创建一个Vue项目
vue create projectName
//创建项目 vue create <项目名>
选择配置

//如果你保存过配置,第一个是已经保存过的配置
Default ([Vue 2] babel, eslint) //vue2的默认配置
Default (Vue 3) ([Vue 3] babel, eslint)//vue3的默认配置
Manually select features//自定义配置
选择要添加的配置项(空格选择,A全选)

这里先全选看下全部配置
Choose Vue version//选择vue版本
Babel//转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
TypeScript//勾上即为创建ts项目
Progressive Web App (PWA) Support//渐进式Web应用程序,就是对标原生手机app的一种概念
Router//vue-router(vue路由)
Vuex//vuex(vue的状态管理模式)
CSS Pre-processors//CSS 预处理器(如:less、sass)
Linter / Formatter//代码风格检查和格式化(如:ESlint)
Unit Testing//单元测试(unit tests)
E2E Testing//e2e(end to end) 测试
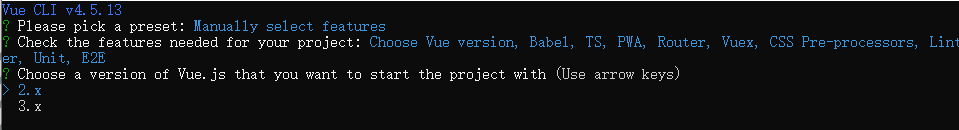
选择vue版本

Choose a version of Vue.js that you want to start the project with (Use arrow keys) //选择启动项目的Vue版本

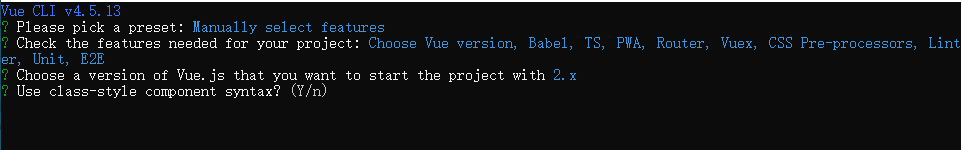
Use class-style component syntax? (Y/n)//是否使用class风格的组件语法

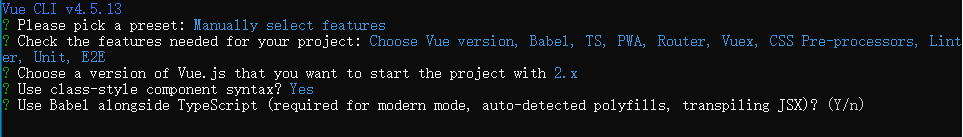
Use Babel alongside TypeScript ?//是否使用babel做转义

Use history mode for router?//是否使用history模式

Pick a CSS pre-processor//选择预处理的模式 主要为css解决浏览器兼容、简化CSS代码 等问题

Pick a linter / formatter config//提供一个插件化的javascript代码检测工具

Pick additional lint features//选择什么时候进行代码规则检测
Lint on save // 保存就检测
Lint and fix on commit // fix和commit时候检查

Pick a unit testing solution//选择单元测试方案

Pick an E2E testing solution//选择端对端测试方案

Where do you prefer placing config for Babel, ESLint, etc.?//选择(Babel、PostCSS、ESLint)自定义配置的存放位置
In dedicated config files // 单独保存各自配的置文件
In package.json // 放在 package.json 内

Save this as a preset for future projects //是否将此保存为将来项目的预设?确认后输入名字
版权声明:本文为Shun___原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。