前言
一、动态渲染
1.v-if
实现元素是否渲染
代码如下:
当v-if的依赖项
isTrue==true
时,渲染第一个标签内容,否则执行渲染v-else中的内容。
<template>
<div id="app" @click="add">
{{num}}
<h1 v-if="isTrue">这是v-if,iseTrue==true</h1>
<h1 v-else>这是v-else</h1>
</div>
</template>
<script>
export default {
name: 'App',
data:function(){
return{
num:100,
value:111,
isTrue:true
}
},
methods:{
add(){
this.num++;
}
},
}
</script>
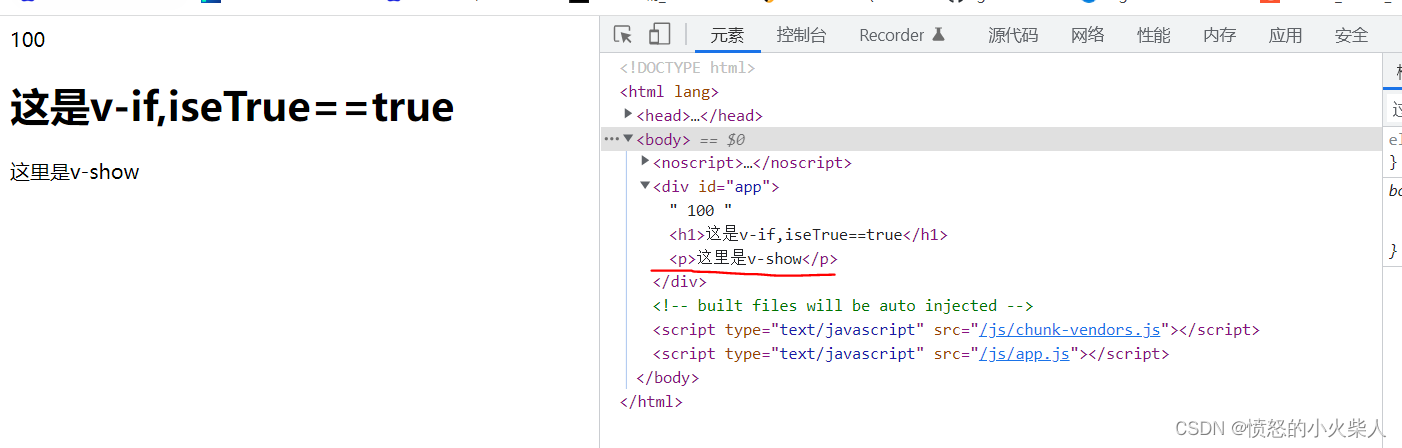
2.v-show
v-show跟v-if使用效果一样,但不同之处在于v-show只会更改元素的display状态,而不会改变dom结构。
代码如下:
<template>
<div id="app" @click="add">
{{num}}
<h1 v-if="isTrue">这是v-if,iseTrue==true</h1>
<h1 v-else>这是v-else</h1>
<p v-show="isTrue">这里是v-show</p>
</div>
</template>
<script>
export default {
name: 'App',
data:function(){
return{
num:100,
value:111,
isTrue:true
}
},
methods:{
add(){
this.num++;
}
}
}
</script>
结果显示:

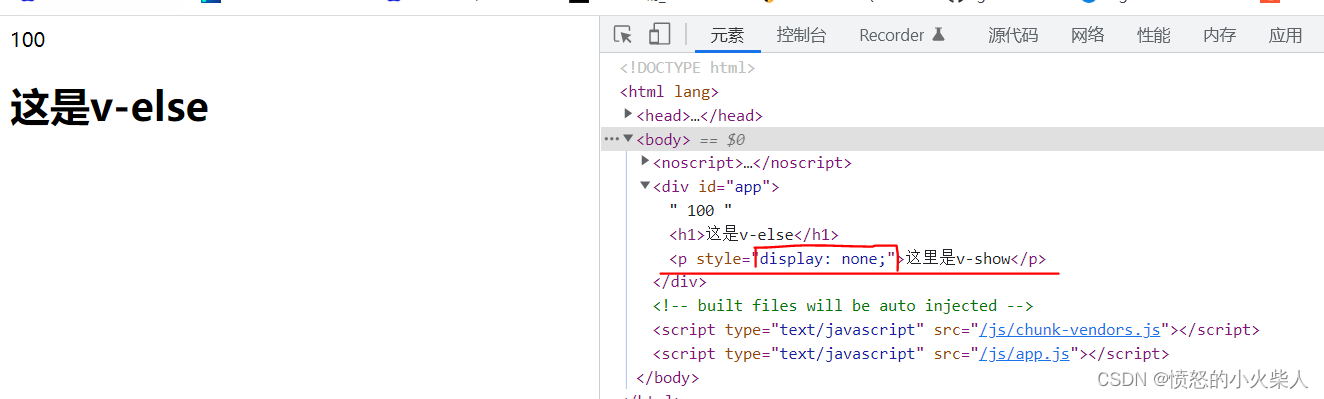
如果将isTrue改为false
则p标签下的样式
display: none;
,最后不显示p标签下内容

3.v-for
一种用于遍历的方法,与for循环相似
具体代码如下:
<template>
<div id="app">
<ul>
<li v-for="(item, index) in list" :key="index">{{ item }} {{ index }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "App",
data: function () {
return { list: [1, 2, 3, 4, 5, 6, 7,8, 9] };
},
};
</script>
程序运行结果如下:

v-for配合计算属性
例如我们想要处理过的data里的数据,我们可以在computed中定义一个函数,规定相应规则,处理好的数据定义成一个新的数组,然后到试图部分渲染。代码如下:
<template>
<div id="app">
<ul>
<li v-for="(item, index) in mapDataList" :key="index">{{ item }} {{ index }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "App",
data: function () {
return {
list: [1, 2, 3, 4, 5, 6, 7,8, 9],
datasList:[1,2,3,4,5,6,7,8,9],
};
},
computed:{
mapDataList:function(){
return this.datasList.map((item)=>{
return item*2
})
}
}
};
</script>
结果dataList每个元素都变成原来的2倍:

二、事件修饰
常用的事件修饰:
.enter
.delete
.esc. 退出
.space 空格
.up
.down
.left
.right
然后每个键都有一个键值keyCode,
.enter
也可以写成
.13
鼠标事件
.left 鼠标左键点击
.right 鼠标右键点击
.middle(不太好使) 双击、
下面是鼠标左键点击的代码。

三、表单输入
1.文本输入
v-model双向绑定
当我们表单中输入数据,我们的data中的对应的状态哦也会发生过改变;反之,如果我们data中的状态值发生改变,我们表单中的数据也会发生改变。
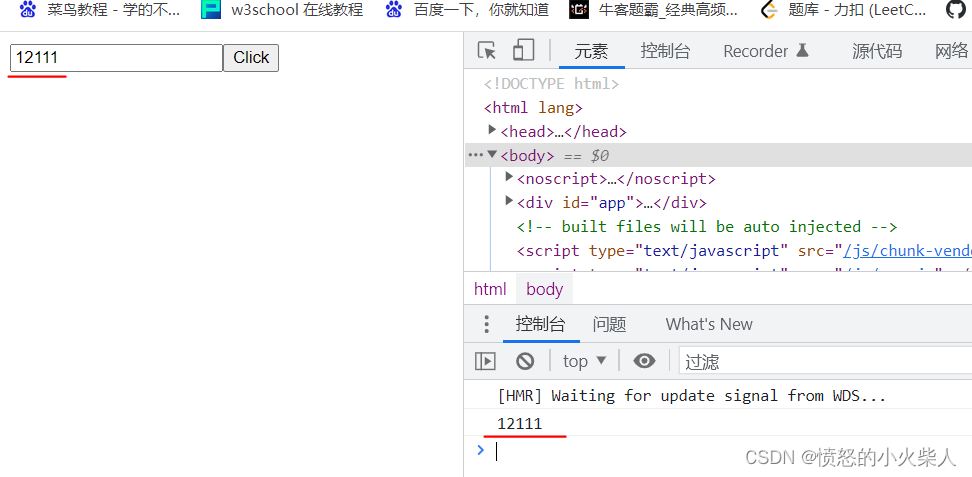
示例代码:(input标签中输入内容,点击按钮click控制台打印我们输入的内容。这里使用的便是v-model,当输入时,data中的value也会改变,所以此时click点击调用add打印value)
<template>
<div id="app">
<!-- <ul>
<li v-for="(item, index) in mapDataList" :key="index">{{ item }} {{ index }}</li>
</ul> -->
<!-- <button @click.left="add">Click</button> -->
<input type="text" v-model="value">
<button @click="add">Click</button>
</div>
</template>
<script>
export default {
name: "App",
data: function () {
return {
// list: [1, 2, 3, 4, 5, 6, 7,8, 9],
// datasList:[1,2,3,4,5,6,7,8,9],
value:""
};
},
methods:{
add(){
console.log(this.value)
}
}
};
</script>
结果显示:(两者同步)

2.单选框
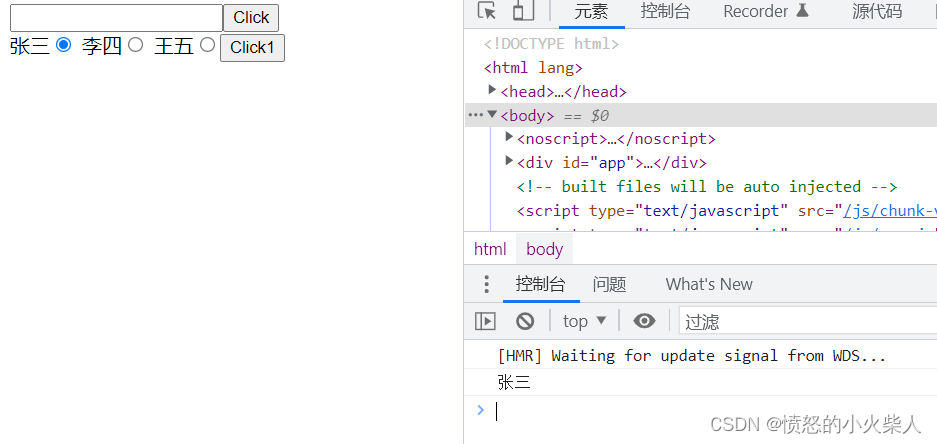
点击选中单选框,点击Click提交,最后会控制台打印data中的radio数据,两者属于双向绑定,所以被打印的数据就会是你选中的选项内容。
代码如下:
<template>
<div id="app">
<!-- <ul>
<li v-for="(item, index) in mapDataList" :key="index">{{ item }} {{ index }}</li>
</ul> -->
<!-- <button @click.left="add">Click</button> -->
<input type="text" v-model="value">
<button @click="add">Click</button>
<br>
张三<input value="张三" type="radio" name="xm" v-model="radio">
李四<input value="李四" type="radio" name="xm" v-model="radio">
王五<input value="王五" type="radio" name="xm" v-model="radio">
<button @click="name">Click1</button>
</div>
</template>
<script>
export default {
name: "App",
data: function () {
return {
value:"",
radio:"",
};
},
methods:{
add(){
console.log(this.value)
},
name(){
console.log(this.radio)
}
},
};
</script>
结果如下:

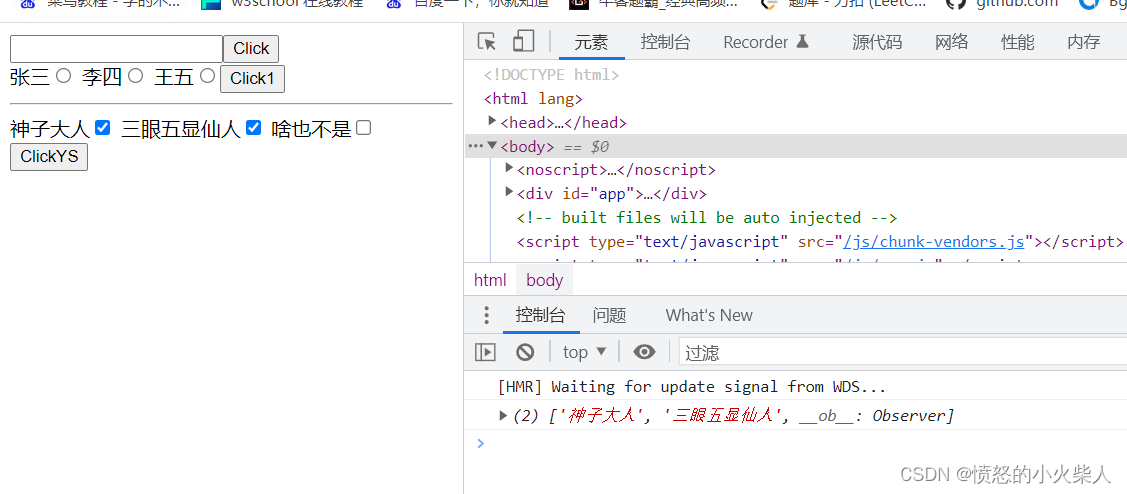
3.多选框
代码如下:
<template>
<div id="app">
<!-- <ul>
<li v-for="(item, index) in mapDataList" :key="index">{{ item }} {{ index }}</li>
</ul> -->
<!-- <button @click.left="add">Click</button> -->
<input type="text" v-model="value">
<button @click="add">Click</button>
<br>
张三<input value="张三" type="radio" name="xm" v-model="radio">
李四<input value="李四" type="radio" name="xm" v-model="radio">
王五<input value="王五" type="radio" name="xm" v-model="radio">
<button @click="name">Click1</button>
<hr>
神子大人<input type="checkbox" value="神子大人" v-model="yuanshen">
三眼五显仙人<input type="checkbox" value="三眼五显仙人" v-model="yuanshen">
啥也不是<input type="checkbox" value="啥也不是" v-model="yuanshen">
<button @click="ys">ClickYS</button>
</div>
</template>
<script>
export default {
name: "App",
data: function () {
return {
value:"",
radio:"",
yuanshen:[]
};
},
methods:{
add(){
console.log(this.value)
},
name(){
console.log(this.radio)
},
ys(){
console.log(this.yuanshen)
}
},
};
</script>

4.select按钮
代码如下:
<template>
<div id="app">
<hr>
<select name="" id="" v-model="home">
<option value="蒙德">蒙德</option>
<option value="璃月">璃月</option>
<option value="稻妻">稻妻</option>
</select>
<button @click="click1">Click1</button>
</div>
</template>
<script>
export default {
name: "App",
data: function () {
return {
methods:{
click1(){
console.log(this.home)
}
},
};
</script>
结果如下: