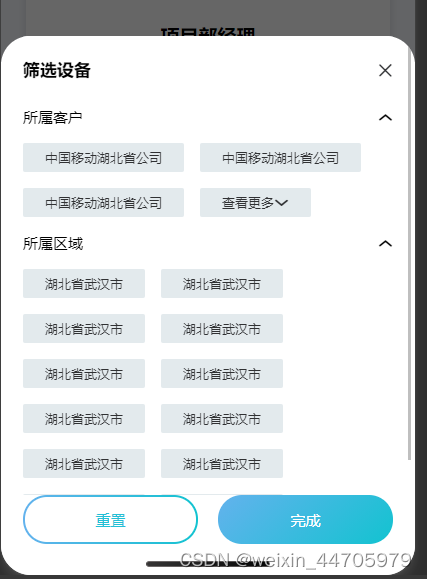
1.需求 项目需要自定义 popup弹框(仿淘宝筛选)
(1)popup 顶端和 底部的button 不动
(2)有查看更多
2.解决方案 popup 顶端 使用粘连定位 sticky 底部button 使用fixed定位,查看更多 可以判断传过来的值如果长度大于一个固定值就显示,点击查看更多赋值所有值,点击隐藏就显示前几个值同时显示加载更多
父组件
<screen :showModal="flag" @close="onclose"></screen>
/*方法接受子组件传递过来的值*/
onclose(show) {
this.flag = show
}
子组件
<template>
<view>
<u-popup v-model="show" mode="bottom" border-radius="54" height="978rpx" :mask-close-able='true'
@close="popClose">
<view class="content">
<view class="head">
<view>筛选设备</view>
<view @click="onClose">
<u-icon name="close" size="28"></u-icon>
</view>
</view>
<view class="insetContent">
<view class="inset-title">
<view>所属客户</view>
<view>
<u-icon name="arrow-up" size="28"></u-icon>
</view>
</view>
<view class="inset-list">
<view class="inset-item" v-for="i in 3">中国移动湖北省公司</view>
<view class="inset-item">查看更多<u-icon name="arrow-down" size="28"></u-icon></view>
</view>
<view class="inset-title">
<view>所属区域</view>
<view>
<u-icon name="arrow-up" size="28"></u-icon>
</view>
</view>
<view class="inset-list">
<view class="inset-item" v-for="i in 15">湖北省武汉市</view>
<view class="inset-item">查看更多<u-icon name="arrow-down" size="28"></u-icon></view>
</view>
</view>
<view class="buttons">
<view class="btnA">重置</view>
<view class="btnB">完成</view>
</view>
</view>
</u-popup>
</view>
</template>
<script>
export default {
props: {
showModal: {
type: Boolean,
}
},
data() {
return {
show: false,
}
},
watch: {
showModal(val) {
this.show = val
}
},
methods: {
onClose() {
this.show = false
this.$emit('close', this.show)
},
/*点击popup遮罩层触发关闭事件将值传递给父组件*/
popClose() {
console.log('关闭了窗口')
this.$emit('close', false)
}
}
}
</script>
<style lang="scss" scoped>
.content {
padding: 0rpx 40rpx 160rpx;
.head {
display: flex;
justify-content: space-between;
align-items: flex-end;
background: #FFFFFF;
position: sticky;
top: 0rpx;
height: 80rpx;
z-index: 100;
>view {
&:nth-child(1) {
font-size: 32rpx;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #000000;
}
}
}
.insetContent {
margin-top: 50rpx;
.inset-title {
display: flex;
justify-content: space-between;
font-size: 28rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #000000;
}
.inset-list {
margin-top: 30rpx;
display: flex;
flex-wrap: wrap;
.inset-item {
font-size: 24rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
background: #E3EAED;
border-radius: 4rpx;
padding: 12rpx 40rpx;
margin-right: 30rpx;
margin-bottom: 30rpx;
}
}
}
.buttons {
width: 100%;
display: flex;
height: 146rpx;
justify-content: space-between;
padding: 0 40rpx;
position: fixed;
background-color: #FFFFFF;
bottom: 0;
left: 0;
.btnA {
width: 318rpx;
height: 90rpx;
color: #21C0D5;
display: flex;
justify-content: center;
align-items: center;
border: 2px solid transparent;
border-radius: 45rpx;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #FFFFFF, #FFFFFF), linear-gradient(90deg, #63B2ED, #12C3D0);
}
.btnB {
width: 318rpx;
height: 90rpx;
color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
border-radius: 45rpx;
background: linear-gradient(136deg, #63B2ED 0%, #12C3D0 100%);
}
}
}
</style>

版权声明:本文为weixin_44705979原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。