[从入门到入土(前端篇)]五,上传文件到OSS(二)
上一篇文章讲解了上传普通图片文件到oss,这篇文章将会讲解系统中,md编辑中的图片上传,和md文件上传的操作
1.md编辑器中插入本地图片
首先我们可以在文档查看图片上传的相关操作
大家可以边看文档边操作
根据文档,首先设置 disabled-menus 为空数组

<v-md-editor
v-model="text"
height="600px"
@upload-image="handleUploadImage"
:disabled-menus="[]">
</v-md-editor>
...methods
handleUploadImage(event, insertImage, files){
console.log(files);
},
...
我们可以运行先看看效果和选择后的文件是什么
首先点击图片按钮就出现了上传本地图片的操作

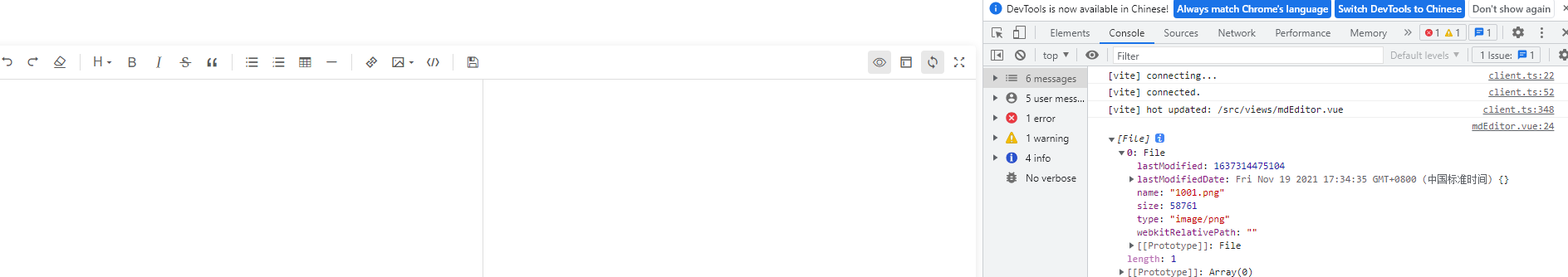
选择图片文件后,就可以看到是个文件信息

调用之前上传图片的接口,获取到oss地址后执行插入图片操作
handleUploadImage(event, insertImage, files){
console.log(files);
//获取后台签名
ossSign({}).then((res)=>{
if(res.code == 200){
let ossInfo = res.data;
let fileName = files[0].name;
let suffix = fileName.substr(fileName.lastIndexOf('.'))
//进行文件上传
ossUpload(files[0],ossInfo).then((res)=>{
let url= `${ossInfo.host}/${ossInfo.startsWith}${ossInfo.key}${suffix}`
//将OSS的图片地址插入到文档中
insertImage({
url:url,
desc: fileName,
// width: 'auto',
// height: 'auto',
});
})
}
})
},
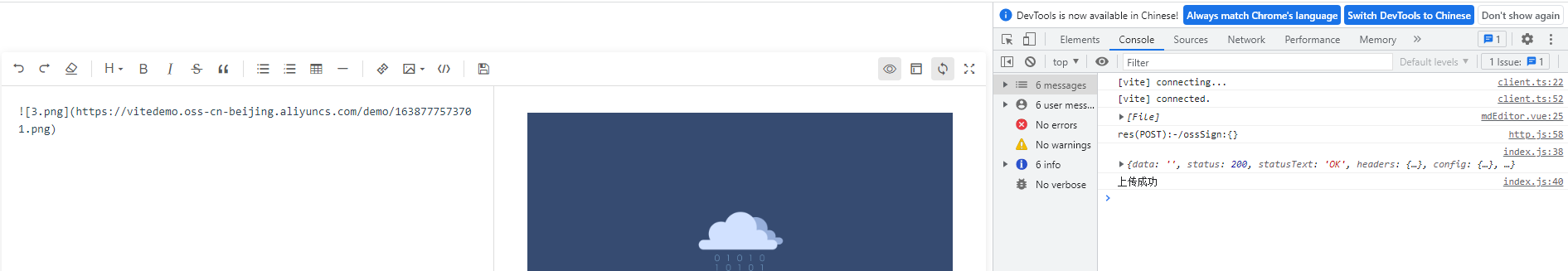
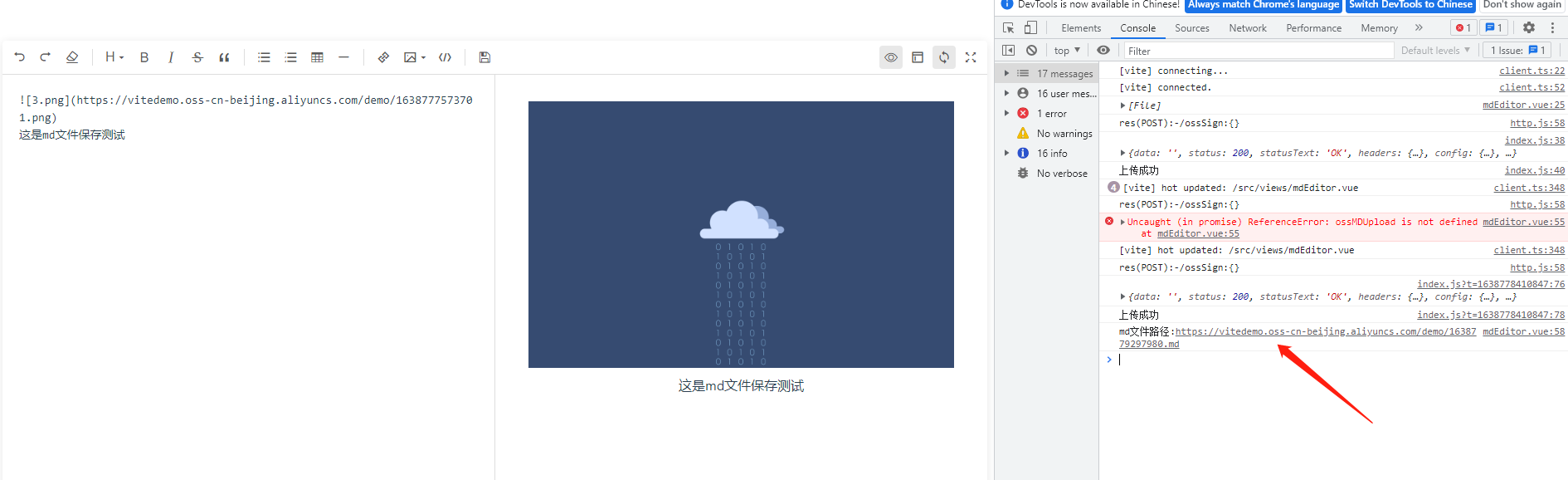
查看效果

Bingo! 成功上传文件到OSS 并且成功显示到编辑界面中了
2.保存md文件到oss
首先我们写一个保存按钮(略)
md文档内容都保存在绑定的’text’参数中,所以我们需要将text保存为一个md文件,然后进行上传
利用Blob对象生成文件
let mdFile = new Blob([this.text],{ "type" : "text/plain;charset=utf-8" }); //利用Blob对象生成文件
然后操作逻辑和上传图片逻辑是一样的(获取oss加密参数->上传文件->得到oss地址->传给后端保存到数据库)
由于和选择本地文件上传的文件格式不同,我们重新写下上传文件的api接口
/**
* md 文件直传oss
* @param file
* @param mdName
* @param ossInfo
* @returns {Promise<unknown>}
*/
export const ossMDUpload=(file,mdName,ossInfo)=>{
const files = file
const point = mdName.lastIndexOf('.')
const suffix = mdName.substr(point) // 获取文件后缀名
const fileName = ossInfo.key + suffix
let param = new FormData() // 创建form对象
param.append('OSSAccessKeyId', ossInfo.OSSAccessKeyId)
param.append('policy', ossInfo.policy)
param.append('key', ossInfo.startsWith + fileName)
param.append('success_action_status', 200)
param.append('signature', ossInfo.signature)
param.append('file', files, mdName)
let config = {
headers: {'Content-Type': 'multipart/form-data'}
}
// 添加请求头
return new Promise((res,rej)=>{
axios.post(ossInfo.host, param, config)
.then(response => {
console.log(response)
if(response.status == 200){
console.log('上传成功')
res(response)
}else{
rej(response);
}
})
})
}
其实逻辑是一样的 只是多了个文件名的参数
界面的save方法
save(){
let that = this;
let mdFile = new Blob([this.text],{ "type" : "text/plain;charset=utf-8" }); //利用Blob对象生成文件
//获取参数
ossSign({}).then((res)=>{
if(res.code == 200){
let ossInfo = res.data;
let fileName = that.title+".md";
let suffix = ".md";
//进行上传
ossMDUpload(mdFile,fileName,ossInfo).then((res)=>{
if(res.status == 200){
let url= `${ossInfo.host}/${ossInfo.startsWith}${ossInfo.key}${suffix}`
console.log("md文件路径:"+url);
//todo 将url传给后端,后端再进行入库操作
}else{
that.$message.error("文件上传错误")
}
})
}
})
}
},
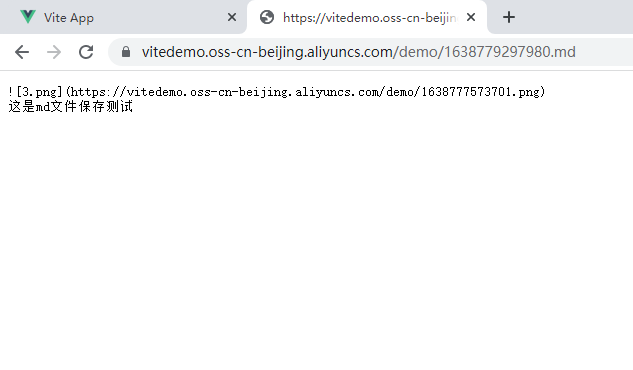
查看效果

我们可以看到文件已经成功上传到oss了,我们再用浏览器访问下这个文件

Bingo~
3.用md-preview 查看我们刚才上传的文件
我们在demo.js 中新增一个demoMDOSS接口用来获取我们刚上传的文件 (将demoMD中的url替换就可以了)
demo.js
export const demoMDOSS=()=>{
return http.get("https://vitedemo.oss-cn-beijing.aliyuncs.com/demo/1638779297980.md", {});
}
mdShow.vue
import {demoMDOSS} from "../api/demo";
...
demoMDOSS({}).then((res)=>{
console.log(res);
this.content = res;
})
...
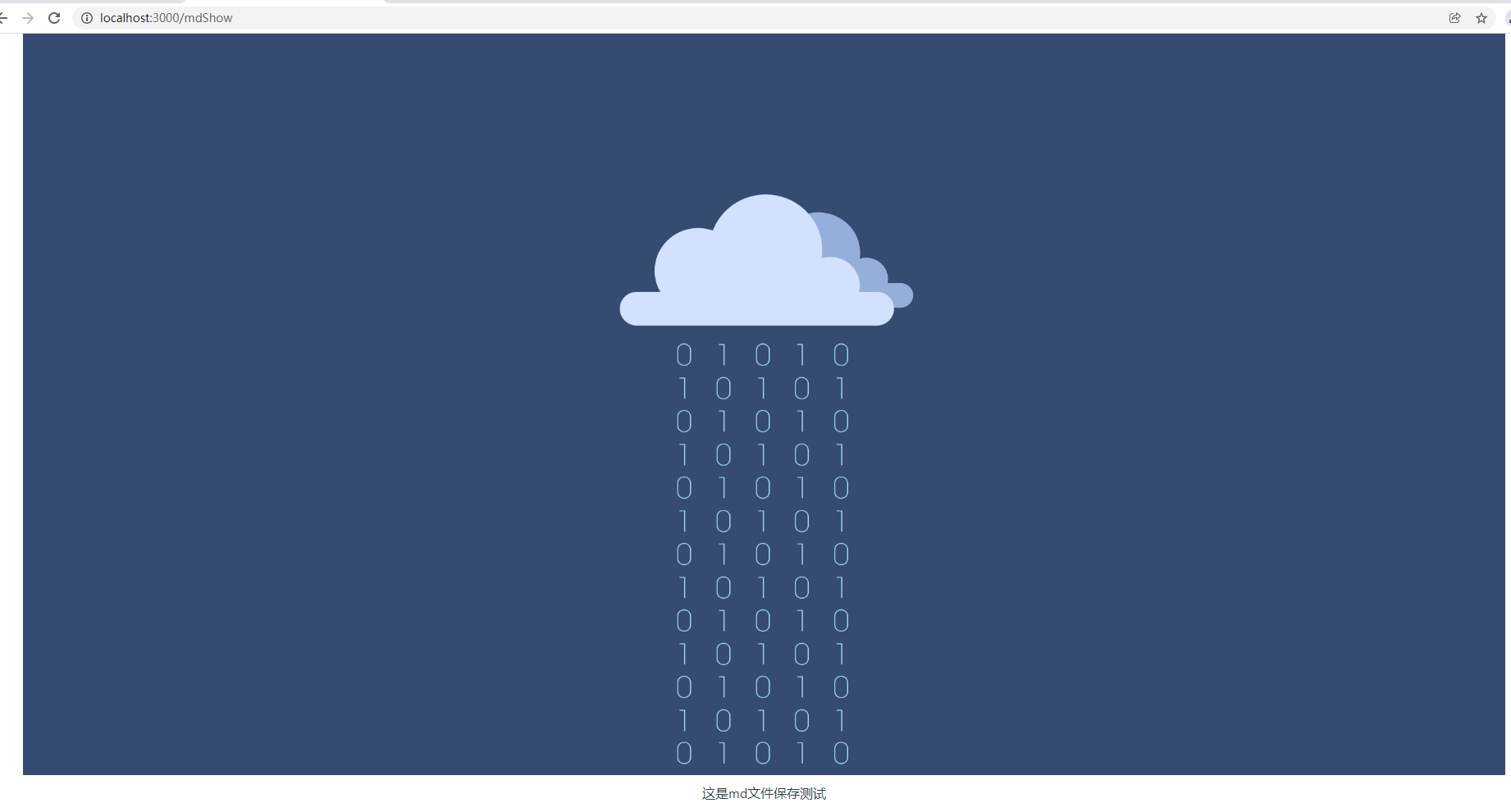
查看效果

再次Bingo~
4.最后
写到这里,关于我的网站中的所有上传操作已经全部讲解完成了.
整体的流程如下:
1.前端端获取后端oss加密的签名,
2.前端获取签名后直接上传文件到oss
3.上传成功后获取OSS文件地址,传给后端进行入库操作
- 前端访问文件资源:所有访问的都是OSS地址
版权声明:本文为qq_38420303原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。