1.前言
想快速搭建一个漂亮的前端框架么?

作为一名后端工程师很多时候也需要完成一些前端代码功能,除去简单的页面开发和插件,遇到系统开发的时候免不了需要借助框架工具,本文记录一个前端小白如何在windows环境搭建一个前端脚手架
2.环境准备
2.1Node.js安装配置
Node.js官网:https://nodejs.org/zh-cn/download/

下载好安装包

一路next安装完成
cmd验证是否安装成功(失败查看下环境变量问题这里安装有自动配置)

其中npm类似maven的一个项目管理工具
需要进行一些配置
2.2安装webpack
npm install -g webpack

2.3配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org

这里配置镜像的原因是为了后面引用UI框架准备,可能出现下载慢卡死等问题
3项目创建
搭建一个简单的框架项目(create-react-app+蚂蚁的ant design)
3.1安装create-react-app
cnpm install -g create-react-app

至此可以搭建项目
选择想要创建项目的文件夹打开cmd

进入项目
cd my-project/
3.2UI框架 ant design
蚂蚁集团的开源框架,方便快速上手开发
官网:https://ant.design/docs/react/introduce-cn

推荐通过官网学习查看文档(全中文)学习组件
按照官网方案引入到我们的项目

项目目录下(my-project下)
npm install antd --save

至此框架安装完成
跑起来测一测?
简单案例
按照官网文档 修改index.js文件
启动服务
npm start

别离开,还有慢慢的干货
3.3ant design pro
企业级中台脚手架搭建
这是蚂蚁提出的一个开源的中台解决方案(搭建快捷,纵享丝滑)
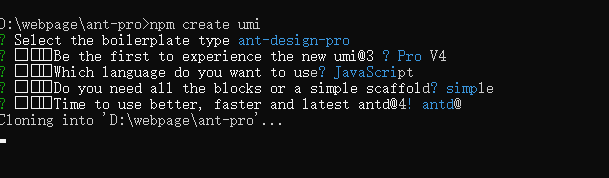
3.3.1项目安装部署
项目文件夹下
npm create umi


--安装依赖
npm install
好了搭建完成,npm start看一下吧

组件和页面布局等 参考ant design ant design pro官网