我本地的项目是一个vue开发的商城,在开发前,先将它与远程仓库进行连接。
注意:我这里用到的编程工具是vscode,但任何工具都是大同小异。
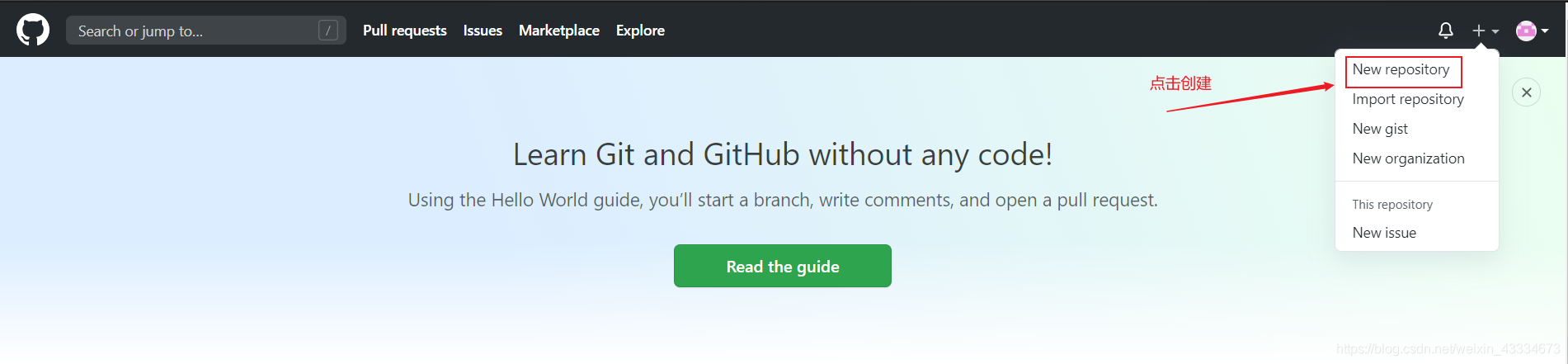
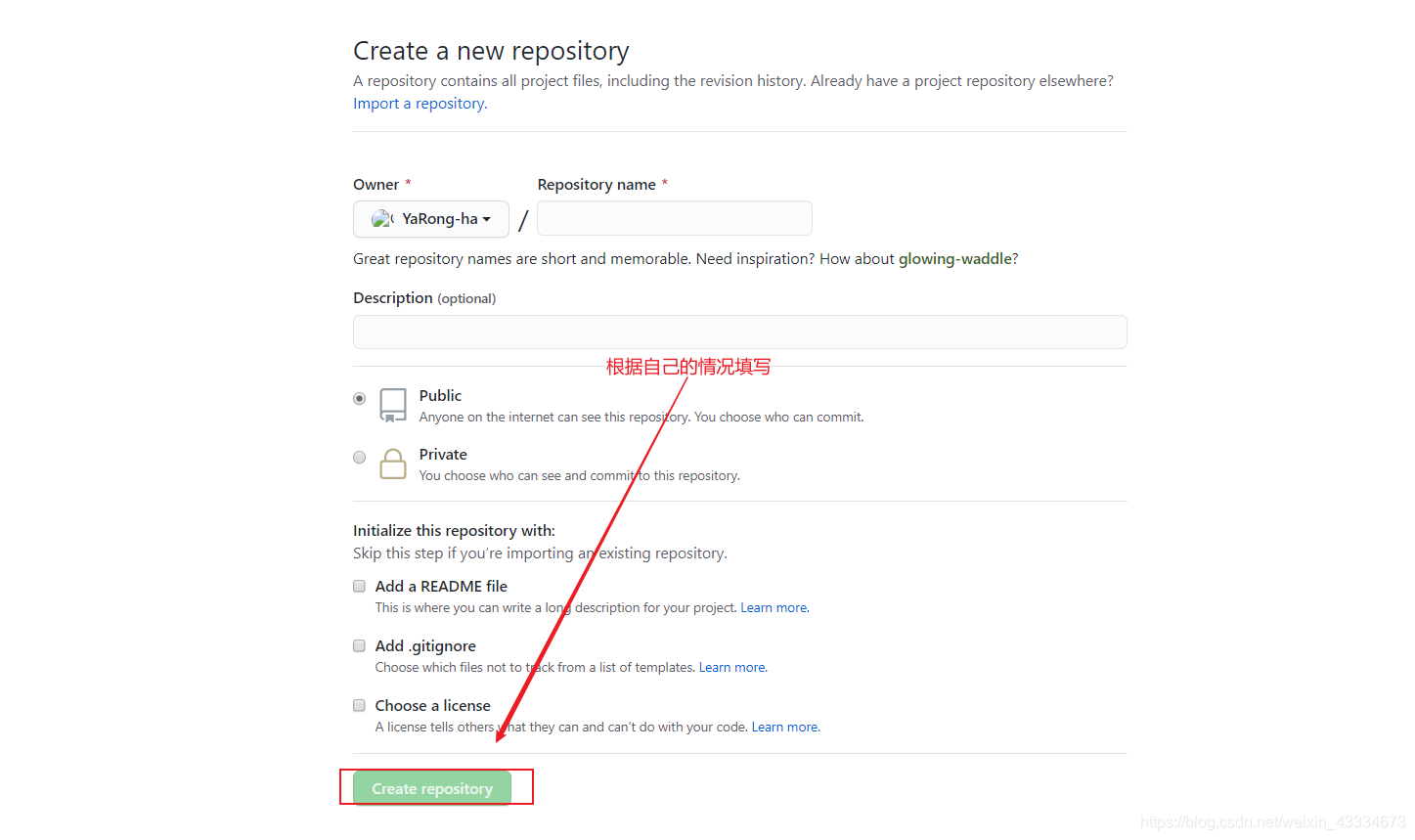
1.在github中创建一个仓库


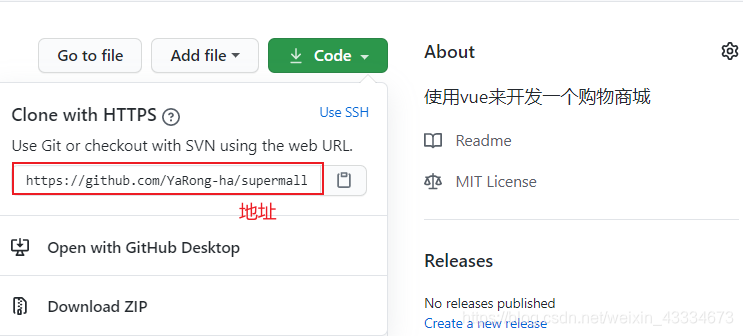
这样即创建好了一个仓库,在这里我们先知道这个仓库的地址。

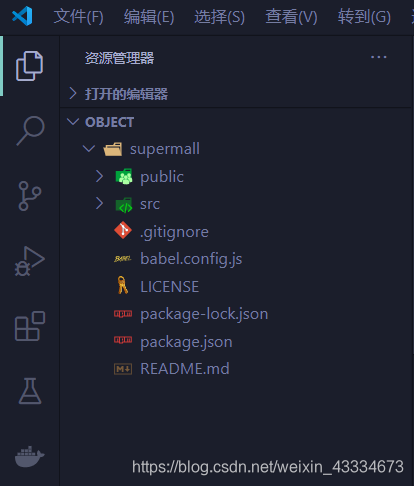
2.在Vscode创建一个本地的vue项目
创建vue项目在这里就不再累述,就假设各位已经创建好了项目。

这时我们就需要在终端使用命令将在远程仓库git创建的项目拷贝在一个空文件夹中(下面的地址即是上面图中圈出来的地址)。
git clone "https://github.com/YaRong-ha/supermall"
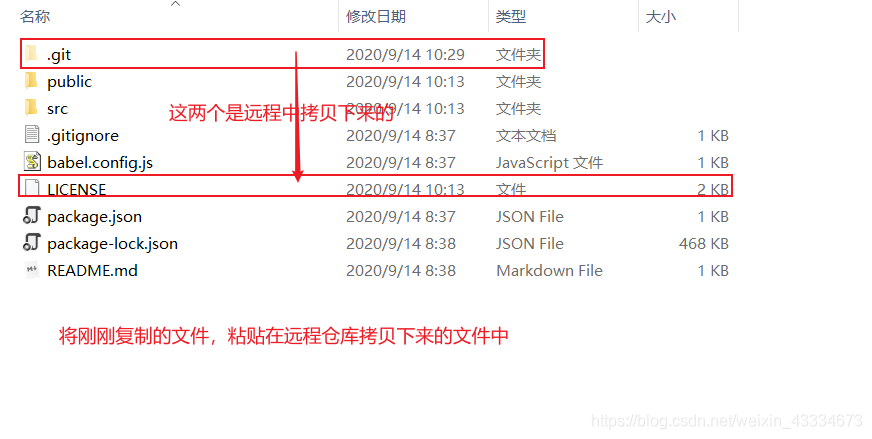
由于我们远程仓库是一个空(仅有.git和LICENSE)文件,因此拷贝下来是这样的:

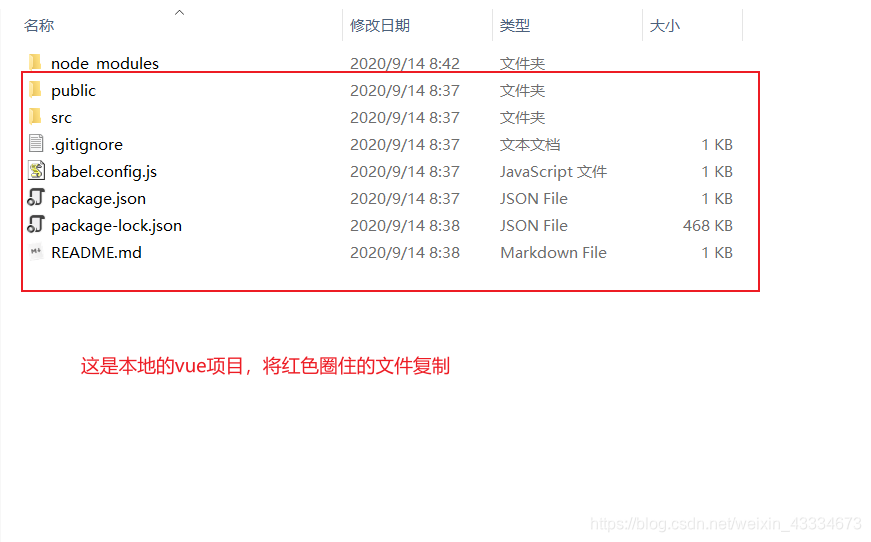
这时我们将在本地创建的项目复制到上面的文件夹中


3.在vscode打开终端将项目提交到远程仓库中
由于我们刚拷贝了很多文件进来,因此使用下面命令可以看到拷贝进来的文件:
git status
注意:
如果你是第一次使用git,在安装后使用git命令是需要输入账号和密码的。
接着使用如下命令:
git add . /*.字符表明将添加整个根目录的文件,也可以具体某个文件名*/
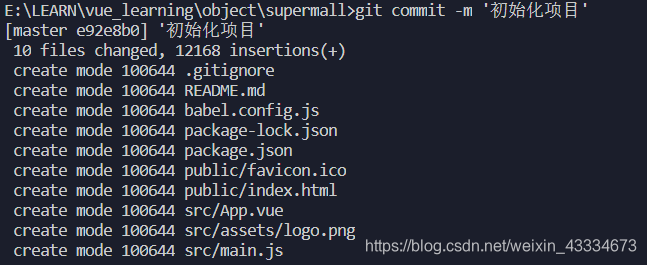
git commit -m '这里写关于这次提交到远程仓库的描述'


通过上面命令,我们的项目还只是保存在本地仓库中,使用下面命令提交到远程仓库中
git push

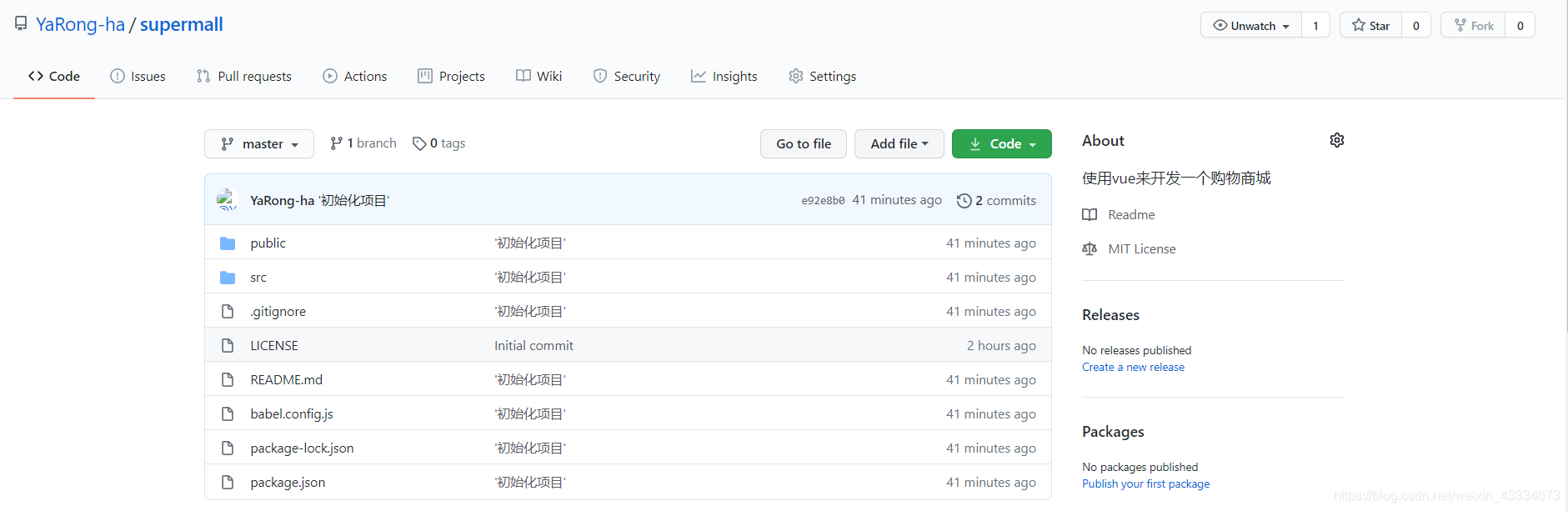
4.打开github中上面创建,即存在我们上传的项目