目录
Vue 开发环境构建优化
1、背景
在项目实现的过程中,想在代码更改的同时,查看效果的改变,
而这个时候长时间的编译等待,造成了额外的时间浪费。
2、简介
HardSourceWebpackPlugin
是 webpack 的插件,为模块提供
中间缓存
步骤。
为了查看结果,需要使用此插件运行 webpack 两次:
第一次构建将花费正常的时间。第二次构建将显着加快(大概提升90%的构建速度)。
使用 vue-cli 默认打包配置时,开发环境往往构建很慢
这是默认配置构建速度,整整花了 50s

这是优化后构建速度,可以看到快了十倍多。
这里使用了缓存进行构建,即使关机重启后也可以加快构建速度。
大大的减少了我们等待的时间。
3、实现
安装:yarn add –dev hard-source-webpack-plugin(或者使用npm)。
npm i -D hard-source-webpack-plugin并在 webpack 的插件配置中添加此插件:
接下来我们来看下如何配置的:
在vue.config.js中加上:
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
const devPlugins = [
new HardSourceWebpackPlugin(),
new HardSourceWebpackPlugin.ExcludeModulePlugin([
{
test: /mini-css-extract-plugin[\\/]dist[\\/]loader/
}
])
];
module.exports = {
... //其它打包配置
configureWebpack: {
plugins: process.env.NODE_ENV === "production" ? [] : [...devPlugins]
},
}const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
...
module.exports = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
// cheap-module-eval-source-map is faster for development
devtool: '#cheap-module-eval-source-map',
plugins: [
...
// 缓存 加速二次构建速度
new HardSourceWebpackPlugin({
// Either an absolute path or relative to webpack's options.context.
// cacheDirectory是在高速缓存写入 ,设置缓存在磁盘中存放的路径
cacheDirectory: './../disk/.cache/hard-source/[confighash]',
// Either a string of object hash function given a webpack config.
recordsPath: './../disk/.cache/hard-source/[confighash]/records.json',
//configHash在启动webpack实例时转换webpack配置,并用于cacheDirectory为不同的webpack配置构建不同的缓存
configHash: function (webpackConfig) {
// node-object-hash on npm can be used to build this.
return require('node-object-hash')({ sort: false }).hash(webpackConfig);
},
// Either false, a string, an object, or a project hashing function.
environmentHash: {
root: process.cwd(),
directories: [],
files: ['./../package-lock.json', './../yarn.lock'],
},
// An object.
info: {
// 'none' or 'test'.
mode: 'none',
// 'debug', 'log', 'info', 'warn', or 'error'.
level: 'debug',
},
// Clean up large, old caches automatically.
cachePrune: {
// Caches younger than `maxAge` are not considered for deletion. They must
// be at least this (default: 2 days) old in milliseconds.
maxAge: 2 * 24 * 60 * 60 * 1000,
// All caches together must be larger than `sizeThreshold` before any
// caches will be deleted. Together they must be at least this
// (default: 50 MB) big in bytes.
sizeThreshold: 100 * 1024 * 1024
},
}),
]
})

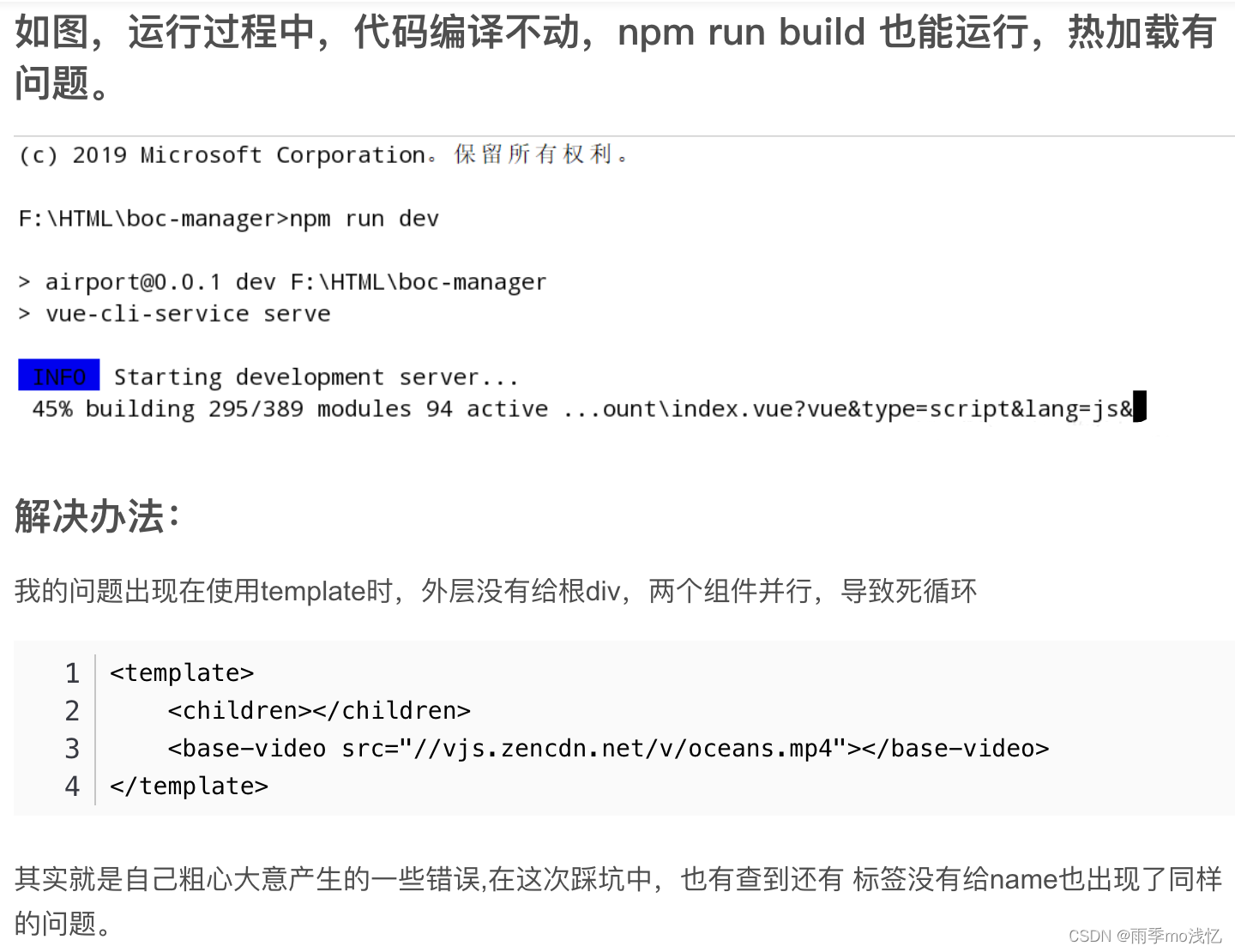
优化小技巧 :
一个 template 只能编译成一个 render 函数

版权声明:本文为weixin_58099903原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。