我们之前说了这个父子组件的数据沟通,但是相伴而来的其实还有别的问题,好比我们现在想要三个或者三个以上的组件同时去进行沟通,那么我们这个如何去完成呢?
如果我们还用之前的方式进行沟通,那这个代码量是真的多,所以我们这里可以使用一种组件,叫 pubsub.js
官网地址:
https://www.npmjs.com/package/pubsub-js
一、安装
想要使用这个 pubsub.js 我们首先第一步是需要安装它(默认是没有这玩意的),我们直接打开官网,它里面有命令进行安装~
npm install pubsub-js --save

耐心等待一会就好,很快,就十几秒~~
二、Pubsub 介绍
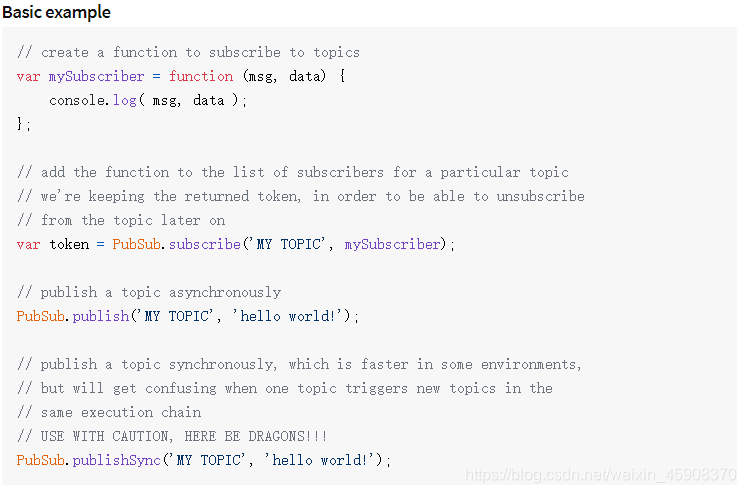
我们首先来看官方给我们最基本的例子

这里来给大家介绍一下,首先我们来说 publish 这个方法,这个是发布消息的意思,第一个参数是 发布的内容名称是什么,第二个就是值。
然后再来说一下 subscribe 这个方法,这个方法是订阅消息,这个订阅同样需要传递参数,第一个参数是要订阅的内容是什么,也就是发布时候的内个名称,第二个是我们要调用的方法
最后再来说方法,方法固定传递两个参数,一个是 msg,一个是 data,msg 就是订阅的内容(也就是发布名称),data 就是我们要从 publish 中的传递的值。
三、项目实战
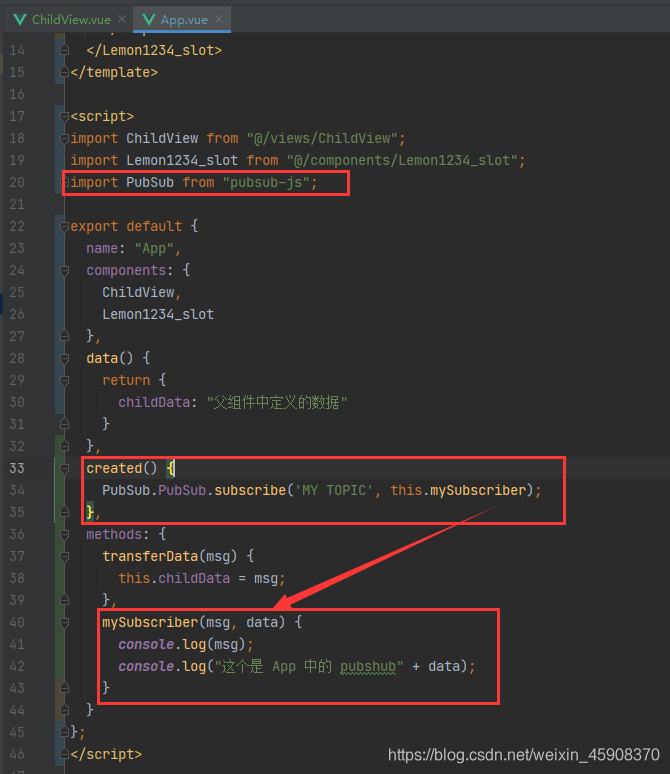
接下来我们将 pubsub 在我们 App.vue 中引入一下,这里我们要做的是做订阅消息。来看一下代码

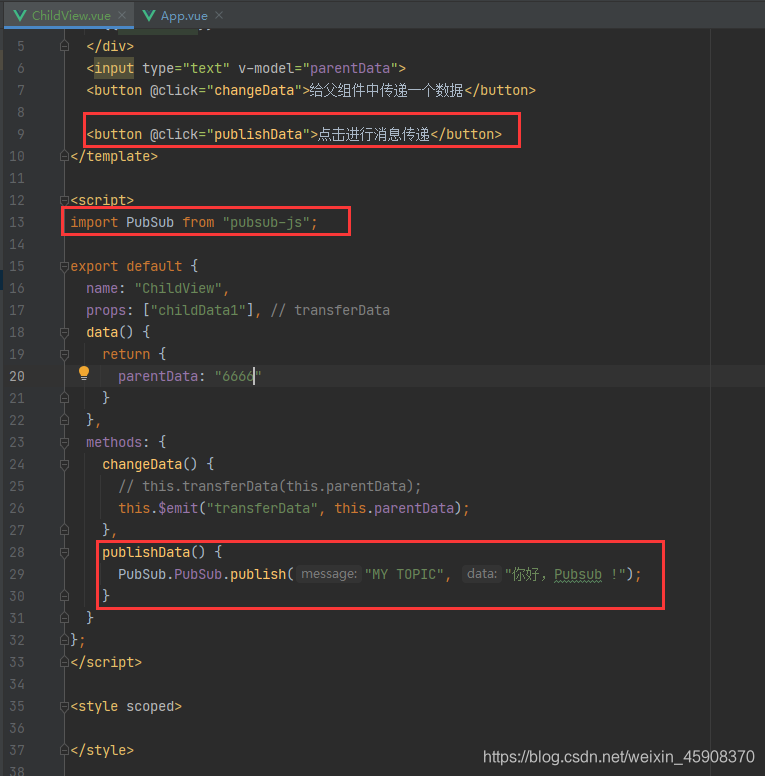
接下来是 ChildView.vue
这个子组件,我们是让它来发布消息。

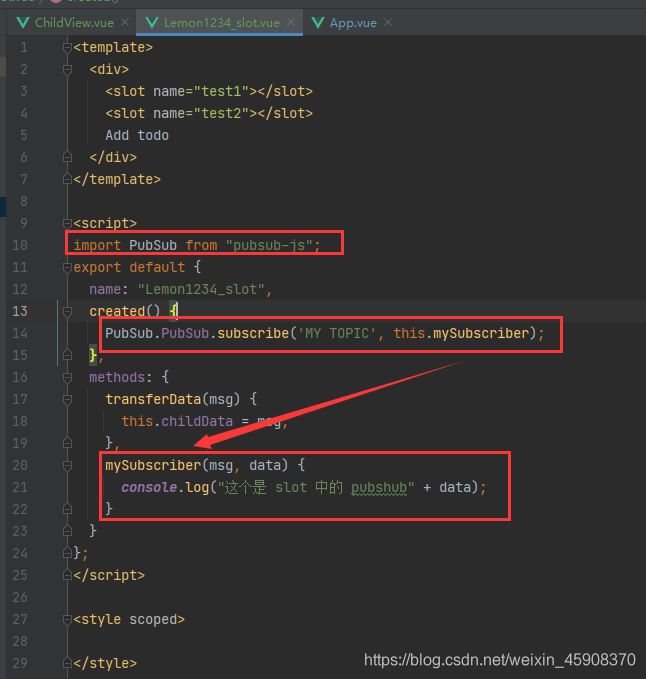
当然,这里弄两个是不够的,我们再来弄一个订阅者。打开 Lemon1234_slot.vue

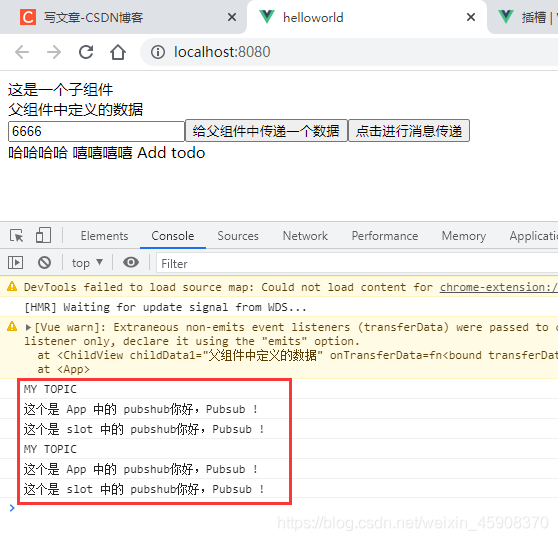
ok,弄好之后,我们来启动项目。启动后我们点击 button:“点击进行消息传递”

可以看到,我们两个订阅者都做出了回应。
这一篇东西不多,自己动手练习一下~~
有问题可以联系我:QQ 2100363119,欢迎大家访问我的个人网站:https://www.lemon1234.com
最近网站已经做好,并且已经上线,欢迎各位留言~~~