vue_code_diff
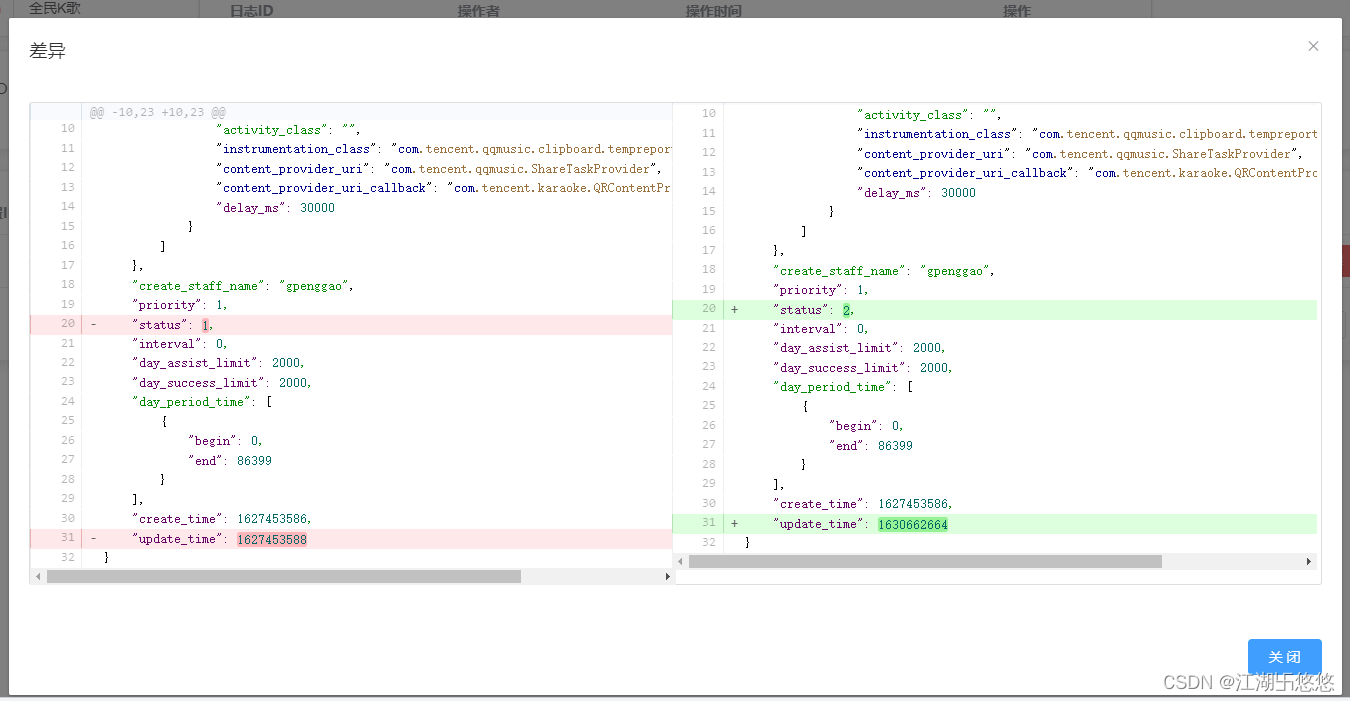
居中的图片:

<!-- diff差异 -->
<el-dialog
top="2vh"
width="70%"
title="差异"
:visible.sync="showDiff"
append-to-body
>
<div style="display: flex;">
<div style="flex: 1;">
<el-alert
title="操作前的值"
type="error"
center
:closable="false"
/>
</div>
<div style="flex: 1;">
<el-alert
title="操作后的值"
type="success"
center
:closable="false"
/>
</div>
</div>
<CodeDiffer
:old-string="diffOld"
:new-string="diffNew"
:context="10"
output-format="side-by-side"
is-show-no-change
/>
<div slot="footer">
<ElButton
type="primary"
@click="showDiff = false"
>
关 闭
</ElButton>
</div>
</el-dialog>
import CodeDiffer from 'vue-code-diff';
components: { CodeDiffer},
data() {
return {
showDiff: false,
diffOld: '',
diffNew: '',
};
},
handleShowDiff(scope) {
console.log(scope, '444');
const diffNew = scope.row.config_data;
this.sortData();
const diffOld = (this.allData[scope.$index + 1] || { config_data: '' })
.config_data;
// const diffOld = scope.row;
this.diffNew = JSON.stringify(diffNew, null, 4);
this.diffOld = JSON.stringify(diffOld, null, 4);
this.showDiff = true;
},
// 对齐
sortData() {
this.allData = this.ModifyRecordTableData;
if (this.sortKey && this.sortOrder) {
this.allData = this.allData.sort((a, b) => {
const result =
this.sortOrder === 'descending'
? a[this.sortKey] < b[this.sortKey]
: a[this.sortKey] > b[this.sortKey];
return result ? 1 : -1;
});
}
return this.allData;
}
// 样式对齐
.d2h-info {
height: 18px;
}
.d2h-wrapper .d2h-code-side-line,
.d2h-wrapper .d2h-code-line {
height: 18px;
}
.d2h-code-line-prefix,
.d2h-code-linenumber,
.d2h-code-side-linenumber,
.d2h-emptyplaceholder {
height: 18px;
}
.d2h-change {
display: none;
}
版权声明:本文为weixin_49548375原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。