前言:
本章讲述的主要是对
身份证号码的校验
及
为何校验了但提交不生效问题
。
拓展小知识:
🍀
1、身份证号码(二代18位身份证)的
含义
:
1️⃣ 1-2位:代表所属省级政府的代码;
2️⃣ 3-4位:代表所在的地、市级政府代码;
3️⃣ 5-6位:代表所在区、县级政府代码;
4️⃣ 7-10位:代表身份证持有人的出生年份;
5️⃣ 11-12位:代表身份证持有人的出生月份;
6️⃣ 13-14位:代表身份证持有人的出生当月日期;
7️⃣ 15-16位:代表身份证持有人在当地的顺序码(所在地的派出所的代码);
8️⃣ 17位:代表性别,奇数表示男性,偶数表示女性;9️⃣ 18位:代表校验码(校检码可以是0~9的数字,有时也用X表示)。
📝
X是罗马数字的10
,用X来代替10,可以保证公民身份证符合国家标准。🍀
2、一代身份证和二代身份证的区别:
1️⃣
编号位数不同
,第一代身份证为15位号码,而第二代证是18位号码。
2️⃣
编码规则不同
,第一代身份证在前6位号码后没有完整出生年份,而二代的有完整的出生年份。
3️⃣
芯片存储量不同
,二代身份证采用非接触式芯片,写入的信息可划分安全等级,分区存储,容量更大。
4️⃣ 二代增加了有效的防伪标识,将持证人的照片图像和身份项目内容等数字化后采用密码技术加密,存入芯片,可以有效起到证件防伪的作用。
目录:
一、
身份证号码的校验
📘
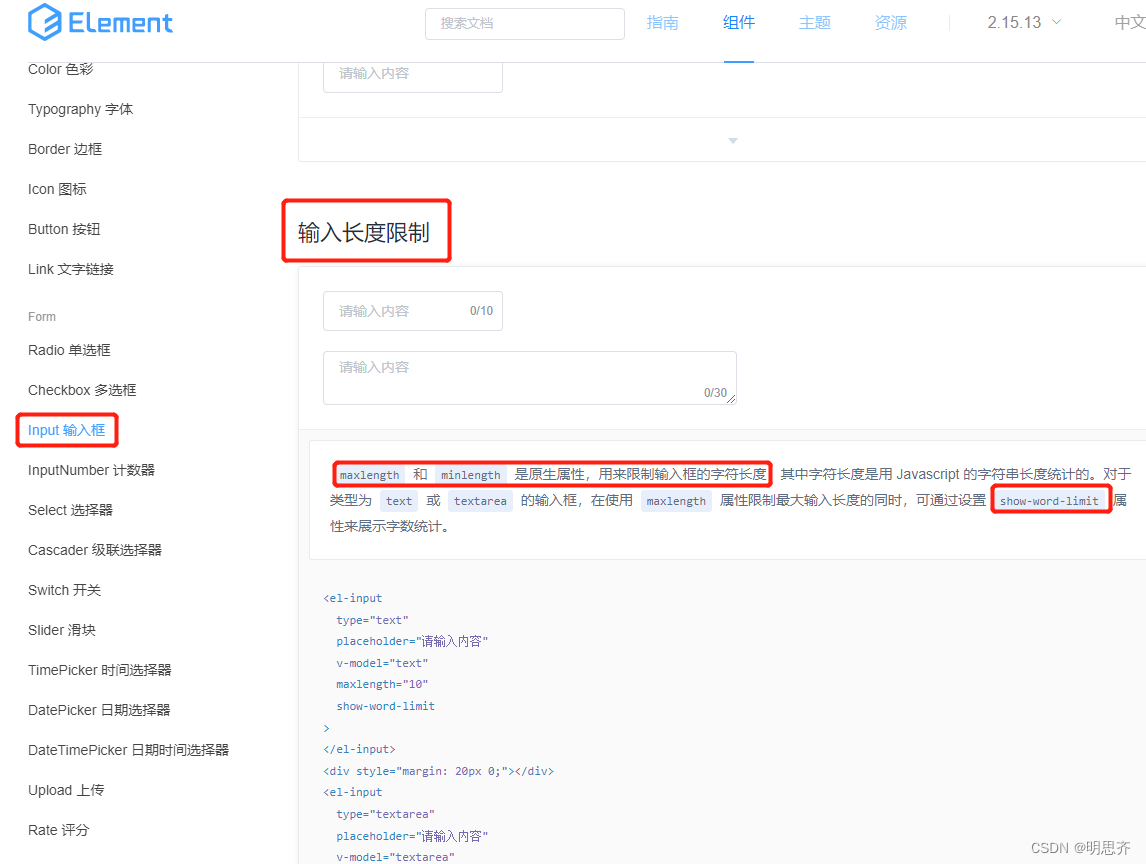
1、在vue文件中,写好关于身份证的input输入框(且要设定输入长度限制)
注意:
开启属性show-word-limit可以显示字数统计,配合 maxlength 属性来限制输入长度
<el-dialog title="业主变更" :visible.sync="inLeaseVisible">
<el-form :rules="rulesY" ref="rulesTower" :model="inLeaseForm" label-width="120px" size="small">
<el-row>
<el-col :span="12">
<el-form-item label="业主姓名" prop='name'>
<el-input v-model="inLeaseForm.name"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="联系电话" prop='phone'>
<el-input v-model="inLeaseForm.phone" maxlength="11" show-word-limit clearable/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="身份证" prop='idCard'>
<el-input v-model="inLeaseForm.idCard" maxlength="18" show-word-limit/>
</el-form-item>
</el-col>
<el-col :span="24" style="text-align: right;">
<el-button type="primary" size="small" @click="inLeaseSubmit">确认变更</el-button>
</el-col>
</el-row>
</el-form>
</el-dialog>🍉
:visible.sync=”inLeaseVisible” ——
visible代表可见的
,当vue中inLeaseVisible变量的值为true时,el-dialog修饰的内容(会话窗口或者文本信息)就会在页面中展示出来,反之是false时就会隐藏;
sync 指的是同步动态双向来表示visible的值
,当我关闭窗口时,弹框就隐藏了;
🍉
:rules = “rulesY” ——
动态绑定校验规则属性
🍉
ref = “rulesTower” —— ref 是一个全局属性,可用来引用(标记) 指定元素或者组件,它是
唯一的
,可在当前
组件内部
通过
this.$refs
来访问,也可在当前
组件外部
通过
vm.$refs
来访问; (
在Vue中,ref是一个用于访问组件或DOM元素的属性
)
🍉
:model = “inLeaseForm” —— :model是v-bind:model的缩写,主要是用于
数据双向绑定
🍉
prop=’name’ —— prop是父组件向子组件单向传递数据,该过程是单向的(
单向数据流
)
传递的属性可以是静态的/动态的/数字/字符串/数组/对象。
在element官网中可以看到input输入框中的输入长度限制
📕
2、新建一个自定义身份证验证的js文件,在js文件中写一个身份校验的方法,在需要身份校验的vue组件中引入这个js文件。
/* 身份证校验规则 lxy */
//校验身份证号
export function idCard(idCard) { //传入的 idCard 参数为用户输入的身份证号
//长度或格式校验
var patrn = /(^\d{15}$)|(^\d{17}(\d|X|x)$)/;
//地区校验
var aCity = {
11: "北京",
12: "天津",
13: "河北",
14: "山西",
15: "内蒙古",
21: "辽宁",
22: "吉林",
23: "黑龙江",
31: "上海",
32: "江苏",
33: "浙江",
34: "安徽",
35: "福建",
36: "江西",
37: "山东",
41: "河南",
42: "湖北",
43: "湖南",
44: "广东",
45: "广西",
46: "海南",
50: "重庆",
51: "四川",
52: "贵州",
53: "云南",
54: "西藏",
61: "陕西",
62: "甘肃",
63: "青海",
64: "宁夏",
65: "新疆",
71: "台湾",
81: "香港",
82: "澳门",
91: "国外"
};
// 出生日期验证
var sBirthday = (
idCard.substr(6, 4) +
"-" +
Number(idCard.substr(10, 2)) +
"-" +
Number(idCard.substr(12, 2))
).replace(/-/g, "/"),
d = new Date(sBirthday)
// 身份证号码校验 最后4位 包括最后一位的数字/字母X
var sum = 0,
weights = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2],
codes = "10X98765432";
for (var i = 0; i < idCard.length - 1; i++) {
sum += idCard[i] * weights[i];
}
//计算出来的最后一位身份证号码
var last = codes[sum % 11];
//错误信息校验
var errorMsg = '';
if (idCard === '') {
errorMsg = "身份证号不能为空"
} else if (!patrn.exec(idCard)) {
errorMsg = "你输入的身份证长度或格式错误"
} else if (!aCity[parseInt(idCard.substr(0, 2))]) {
errorMsg = "你的身份证地区非法"
} else if (sBirthday != d.getFullYear() + "/" + (d.getMonth() + 1) + "/" + d.getDate()) { errorMsg = "身份证上的出生日期非法" } else if (idCard[idCard.length - 1] != last) {
errorMsg = "你输入的身份证号非法"
}
return errorMsg;
}
📗
3、在你需要验证身份证的文件中 引入身份证验证的js文件
//引入身份证验证的js文件
import {idCard} from "@/pages/room/validate.js";
📔
4、在data中定义变量,接收校验结果
data() {
//定义变量接收校验结果
//自定义验证表单时,切记不管什么情况都要执行callback函数!!!
var checkIdCard = (rule, value, callback) => {
var errorMsg = idCard(value);
if (errorMsg != "") {
callback(new Error(errorMsg));
} else {
callback();// 一定要每种情况都执行回调
}
}
};📝
划重点:
❗ 重要的事情说三遍:
切记一定要每一种情况都要执行回调 【即 callback()】!!!
切记一定要每一种情况都要执行回调 【即 callback()】!!!
切记一定要每一种情况都要执行回调 【即 callback()】!!!
📑 我自己是直接
if
判断是否为空之后就没有
else { callback(); }
判断另一种情况,所以当我校验提交按钮时一直触发不了,一直无效,后来才发现是这个问题。
📙
5、在rulesY中设置验证规则,绑定需要校验的属性; checkIdCard 调用校验返回的结果
rulesY: {
phone:[
{
required: true,
message: '请输入手机号',
trigger: 'blur'
},{
required: true,
pattern: /^1[3456789]\d{9}$/,
message: '手机号格式不正确',
trigger: 'blur'
}],
//绑定需要校验的属性
idCard:[
//checkIdCard: 调用校验返回结果 //定义身份证校验规则变量
{ required: true, validator: checkIdCard, trigger: 'blur' }
]
},
📚
6、将校验规则封装后,再调用方法进行校验
// 业主确认变更
inLeaseSubmit() {
this.$refs.rulesTower.validate((valid)=>{
if(valid){
//alert("success!");
API.getRoomData('post', '/api/ctyLodgerInfo/hendersonGroup/adminIn', this.inLeaseForm).then(res => {
if (res.data.code == 0) {
this.inLeaseForm = {}
this.inLeaseVisible = false
this.$message.success(res.data.msg)
} else {
this.$message.warning(res.data.msg)
}
});
} else {
console.log("error!!!");
return false;
}
});
},
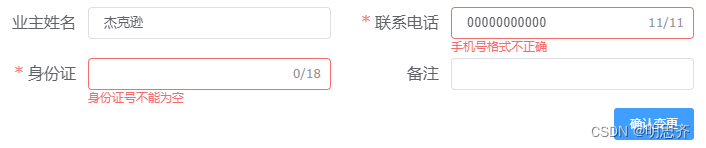
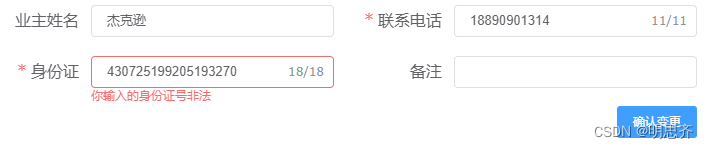
效果展示:


二、 为何校验了但提交不生效问题
📝
划重点:
📖
总结以下几个问题:
🍏 1、在data中定义变量接收校验结果时,未执行回调;
切记一定要每一种情况都要执行回调 【即 callback()】!!!
🍏 2、
表单引用名称不正确。
在表单上添加 ref 属性时,需确保名称和使用 this.$refs时的名称一致,不然无法获取到表单引用对象;🍏 3、表单对象不存在 validate 方法 ;
🍏 4、
绑定事件不正确。
在表单组件上绑定提交事件时,需确保@click=’xxx’事件已正确绑定到表单组件上,并使用了正确的方法名;🍏 5、
表单验证规则未设置。
若没有为表单设置验证规则,则无法进行验证,而此时调用 validate 方法也会失效。需为表单设置 rules 属性,并设置相应的验证规则。