要求:页面上有两个兄弟级组件,假如我点击组件 1 中的按钮,需要触发组件 2 中的某个方法;
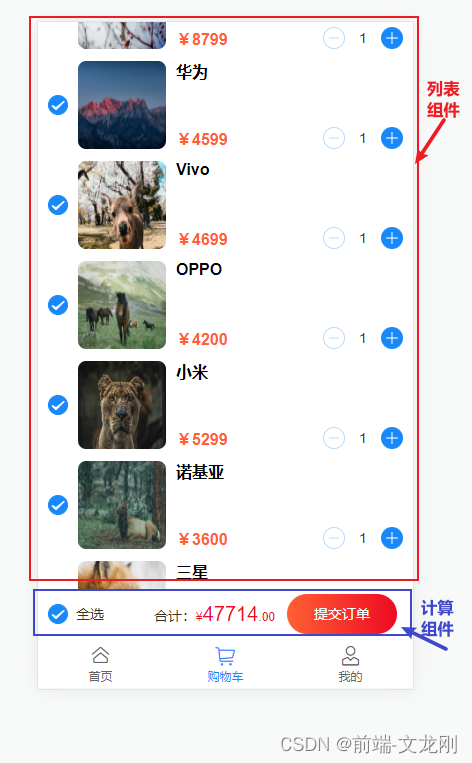
在这里,以购物车页面为例:我选择商品列表中的某个商品选中状态,在结算组件中根据列表中是否有未选中状态判断全选状态
效果:

第一步: 在父级页面引入两个兄弟级组件
<!-- 商品列表组件 -->
<cartGoodsList></cartGoodsList>
<!-- 结算组件 -->
<carSbumit></carSbumit>
第二步:给列表组件中的商品选择框添加事件
methods: {
checkItem(e){//选中/或取消选中某个商品,进而判断全选的状态方法
//实现思路:需要调用结算组件中统计列表是否有未选中状态,从而判断全选的状态
//1、点击某个商品选中或未选中时,触发一个方法传递到父组件中,并传递当前的选中状态
//2、在父组件中给结算组件定义ref属性
//3、在父组件接收在此组件中定义的itemGoodsTypeFn方法
//4、在itemGoodsTypeFn这个方法中触发兄弟组件ref属性,去触发他里面的方法
//5、在结算组件中循环列表,判断其中如果有未选中状态的话,直接将状态更改为false,并跳出循环
this.$emit('itemGoodsTypeFn',e)
}
},
第三步:在父组件页面接收列表组件的方法,及给结算组件添加ref属性
<!-- 购物车列表组件,并传参 -->
<!-- itemGoodsTypeFn方法是子组件传递过来的,要根据这个方法触发兄弟组件carSbumit -->
<cartGoodsList :list="list" @itemGoodsTypeFn="cartListCheckType"></cartGoodsList>
<!-- 结算组件 -->
<carSbumit ref="checkAllType"></carSbumit>
第五步:使用从列表组件中接收过来的方法去触发结算组件中的方法
cartListCheckType(e){
//这是列表组件在触发选中或未选中时,向父组件传递的方法,通过这个方法去触发兄弟组件里面的方法
this.$refs.checkAllType.inspectCheckAll()
}
第六步:在结算组件中根据当前商品选中状态判断全选状态
<!--全选按钮--> <van-checkbox v-model="checked" @click="checkedAll">全选</van-checkbox>computed:{ ...mapState('cart',['list']),//这是列表的值,我的值存在store中 }, //全选按钮的默认值 data() { return { checked:false }; }, methods: { inspectCheckAll(){//检查商品列表中是否都是选中状态 let chek = false let listArr = this.list for(var i=0;i<listArr.length;i++){//循环列表,判断如果有未选中的直接将状态改成false直接跳出循环 if(!listArr[i].check){ chek=false break; }else{ chek=true } } this.checked=chek//最终赋值状态 } },
到此就完成了根据当前选中状态判断全选状态,点击全选让列表选中或非选中,没有列在里面,也有其他更简便的方法,这里只是列了一种
版权声明:本文为qq_17211063原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。