把今天下午学到的知识做个笔记,以防忘记!
今天下午主要学习了:下载node.js,配置淘宝镜像,安装vue脚手架
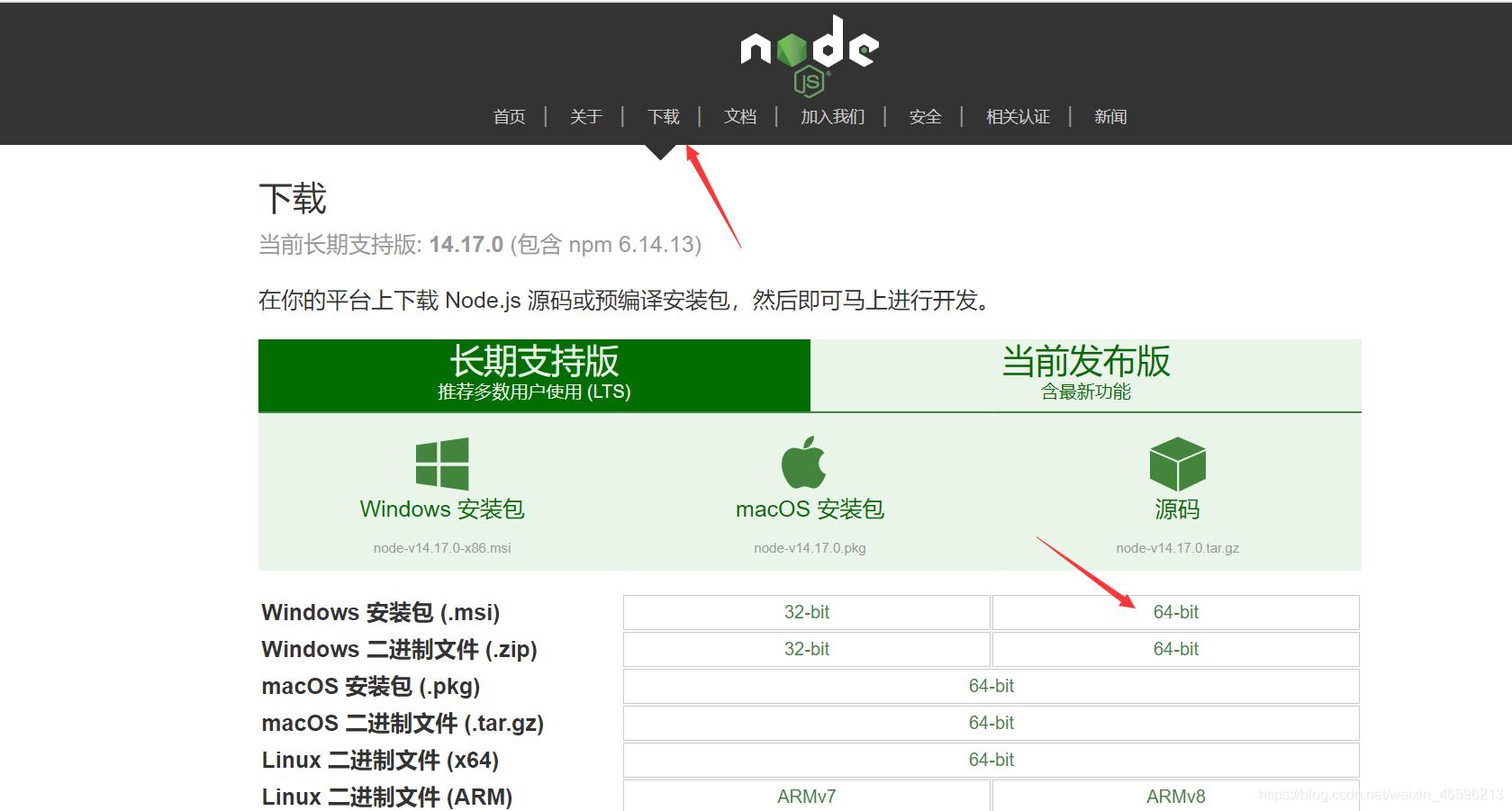
一、下载node.js
直接去百度搜索node.js,去到node.js的官网下载!

接下来的步骤网上教程很多,可供参考!
为什么要下载node.js呢?因为我们需要用到npm去下载vue脚手架!(npm的应用基于node.js)
npm是什么?

二、淘宝镜像、安装Vue脚手架
配置镜像站,用来提高下载速度
1、首先在键盘上按win+R,输入cmd,打开命令窗口
2、在命令窗口输入该行命令,等待
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、完成后,输入以下指令下载vue脚手架
cnpm install -g @vue/cli
在安装淘宝镜像或者下载Vue脚手架的过程中会出现很多问题,你也可能没有出现问题。
具体问题我忘记了,但是可以参考以下几点:
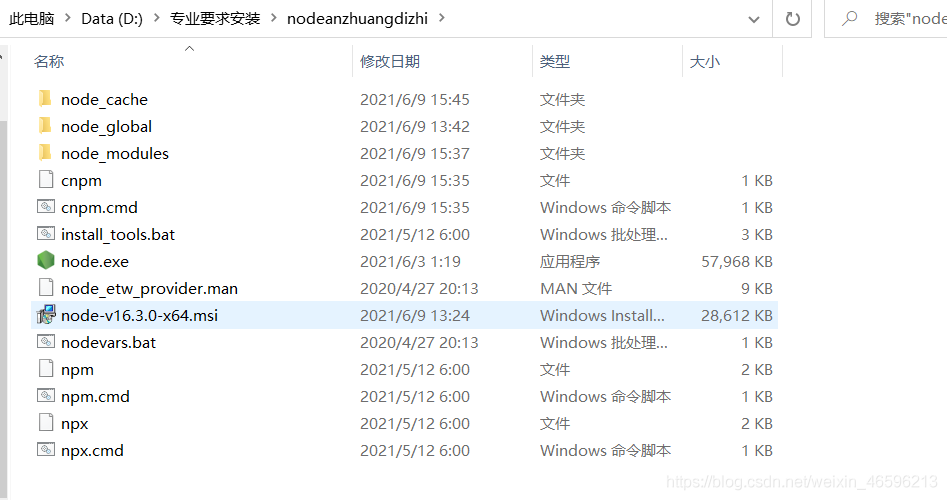
node_modules下面需要有两个文件夹,以及环境配置


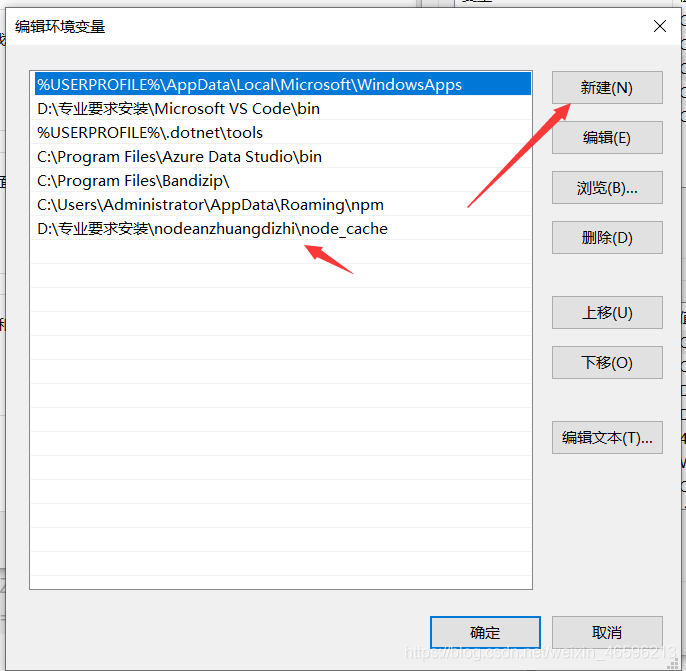
环境配置:
右击此电脑,选择属性


我出现的问题就是通过这些方法解决的!
三、安装好了之后我们就可以开始搭建项目了
随便你在哪个盘里,然后我们建一个文件夹,尽量用英文命名。


选中这上面,输入cmd

从这里开始,我们就可以开始创建项目了!
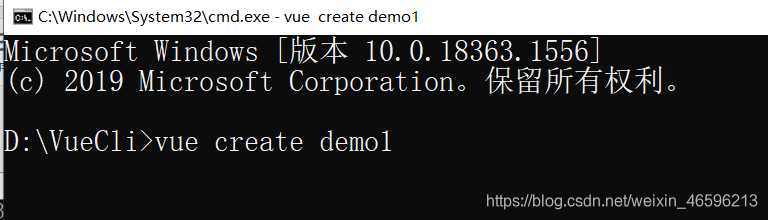
1、
vue create 项目名称
,项目名称我这里取demo1,等待一会即可

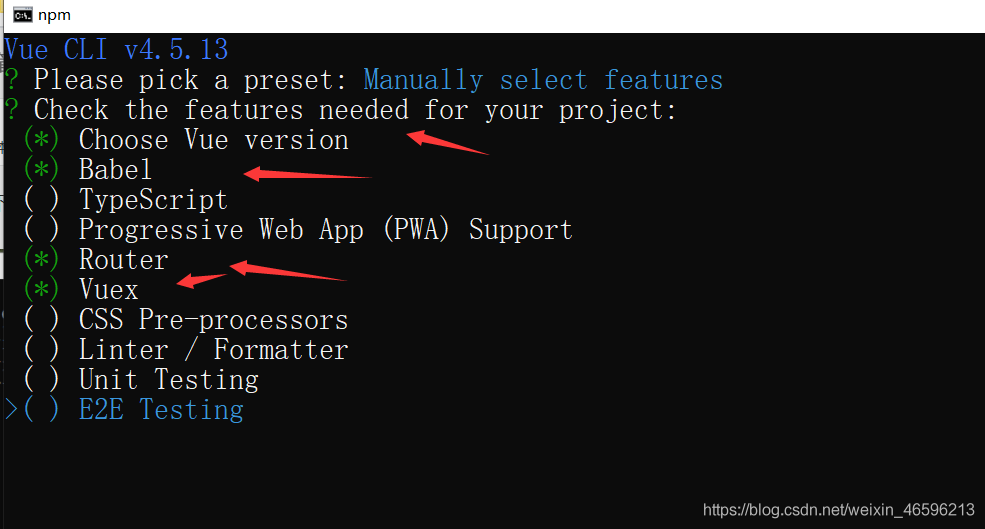
2、按上下键,选择最后一个

Manually select features –手动配置
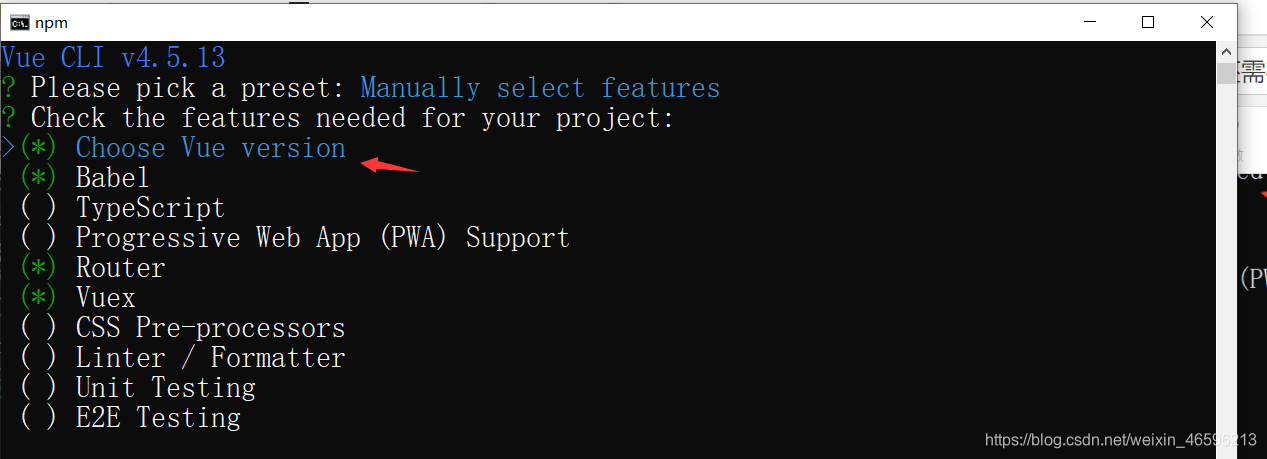
3、这里我们通过上下键和空格键来选择

( ) Linter / Formatter 记得一定要取消掉,否则写代码会出现很多提示错误
4、选中第一个点击确定

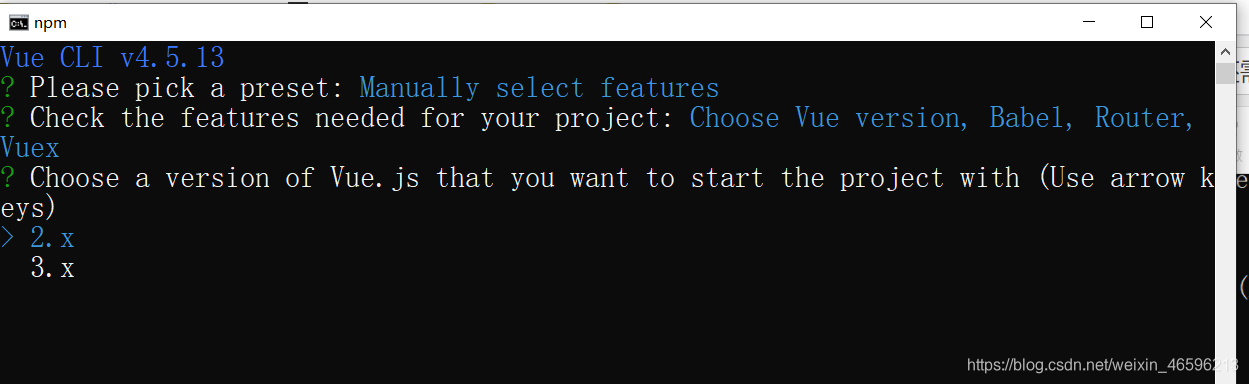
5、选择2.x版本的

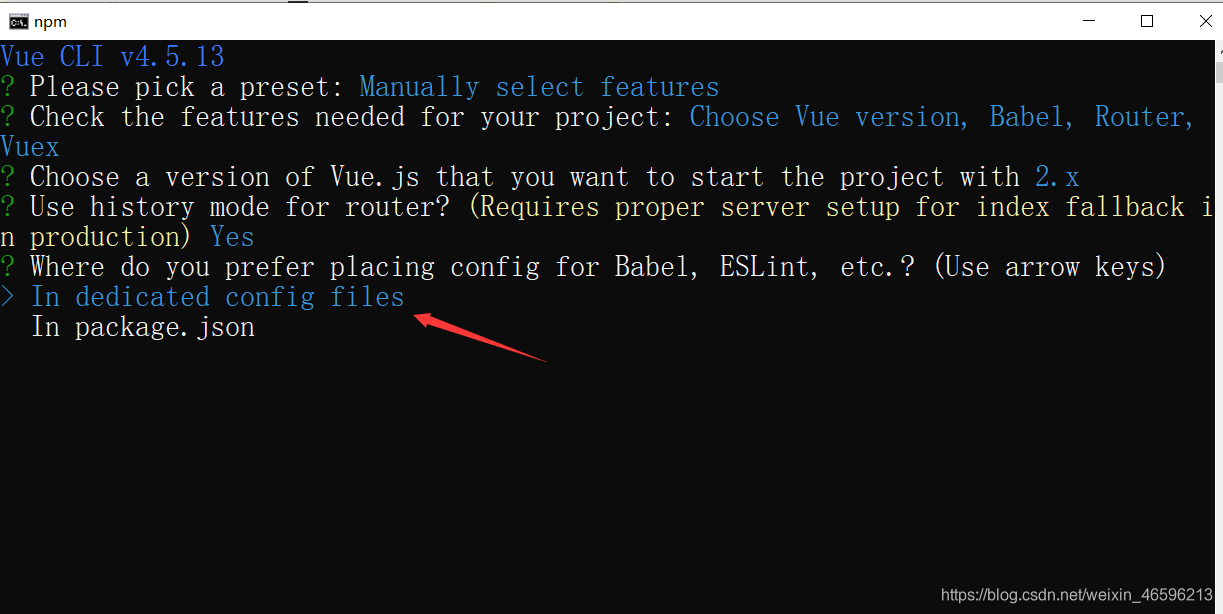
6、输入y


Use history mode for router 是不是用history模式来创建路由** 选择y
7、选择第一个

In dedicated config files –这是问你是否保存刚才的配置,选择第一个即可
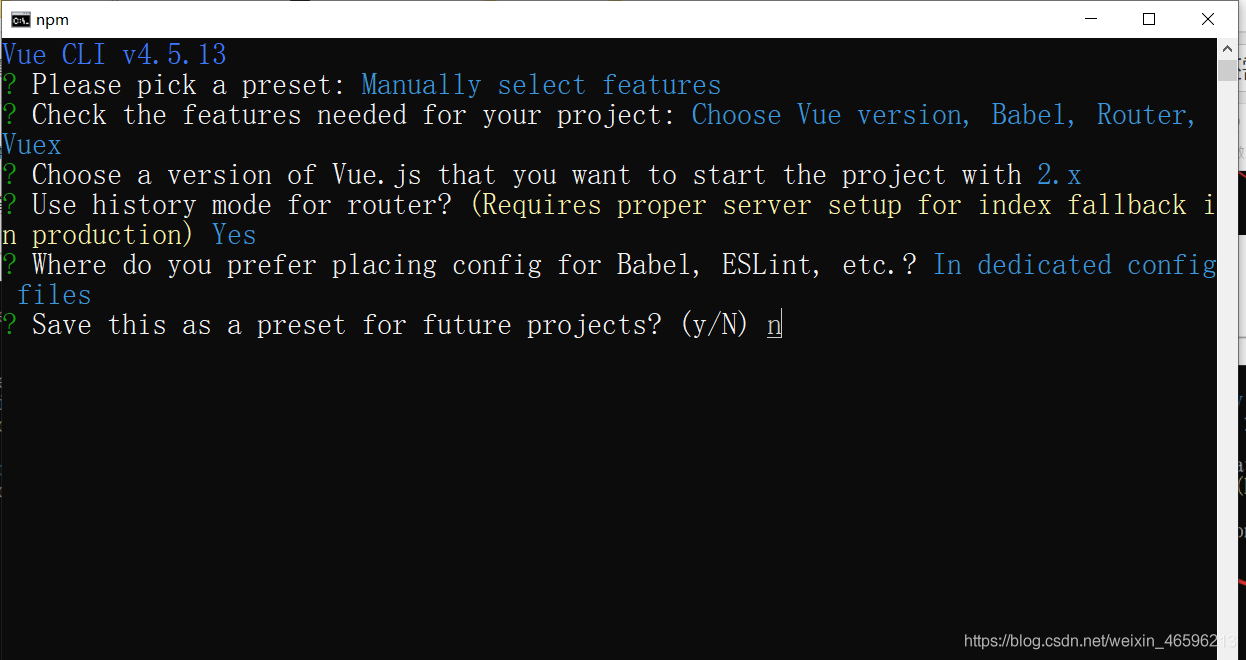
8、输入n,然后等待
N 问你是否保存预设作为以后的项目使用,作用:再创建项目时,直接找这个预设即可


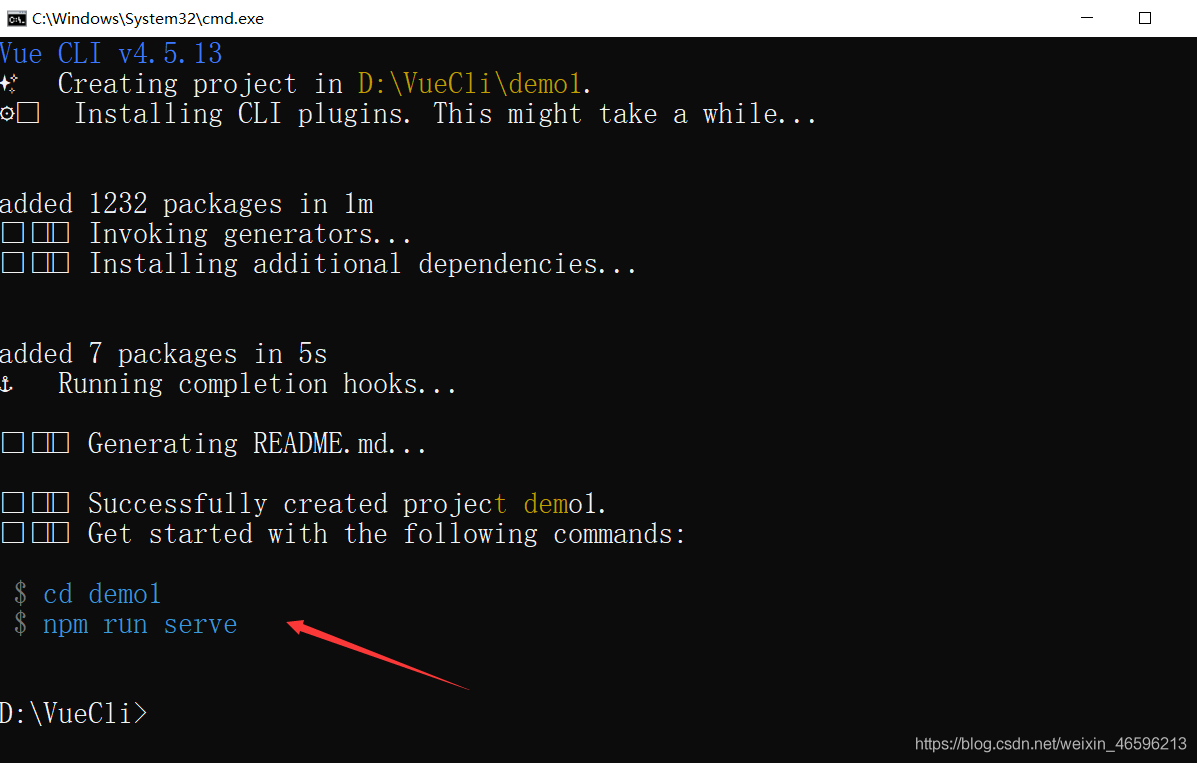
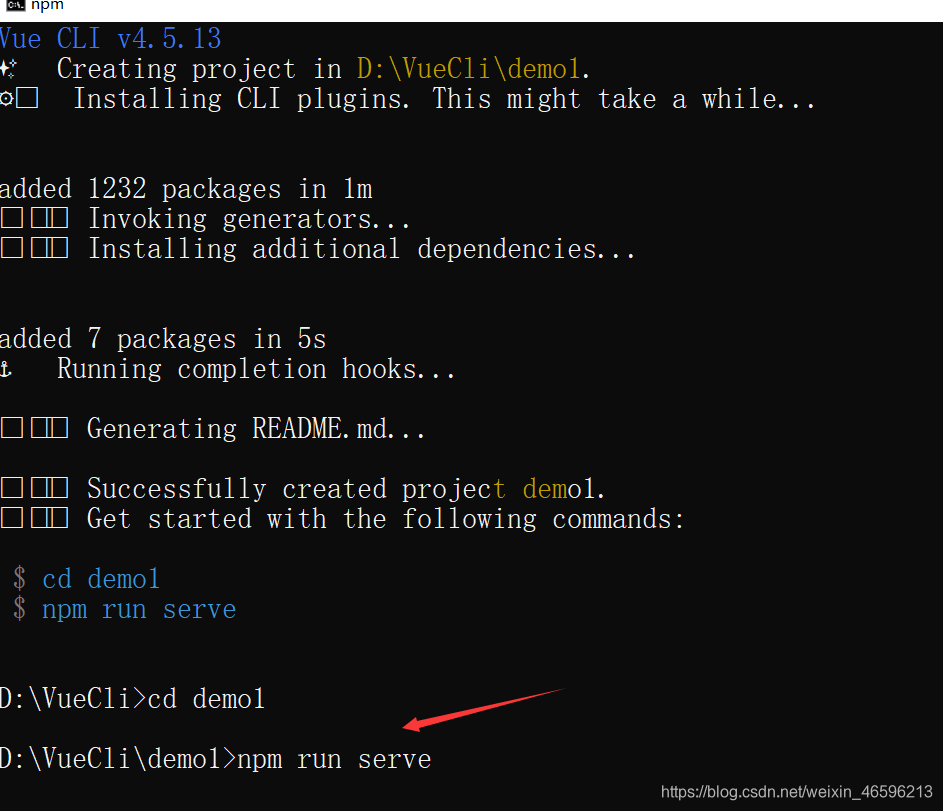
9、输入这两行命令


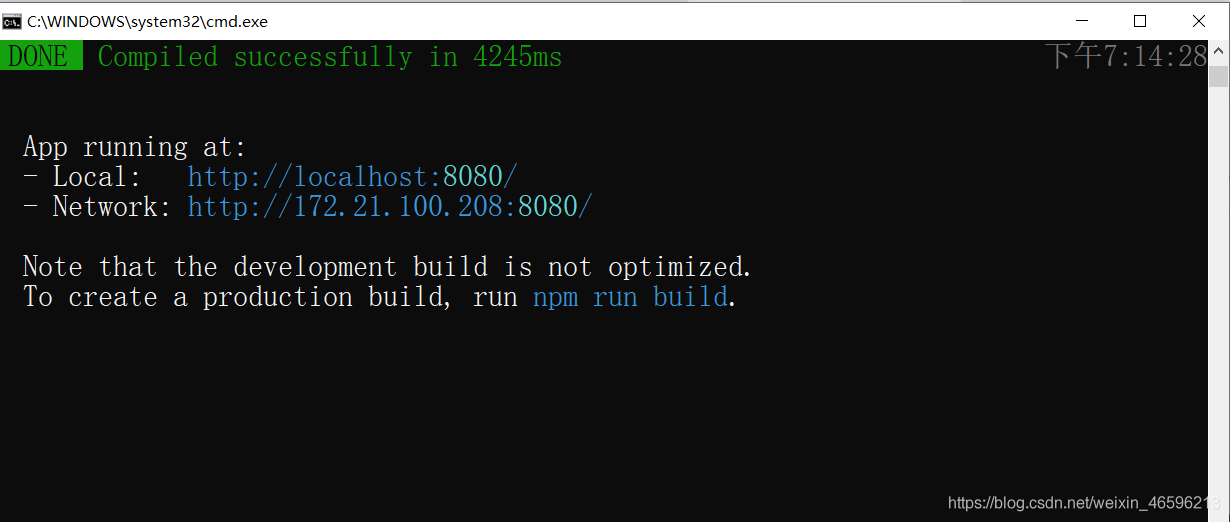
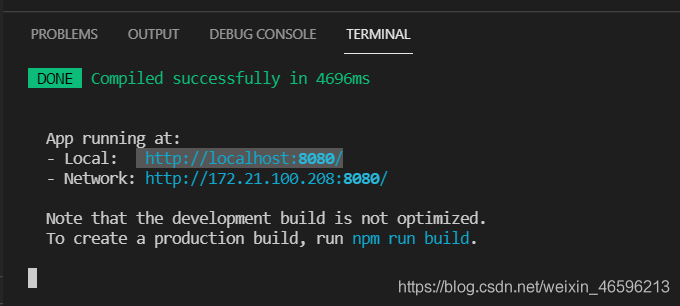
10、复制第一条地址,在浏览器打开


11、这时我们文件夹下就有demo1了

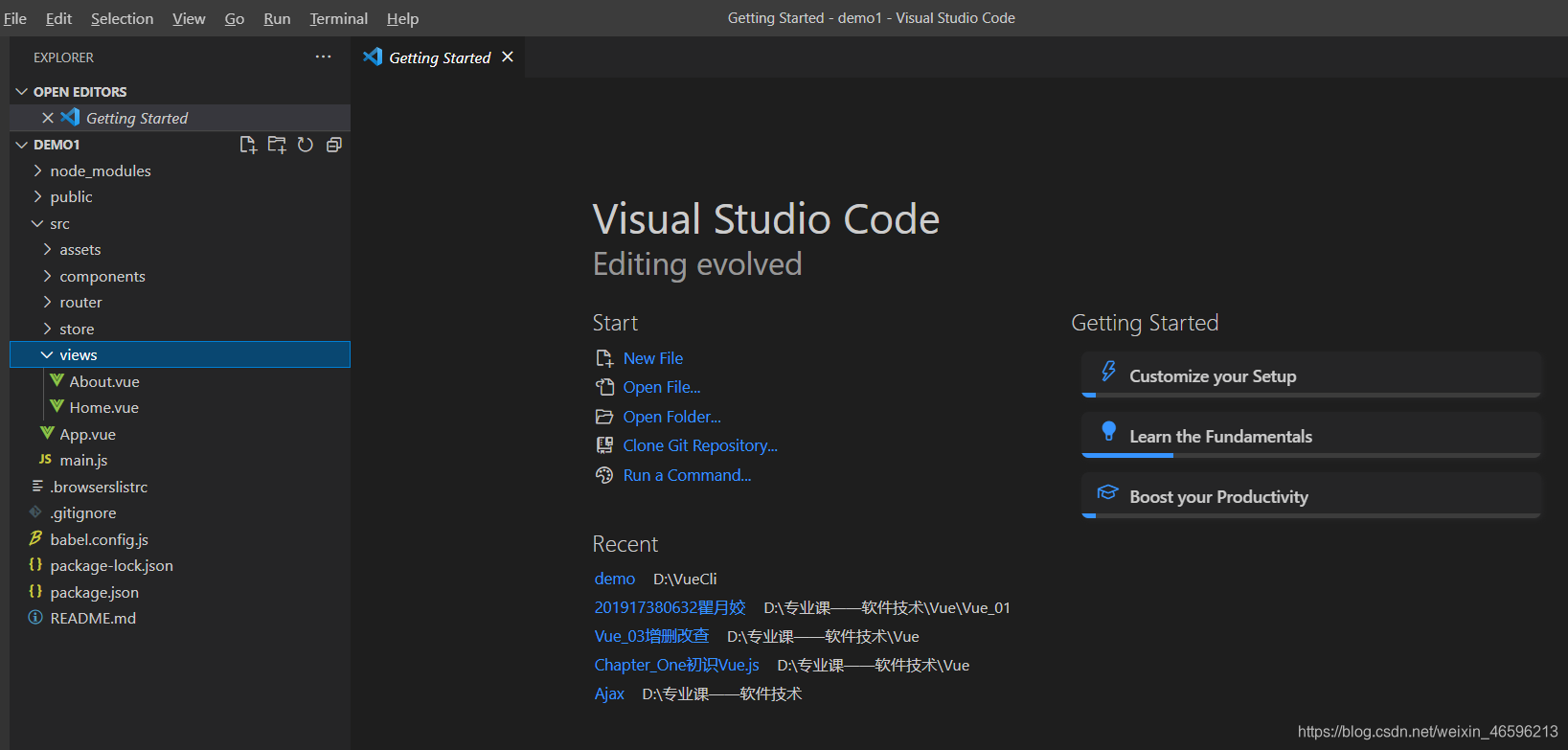
四、我们用vscode打开demo1


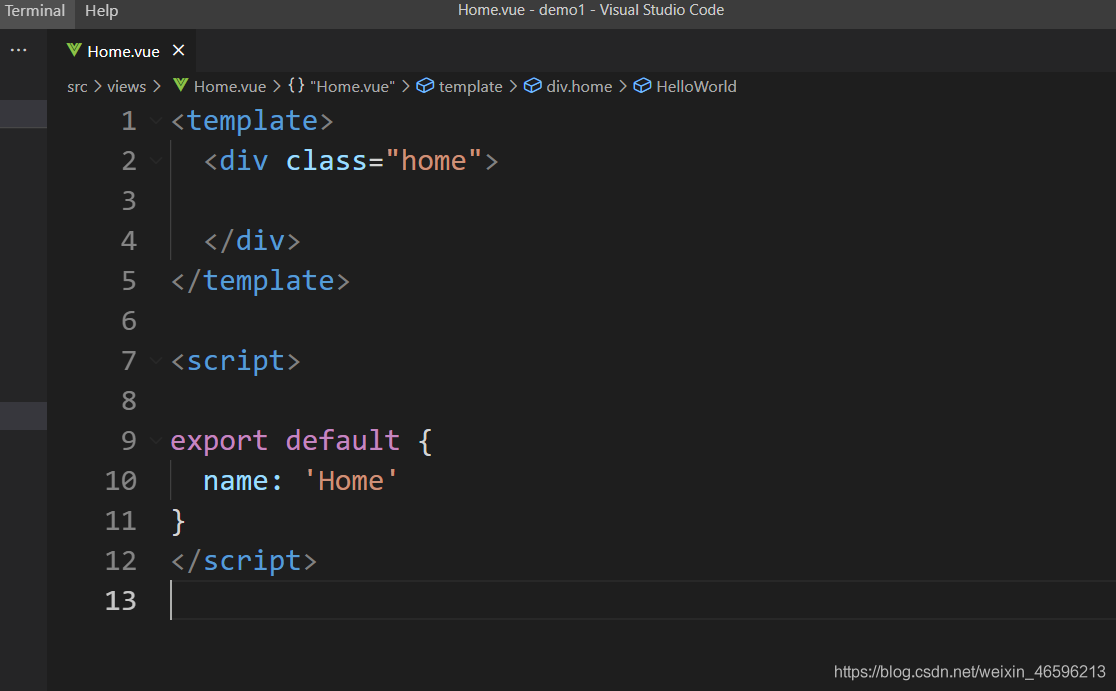
修改home里面的代码:
原始的:

修改后:

打开终端,输入命令:


复制第一个地址,在浏览器中打开

这时我们会发现,我们之前在Home里面删除的代码就没有了!
五、vs创建webapi项目,步骤略
需要在配置文件中添加以下配置,防止跨域问题的出现

运行项目

在地址栏输入
http://localhost:53078/api/Students
到api中的Students控制器中
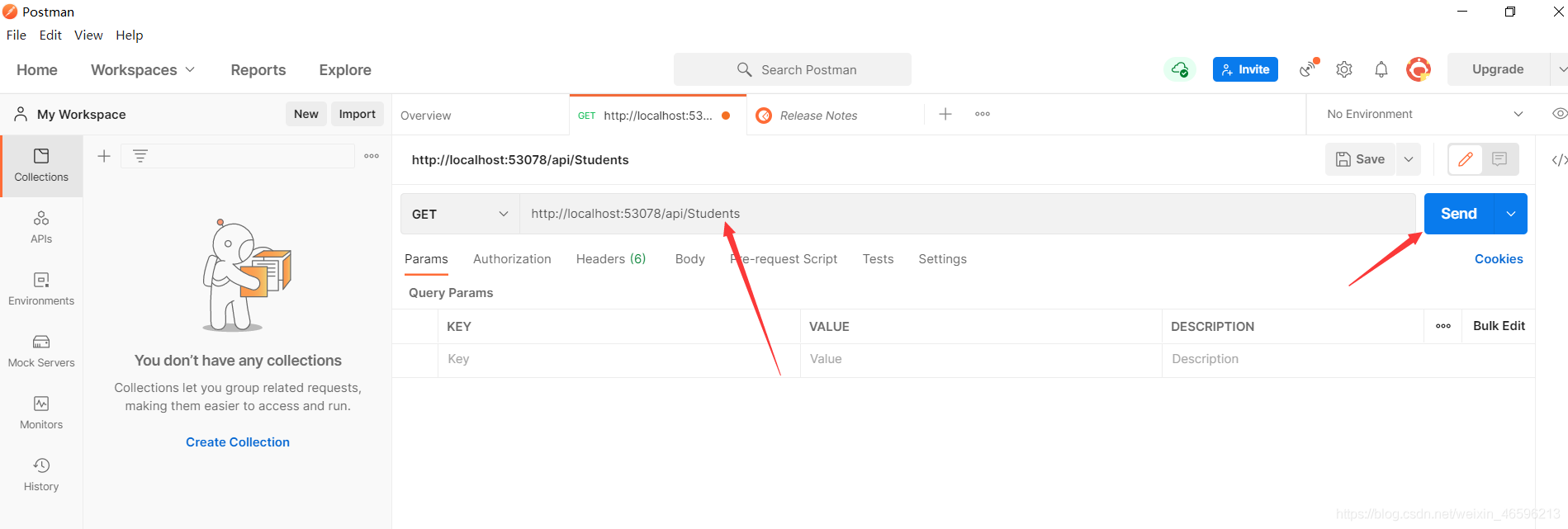
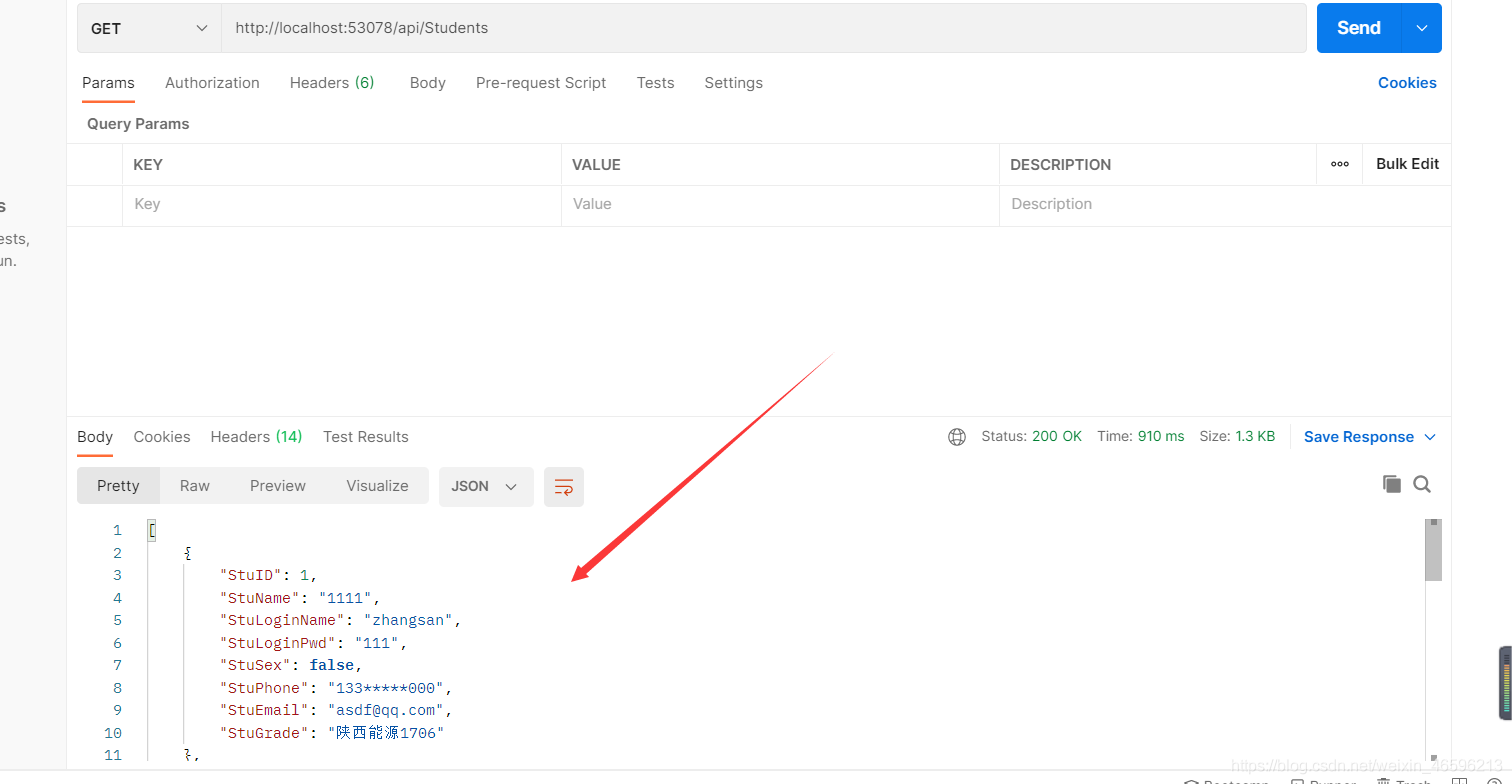
到Postman中输入该地址,

然后数据就能显示出来

六、
我们再回到VSCode中,
首先我们需要通过命令下载axios:
npm install axios -s
然后在main.js中写这两行代码,import是导入,第二行是使用

然后我们下载vetur
七、我们就可以直接在Home.vue中开始写我们需要的代码了
<template>
<div class="home">
<table>
<thead>
<tr>
<th>姓名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr v-for="item in StudentList" :key="item.StuID">
<td>{{item.StuLoginName}}</td>
<td>{{item.StuLoginPwd}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
StudentList: [],
};
},
created(){
this.GetAllStudent();
},
methods: {
GetAllStudent() {
var vm = this;
vm.$axios.get("http://localhost:53078/api/Students").then((res) => {
console.log(res);
vm.StudentList = res.data;
});
},
},
};
</script>
接着我们在终端输入 npm run serve
然后复制地址到浏览器,我们就可以看到效果了!

vue -V 查看版本