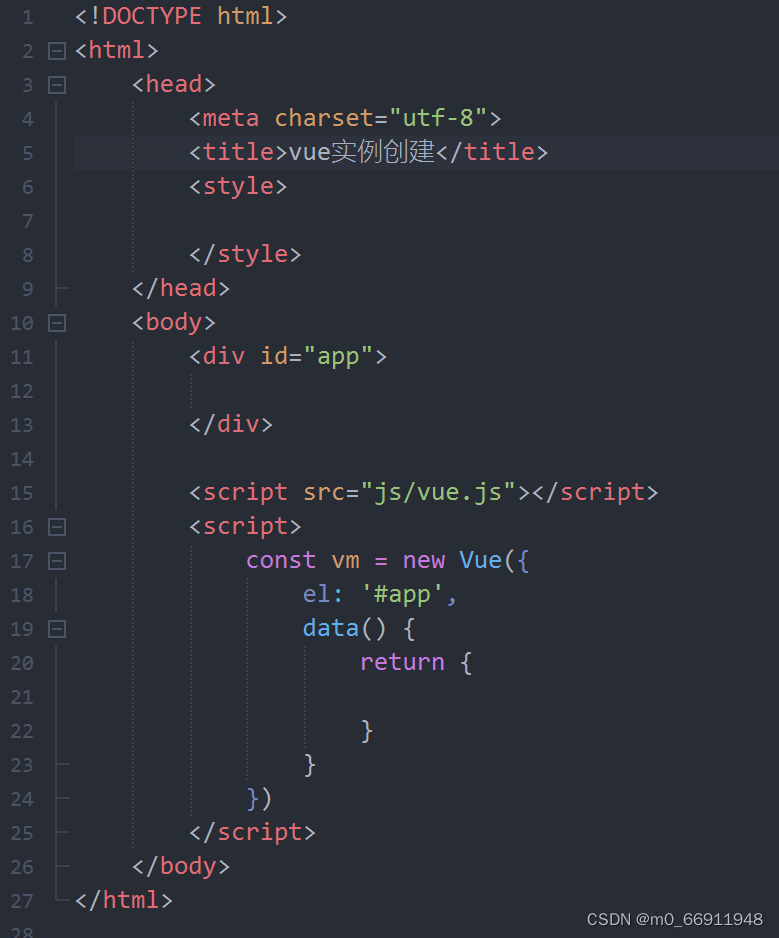
</script>2、创建一个根元素,如:<div id=’app’></div>
3、创建一个vue实例,将实例与根元素绑定
<script>
const vm = new Vue({
el: '#app', // 实例与根元素app绑定
data() {
return {
}
}
})
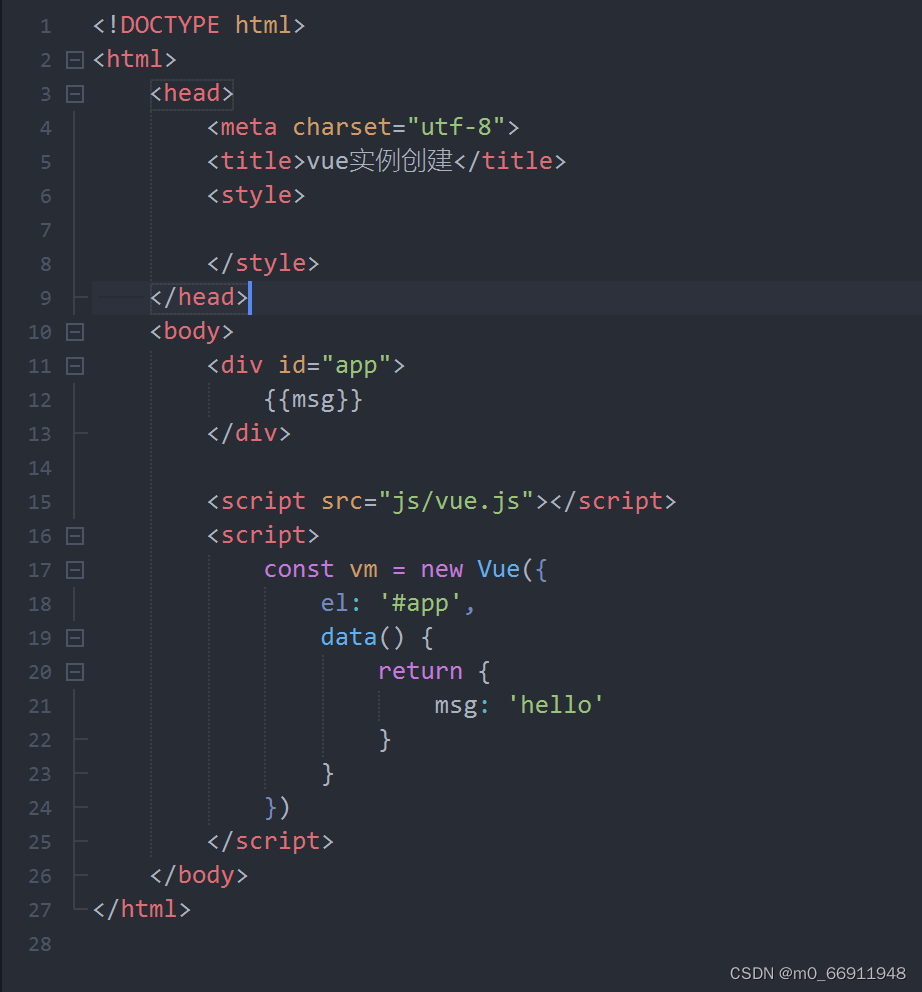
</script>4、简单在页面上渲染一个hello

5、成功了
6、这里用到了{
{}},这是vue中的模板语法,可以将data中定义的数据,直接渲染到dom页面上
版权声明:本文为m0_66911948原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。