vue引入微信的JSSDK使用 h5与小程序之间的跳转
vue如何使用 微信的JSSDK
安装
npm install weixin-js-sdk –save
我喜欢设置全局属性,所以在main.js文件里面引入:
import wx from ‘weixin-js-sdk’;
Vue.prototype.$wx = wx;
这样就不用在每个页面去引入了。
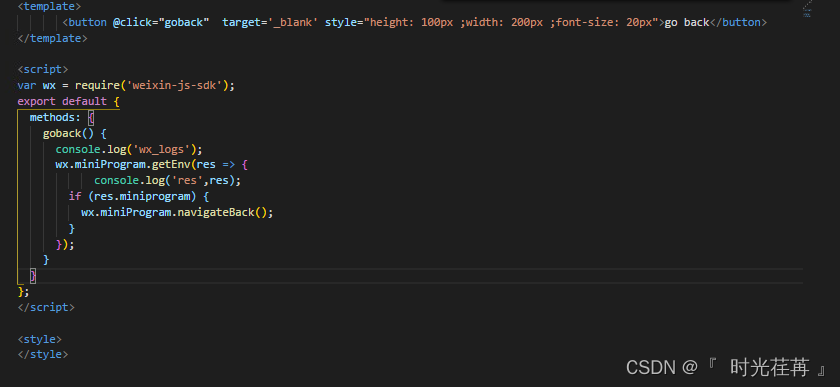
不想再全局引入的话可以再组件中引入,
var wx=require(‘weixin-js-sdk’)
下面以:微信小程序访问H5 H5返回到微信小程序为例 点击button按钮返回小程序 亲测有效

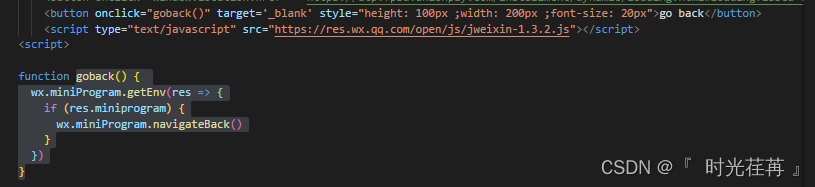
###原生 html页面的话 使用如下

微信小程序与h5之间的相互跳转
1.微信⼩程序跳转⼩程序 wx.navigateToMiniProgram
<script src='https://res.wx.qq.com/open/js/jweixin-1.3.0.js'></script>
navigateToMiniProgram(mAppId)
{
wx.navigateToMiniProgram({
appId: mAppId,
path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'release',
success(res) {
// 打开成功
ret_handler(res);
},
fail(res) {
}
})
},
2.h5跳转到⼩程序wx.miniProgram.navigateTo
<script src='https://res.wx.qq.com/open/js/jweixin-1.3.0.js'></script>
// 点击⽴即体验跳转到⼩程序(如果要跳转的⼩程序路径是tab页就⽤wx.miniProgram.switchTab,否则⽆效)
$('.experience').click(function () {
wx.miniProgram.navigateTo({
url: '/pages/index/index',
});
})
3.⼩程序⾥打开h5页⾯(webview)
⼩程序⾥代码:
<web-view src='{{url}}'></web-view>
let token = encodeURI(wx.getStorageSync('token'));
let openid = encodeURI(wx.getStorageSync('userinfo').openid);
that.setData({
url: pageUrl + '?token=' + token + '&openid=' + openid,
})
h5代码:
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURIComponent(r[2]);
}
return null;
}
let token = getQueryString("token") || "";
let openid = getQueryString("openid") || ""
版权声明:本文为weixin_43617604原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。