1、
原因:在 rules 验证规则内触发条件(trigger)添加了 change ,会在值改变的时候触发验证规则,所以在页面进入对表单 重新赋值 导致值改变,触发了 change 事件,从而触发验证规则。
解决办法:将验证规则 rules 修改为只在 blur 条件下触发,去掉触发条件(trigger)里的 change ,这样就避免了赋值时触发 change 事件,导致验证表单。
原来的校验规则里面是:

改为:

2、
原因:校验规则清除方法clearValidate ()是对 DOM 的操作,
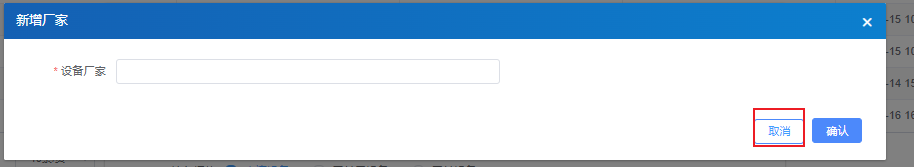
解决办法:点取消按钮之后使用 clearValidate 方法移除校验,要在 nextTick 内使用清除校验函数clearValidate(),以避免不生效的问题

在取消按钮绑定的方法里面写入
handleCloseManufacturerNameDialog() {
this.$nextTick(() => {
this.$refs["newManufacturerNameForm"].clearValidate();
})
},
版权声明:本文为qq_42453751原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。