1.快速创建一个vue
-cli3.0
的
vue
项目
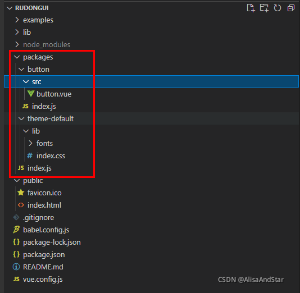
2.修改项目结构

3.vue.config.js配置如下

4.配置packages的目录

5.button.vue组件的代码如下(button.vue组件(name必须写,用于标注的名字))

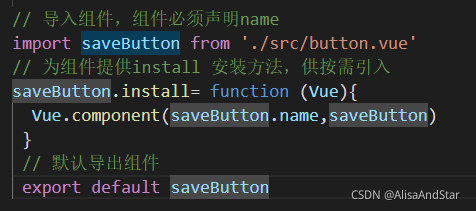
6.button.js代码如下

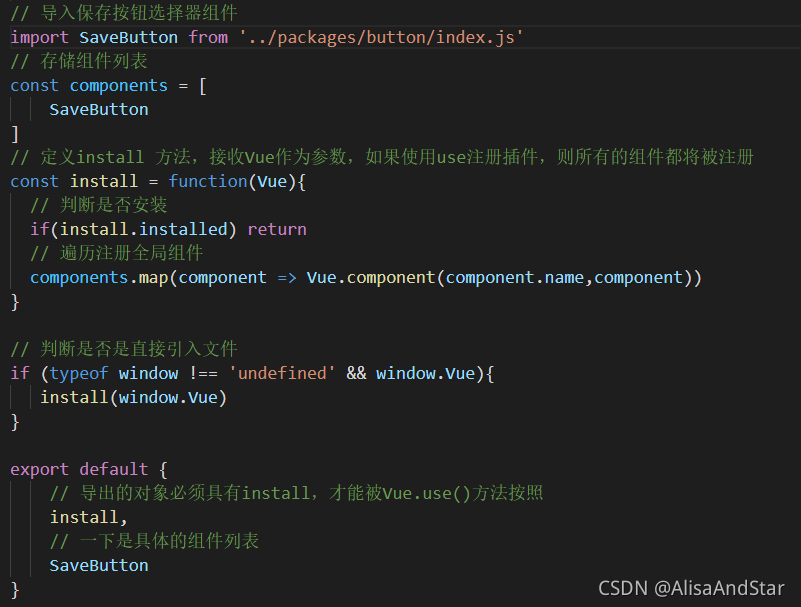
7.package/index.js代码如下:

8.examples 中的结构每个人都不一样 最主要的是 main.js的配置
import { createApp } from ‘vue’
import App from ‘./App.vue’
import RDUI from ‘../packages/index’
createApp(App).use(RDUI).mount(‘#app’)
①在app.vue里先跑一下 npm run serve
②接下来就是发布
npm | Sign Up
npm注册地址
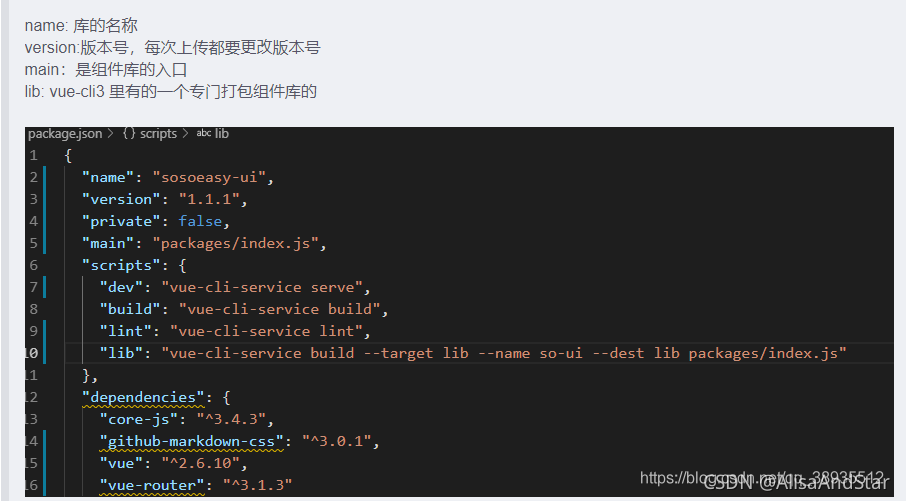
③上传前配置package.json

④ 打包前闲验证下name的名字是否存在了
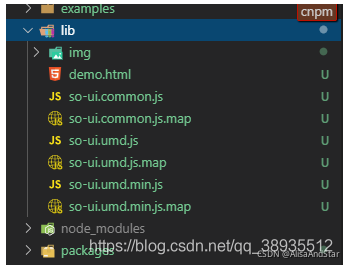
⑤npm run lib 打包
⑥npm publish(切记不能用淘宝镜像,就直接npm)

9.编写示例npm install rudongui -s


版权声明:本文为qq_28770625原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。