特别说明:
- hexo博客站点发布的文件全是静态文件,没有任何后台服务。博文的发布过程是:
1、在本地用hexo new命令创建.md文件----2、经hexo g命令生成.html文件-----3、再通过hexo d命令发布到远程主机上
上面。
a、第1步中可以用其它格式文件编写,但需要安装对应的处理引擎;
b、第3步中发布过程视情况而定,也可以选择手动上传等;
最佳实践
:建议有技术能力的同学可以把生成的文件用git做下版本管理,然后按需增量部署而不是每次全量覆盖(这个话题会在高级内容中详细描述如何操作),这样可以避免破坏原有积累的一些数据,比如访问次数等统计信息;
本章目标:
掌握如何创建新博客文章的方法
一、概述
文章可以手动创建,也可以通过hexo new命令创建
,创建文章的命令是
hexo new
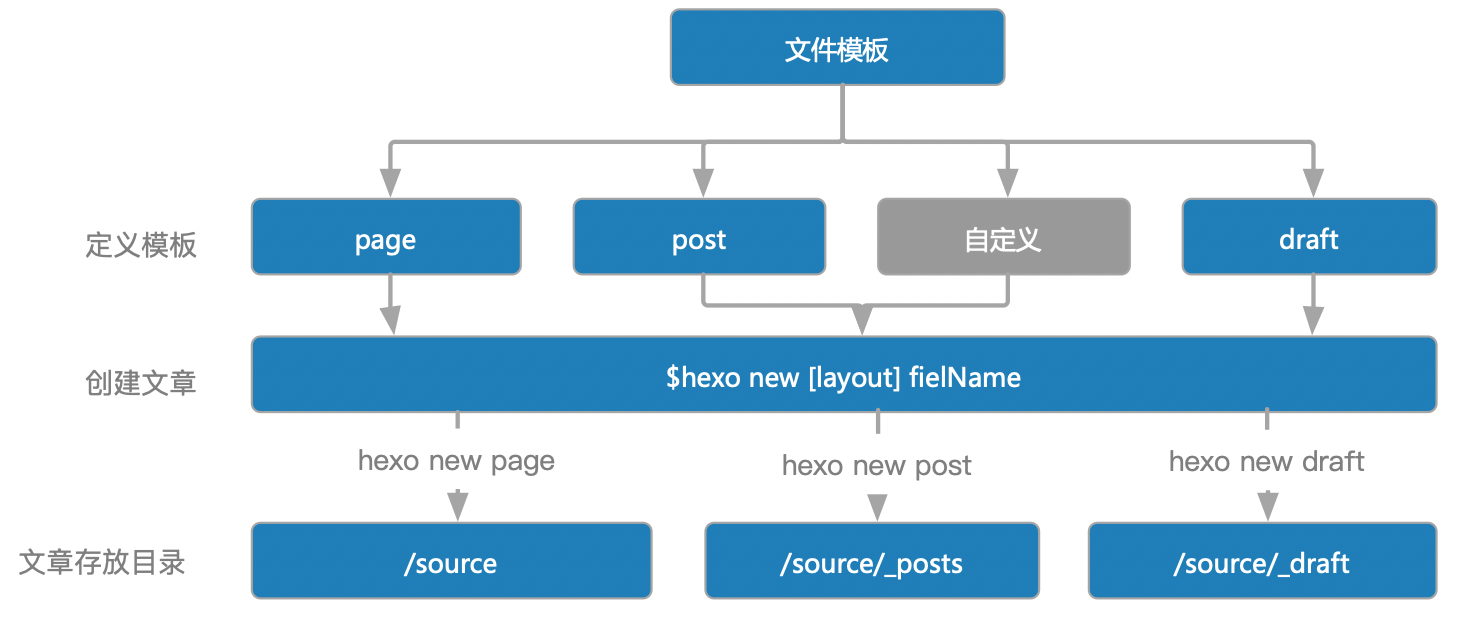
。hexo官方建议的流程如下:

-
首先确定layout模板,模板中定义的内容可以认为是一种公共内容的提取,模板的内容称为
Front-matter
,在创建文章时会自动添加到新文件中。hexo自带了三种模板(可按实际情况修改):page、post、draft。- page:用于创建列表页;
- post:用于创建具体的博客文章;
- dratf:用于创建草稿(一般不太用)。
- 使用 hexo new命令创建文章。
二、创建模板
模板的概念
所谓的layout模板就是schffolds文件夹下面的.md文件,在新建文章时Hexo 会把
scaffolds
文件夹内相对应的文件添加到新文件的头部,Hexo 有三种默认模板:
post
、
page
和
draft
,区别是创建文章后会被保存到不同的路径;
- layout可以自定义,自定义的其他布局和
post
相同,都将储存到
source/_posts
文件夹。- 如果修改文章的 front-matter 设置 layout: false,则不会使用任何一种布局了。
- layout不是必须的,它只是一种创建文章的快捷方式。但还是建议掌握这个流程,可以节省很多时间。
| 布局 | 生成的.md文章存放路径 |
|---|---|
|
|
|
|
|
|
简单模板
模板可使用全局变量,在Tags Plugin语法一章中会详细讲解,一个简单的post.md模板定义如下,其它可配置的属性见下节Front-matter:
---
title: {{ title }}
date: {{ date }}
comments: false
---
自定义模板
一个自定义layout的例子,
photo
是一个自定义的布局,Hexo 会尝试在
scaffolds
文件夹中寻找
photo.md
,如果没有找到会忽略掉,然后文章文件保存到
source/_posts
文件夹中,但需要注意其front-matter的值为photo,建议修改成正确的值。
$ hexo new photo "My Gallery"
2.1、Front-matter配置说明
Front-matter 是文章(.md)文件最上方以
---
分隔的区域,用于设置文章的属性,此处是hexo默认的属性,在butterfly主题中又扩展了一部分,在后面章节会详细描述:
---
title: Hello World
date: 2013/7/13 20:46:25
---
| 参数 | 描述 | 默认值 |
|---|---|---|
|
布局 |
|
|
标题 | 文章的文件名 |
|
建立日期 | 文件建立日期 |
|
更新日期 | 文件更新日期 |
|
开启文章的评论功能 | true |
|
标签(不适用于分页) | |
|
分类(不适用于分页) | |
|
覆盖文章的永久链接,永久链接应该以或 结尾 |
|
|
纯文本的页面摘要。 | |
|
启用时禁用 Nunjucks 标签/ 和 标签插件的渲染功能 |
false |
|
设置代码块语言以自动检测功能 |
继承自 |
2.2、categories和tags配置
只有文章支持分类和标签
,在 Hexo 中分类具有顺序性和层次性,也就是说
Foo, Bar
不等于
Bar, Foo
;而标签没有顺序和层次。
categories:
- Diary
tags:
- PS3
- Games
为文章添加多个分类,可以尝试以下 list 中的方法。此时这篇文章同时包括三个分类: PlayStation 和 Games 分别都是父分类 Diary 的子分类,同时 Life 是一个没有子分类的分类。
categories:
- [Diary, PlayStation]
- [Diary, Games]
- [Life]
2.3、模板示例
page
---
title: {{ title }}
date: {{ date }}
reward:
description:
top_img: # butterfly主题扩展,用于设置文章顶图用,后面的文章中会详细说明
comments: false
---
post
---
title: {{ title }}
date: {{ date }}
tags:
categories:
keywords:
description:
top_img: # butterfly主题扩展,用于设置文章顶图用,后面的文章中会详细说明
cover: # butterfly主题扩展,用于设置文章顶图用,后面的文章中会详细说明
comments: false
---
dratf
---
title: {{ title }}
tags:
---
因模板可以后期再修改,所以建站初期建议用上述示例模板就可以了,不需要定义的太复杂,在建站过程中逐渐优化。
三、创建新文章
使用如下命令:
$ hexo new [layout] <title>
文件默认支持: markdown、ejs、pug三种不同格式来编写。
3.1、创建新文章
如果不指定layout,则默认为
post
,是由
_config.yml
中的
default_layout
参数来指定的。如果标题包含空格的话,请使用引号括起来。
创建两次同名的文件,生成的.md文件不会覆盖。hexo会自动在文件名后加索引:但要注意,经hexo g生成的.html文件的实际链接与
permalink
的配置有关
示例如下:
/source目录下
#创建文件:/source/_posts/test.md
$ hexo new post test
#创建文件: source/_posts/about/me.md (在source目录下创建子目录)
$ hexo new page --path about/me
在网站根目录下
#创建文件: /source/about/me.md (在根目录下)
$ hexo new page --path about/me "About me"
3.2、创建列表页
如果选择layout==post一般是创建博文使用,如果选择page模板则一般是创建列表页面或其它特殊的页面,示例如下:
#创建文件:/source/tags/index.md
$ hexo new page tags
#创建文件:/source/link/index.md
$ hexo new page link
#创建文件:/source/categories/index.md
$ hexo new page categories
3.3、创建草稿(不太建议使用)
创建文件时指定布局为:
draft
后,文件会被保存到
source/_drafts
文件夹,再通过
publish
命令将草稿移动到
source/_posts
文件夹中:
$ hexo publish [layout] <title>
四、 文件名称设置
Hexo 默认以标题做为文章文件的名称,由参数
new_post_name: title.md
指定。举例来说,设为
:year-:month-:day-:title.md
可让您更方便的通过日期来管理文章,可以使用以下占位符:
| 变量 | 描述 |
|---|---|
|
标题(小写,空格将会被替换为短杠) |
|
建立的年份,比如, |
|
建立的月份(有前导零),比如, |
|
建立的月份(无前导零),比如, |
|
建立的日期(有前导零),比如, |
|
建立的日期(无前导零),比如, |
文件名称设置修改后不会对网站运行产生任何影响,只会对后续文件命名规则有影响,建议保持默认值即可。
五、引用数据共享
本小节严格来说是属于文章编辑的部分。笔者想了想还是按文章编写和资源使用这两个维度来区分,把共享数据和模板归为同一类别。但又与后续tag plugin有些联系所以有意放在此章末尾来讲解。
5.1、数据共享
如果某些数据是需要重复使用的,可以考虑使用「数据文件」功能。此功能会载入
source/_data
内的 YAML 或 JSON 文件。举例来说,在
source/_data
文件夹中新建
menu.yml
文件,内容如下:
Home: /
Gallery: /gallery/
Archives: /archives/
您就能在模板中使用这些数据了:
<% for (var link in site.data.menu) { %>
<a href="<%= site.data.menu[link] %>"> <%= link %> </a>
<% } %>
渲染结果如下 :
<a href="/"> Home </a>
<a href="/gallery/"> Gallery </a>
<a href="/archives/"> Archives </a>
5.2、资源共享
此处没有明确编码方法会比较迷糊,先了解下概念,详细使用方法可参考
hexo文章编写之Tags Plugin语法
文章中对图片和资源的用法描述,
1.全局资源
Asset 代表
source
文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在
source/images
文件夹中。然后通过类似于

的方法访问它们。
2.文章专用资源
如果资源只给特定的文章使用,可以将
config.yml
文件中的
post_asset_folder
选项设为
true
,然后在每一次通过
hexo new [layout] <title>
命令创建新文章时自动创建一个与文章
title
同名的文件夹,然后就可以把有关的资源放在这个关联文件夹中,再通过相对路径来引用它们
post_asset_folder: true
但要注意这需要用到Hexo专用的tag语法,比方法:把一个
example.jpg
图片放在了你的资源文件夹中,使用时不能使用
[](example.jpg)
,而要使用

。
5.3、资源引用方法
1.AssetTag相对路径引用方法
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。在Hexo 2时代,社区创建了很多插件来解决这个问题。但是,随着Hexo 3 的发布,许多新的标签插件被加入到了核心代码中。这使得你可以更简单地在文章中引用你的资源。
{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}
正确的引用图片方式是使用下列的标签插件而不是 markdown语法,通过这种方式,图片将会同时出现在文章和主页以及归档页中。
{% asset_img example.jpg This is an example image %}
2.Markdown 相对路径引用方法
这需要一个插件
$ npm install hexo-renderer-marked --save
,默认是安装的了,安装后就无须使用
asset_img
标签了。需先配置一下:
#_config.yml
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
启用后,资源图片将会被自动解析为其对应文章的路径。例如:
image.jpg
位置为
/2020/01/02/foo/image.jpg
,这表示它是
/2020/01/02/foo/
文章的一张资源图片,

将会被解析为
<img src="/2020/01/02/foo/image.jpg">
。
六、测试新文章
此时还没有配置路径,所以我们可以在流量器上手写URL,比如:
$hexo new page test; #新创建一个名为test的文件
$hexo g #生成html
$hexo server --debug #启动服务
在/public/posts/文件夹下查找test.html,然后修改浏览器的Url即可查看,此时也可以修改test.md文件,刷新浏览器会自动更新。