vue-particles做背景,鼠标动画粒子连线填坑(点击响应)
为了提高页面展示效果,登录界面内容比较单一的,粒子效果作为背景经常使用到,vue工程中利用vue-particles可以很简单的实现页面的粒子背景效果。单击鼠标时,可以添加粒子。
填坑:
- 以背景方式显示,无法触犯点击事件
- 视图有按钮时无法获取按钮焦点,触发不了点击事件

动图

实现过程
安装vue-particles
npm install vue-particles –save-dev
全局配置vue-particles
在main.js里面:
import VueParticles from 'vue-particles' Vue.use(VueParticles)
使用 vue-particles
在vue文件template标签中:
<template >
<div v-loading.fullscreen.lock="loading"
class="login"
element-loading-spinner="fa fa-spinner fa-pulse fa-3x fa-fw">
<vue-particles
color="#409EFF"
:particleOpacity="0.7"
:particlesNumber="80"
shapeType="circle"
:particleSize="4"
linesColor="#409EFF"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="3"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
> </vue-particles>
<el-form :rules="rules"
:model="loginFrom"
class="logContainer"
ref="loginFrom"
@keydown.enter.native="loginSubmit">
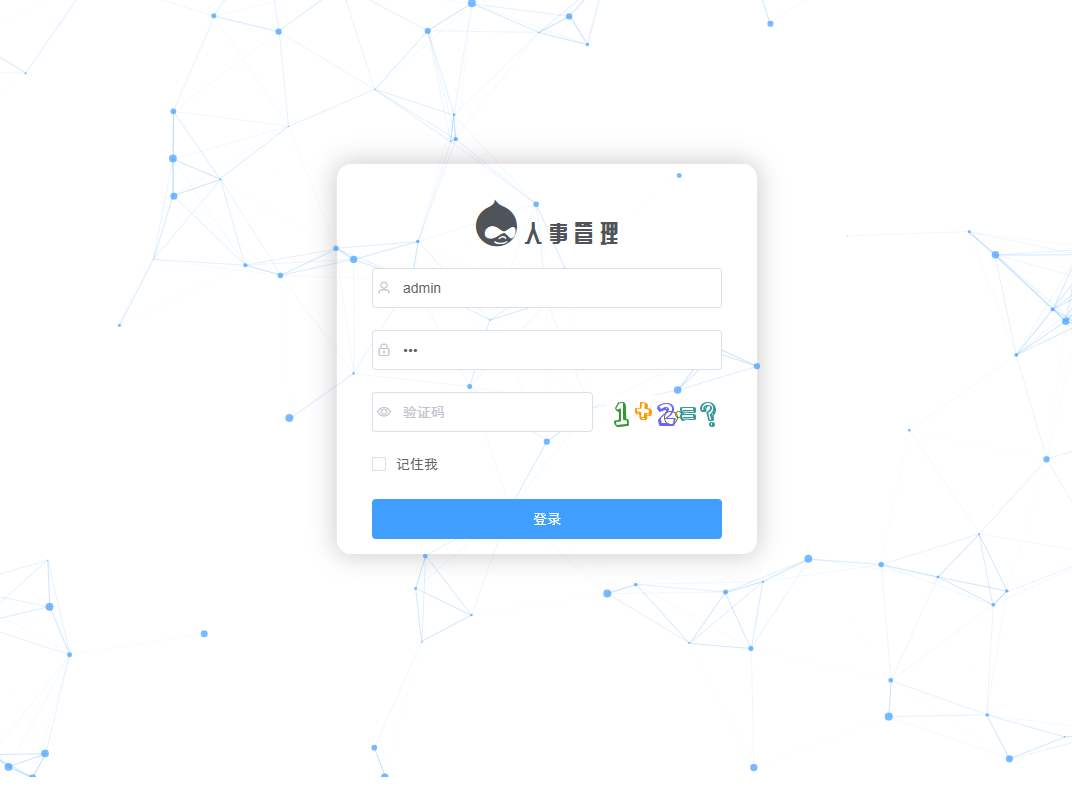
<h2 class="logtitle"><i class="fa fa-drupal fa-2x"
style="color: #505458" /> 人 事 管 理</h2>
<el-form-item prop="username">
<el-input type="text"
v-model="loginFrom.username"
placeholder="请输入用户名"
class="inputbg"
auto-complete="off">
<i slot="prefix"
class="el-icon-user"></i>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password"
v-model="loginFrom.password"
placeholder="请输入密码"
auto-complete="off">
<i slot="prefix"
class="el-icon-lock"></i>
</el-input>
</el-form-item>
<el-form-item prop="code">
<el-input v-model="loginFrom.code"
auto-complete="off"
placeholder="验证码"
style="width: 63%"
@keyup.enter.native="loginSubmit">
<i slot="prefix"
class="el-icon-view"></i>
</el-input>
<div class="login-code">
<img :src="codeUrl"
@click="getCode">
</div>
</el-form-item>
<el-checkbox v-model="loginFrom.rememberMe"
style="margin:0 0 25px 0;">
记住我
</el-checkbox>
<el-button type="primary"
style="width:100%; position: relative;"
@click="loginSubmit">登录</el-button>
</el-form>
</div>
</template>vue-particles有一个id为默认为particles-js,可以根据这个id来设置样式。设置之后就可以显示了。
#particles-js{
width: 100%;
height: calc(100% - 100px);
position: absolute;
}坑一:我在做完这一步时,发现点击按钮触发不了。
后来做了如下修改;加个样式
position: relative;,将button的定位写出相对定位就OK啦,我也不知道啥原因,想着修改之前是好的,可能被position: absolute; 影响了,所以就一个个试position的属性
<el-button type="primary"
style="width:100%; position: relative;"
@click="loginSubmit">登录</el-button>坑二,网上好多是直接在APP组件里,我试了之后,鼠标无法触发粒子,感觉下面的写法不对,或者我那里其他的问题。
<template>
<div id="app" style="overflow-x: hidden">
<vue-particles color="#409EFF"
:particleOpacity="0.9"
:particlesNumber="1"
shapeType="circle"
:particleSize="4"
linesColor="#409EFF"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.7"
:linesDistance="150"
:moveSpeed="4"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"></vue-particles>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
}
},
mounted:function() {
this.$store.dispatch('initData');
this.$store.dispatch('initData');
},
}
</script>
<style lang="scss" scoped>
#particles-js {
width: 100%;
height: calc(100% - 100px);
position: absolute;
overflow: hidden;
}
</style>附:具体参数说明
- color: String类型。默认’#dedede’。粒子颜色。
- particleOpacity: Number类型。默认0.7。粒子透明度。
- particlesNumber: Number类型。默认80。粒子数量。
- shapeType: String类型。默认’circle’。可用的粒子外观类型有:”circle”,”edge”,”triangle”, “polygon”,”star”。
- particleSize: Number类型。默认80。单个粒子大小。
- linesColor: String类型。默认’#dedede’。线条颜色。
- linesWidth: Number类型。默认1。线条宽度。
- lineLinked: 布尔类型。默认true。连接线是否可用。
- lineOpacity: Number类型。默认0.4。线条透明度。
- linesDistance: Number类型。默认150。线条距离。
- moveSpeed: Number类型。默认3。粒子运动速度。
- hoverEffect: 布尔类型。默认true。是否有hover特效。
- hoverMode: String类型。默认true。可用的hover模式有: “grab”, “repulse”, “bubble”。
- clickEffect: 布尔类型。默认true。是否有click特效。
- clickMode: String类型。默认true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”。
版权声明:本文为weixin_40267185原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。