简介
今天我们学习一个比较好玩的
地图api
LocalSearch
。通过它我们可以在地图上对周边地址检索,也可以在规定范围检索地址。
LocalSearch
-
属于
地图api
的服务类,主要用于位置检索、周边检索和范围检索。 - 参数类型可以是地图实例、坐标点或城市名称的字符串。
- 当参数为地图实例时,检索位置由当前地图中心点确定,且搜索结果的标注将自动加载到地图上,并支持调整地图视野层级;当参数为坐标时,检索位置由该点所在位置确定;当参数为城市名称时,检索会在该城市内进行。
-
详细文档
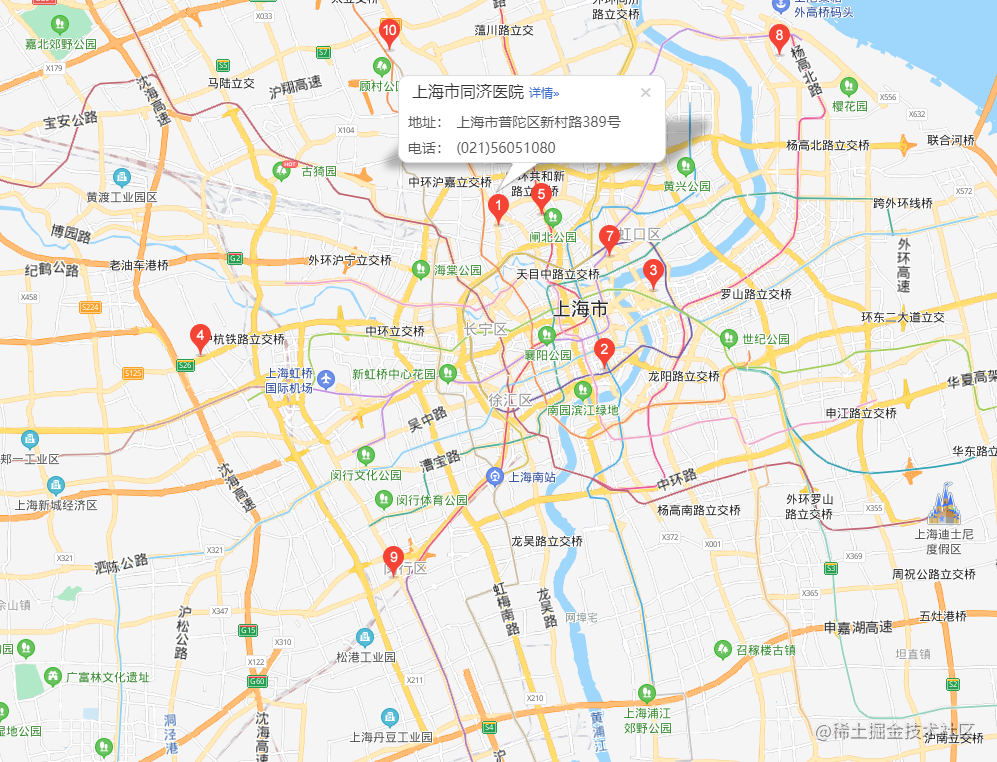
关键字检索
-
search()
根据检索词发起检索,传入数组时可执行多关键字的检索。
var local = new BMapGL.LocalSearch(map, {
renderOptions: { map: map }
})
local.search('医院')
-
没看错在
地图api
强大的功能下就这么几行代码就完成了检索。

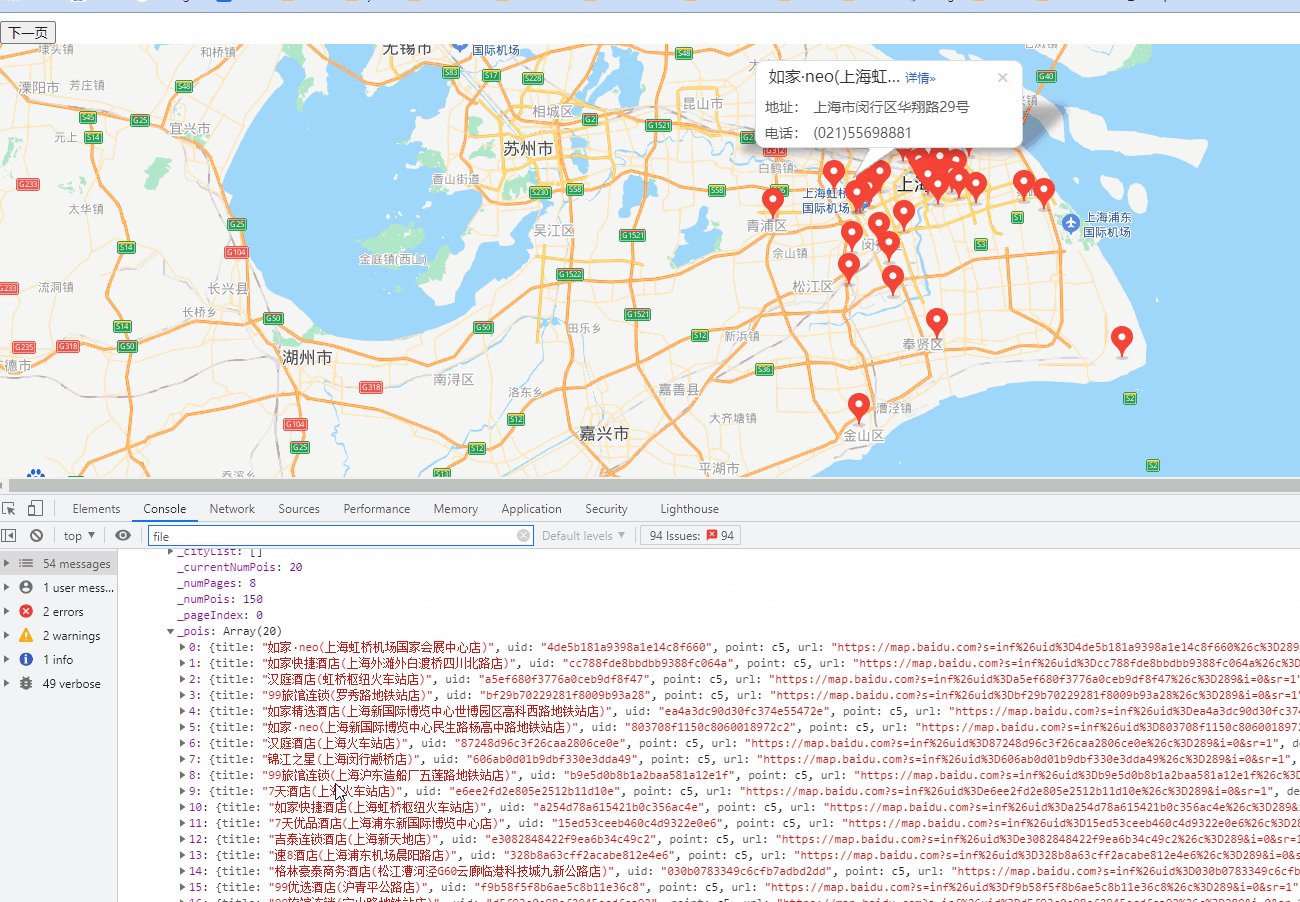
获取检索数据
- 在开发中除了在地图上显示标注外,我们还需要获取检索到的数据用于其他操作。
-
LocalSearch()
构造函数的第二个参数
LocalSearchOptions
,就是用来获取检索后的数据。
-
renderOptions
自动生成
DOM
文本列表块展示。 -
onSearchComplete
检索完成后的回调函数。在这里获取检索后的数据。
...
// 天机 renderOptions使用的元素
<div id="r-result"></div>
...
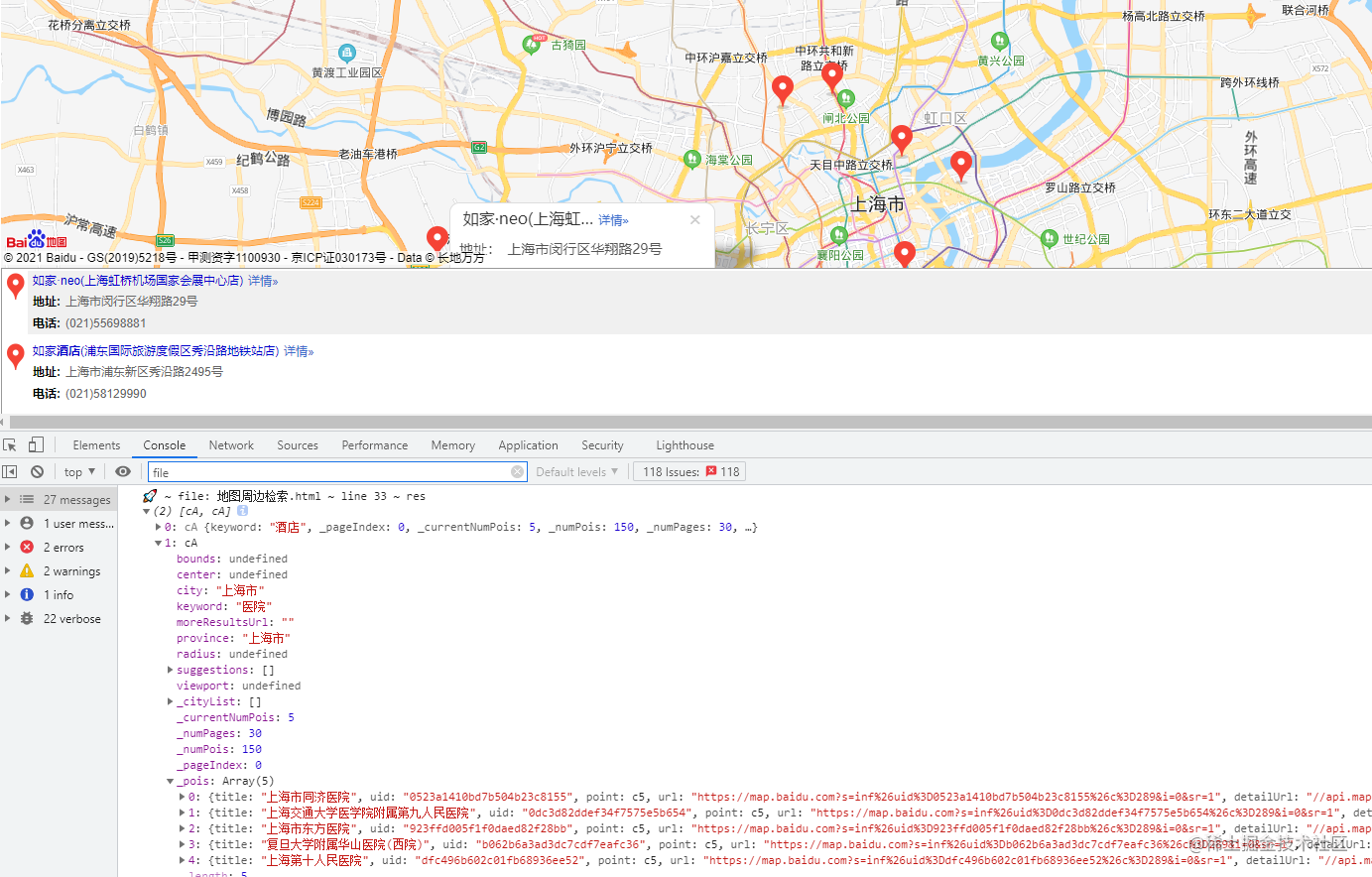
var myKeys = ['酒店', '医院']
var local = new BMapGL.LocalSearch(map, {
renderOptions: { map: map, panel: 'r-result' },
onSearchComplete: function (res) {
console.log('? ~ file: 地图周边检索.html ~ line 33 ~ res', res)
}
})
local.search(myKeys)

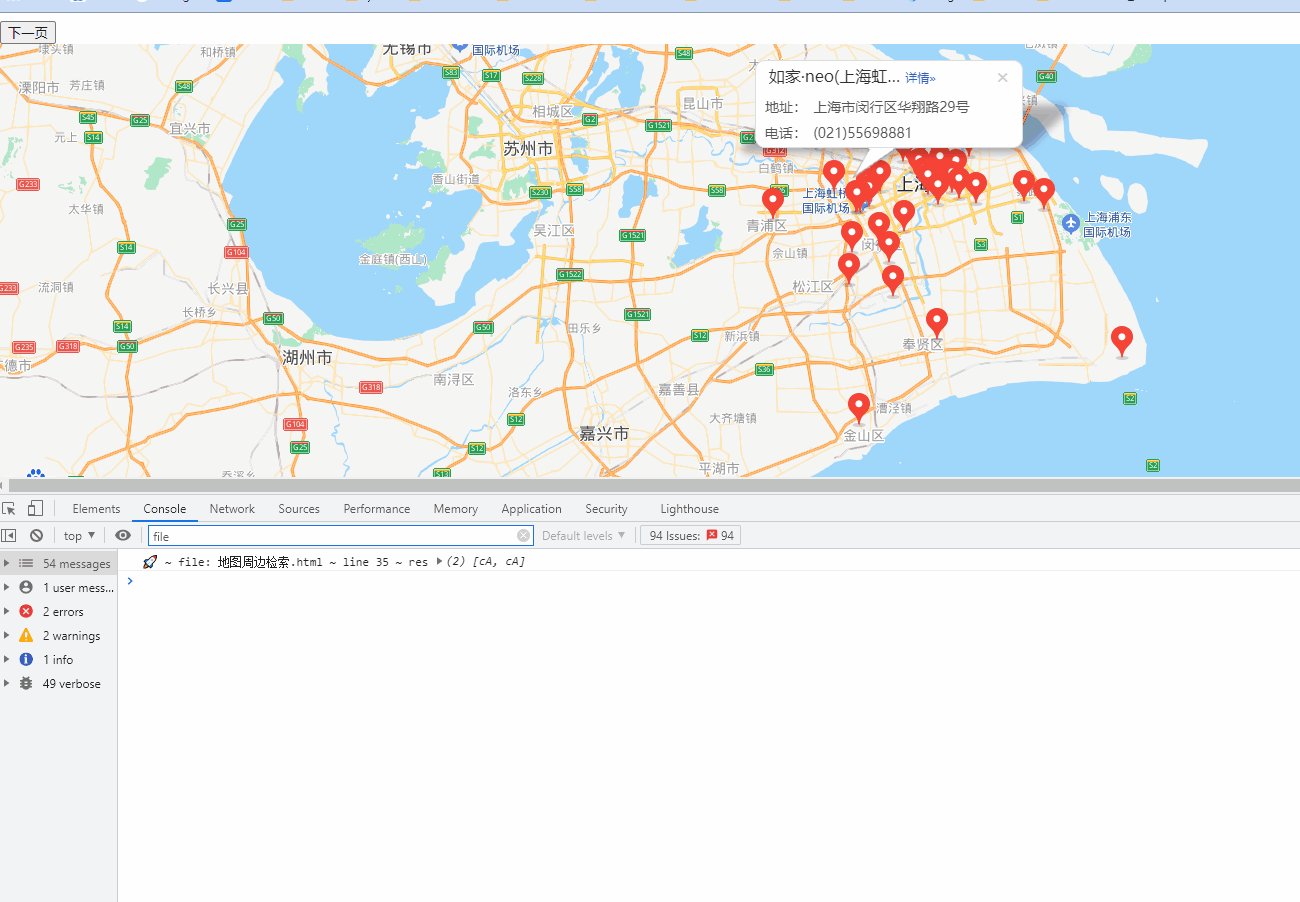
根据区域检索
- 当搜索范围过大时可能会出现无结果或响应慢的情况,这时候就需要控制范围。
-
searchInBounds()
根据范围和检索词发起范围检索,传入数组可执行多关键字的检索。 -
BMapGL.Bounds()
创建地理坐标的矩形区域。
var local = new BMapGL.LocalSearch(map, {
renderOptions: { map: map }
})
var pStart = new BMapGL.Point(121.480509, 31.23592)
var pEnd = new BMapGL.Point(126.480509, 36.23592)
// 自己规定范围
var bs = new BMapGL.Bounds(pStart, pEnd)
local.searchInBounds('医院', bs)

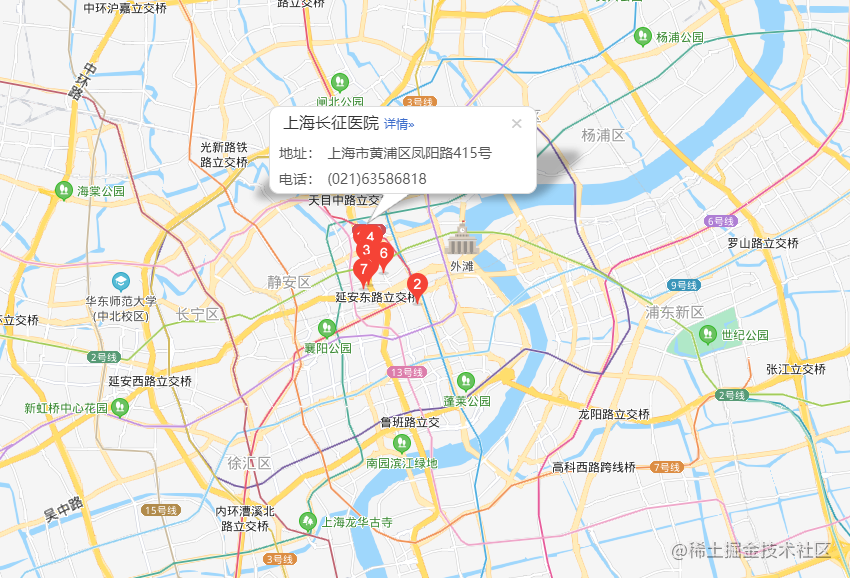
- 除里矩形当然也有圆形范围的搜索方式。
-
searchNearby()
根据中心点、半径与检索词发起周边检索。传入数组可执行多关键字的检索。 -
要注意的是这里的半径单位是
米
var local = new BMapGL.LocalSearch(map, {
renderOptions: { map: map, autoViewport: false }
})
local.searchNearby('医院', new BMapGL.Point(121.480509, 31.23592), 1000)

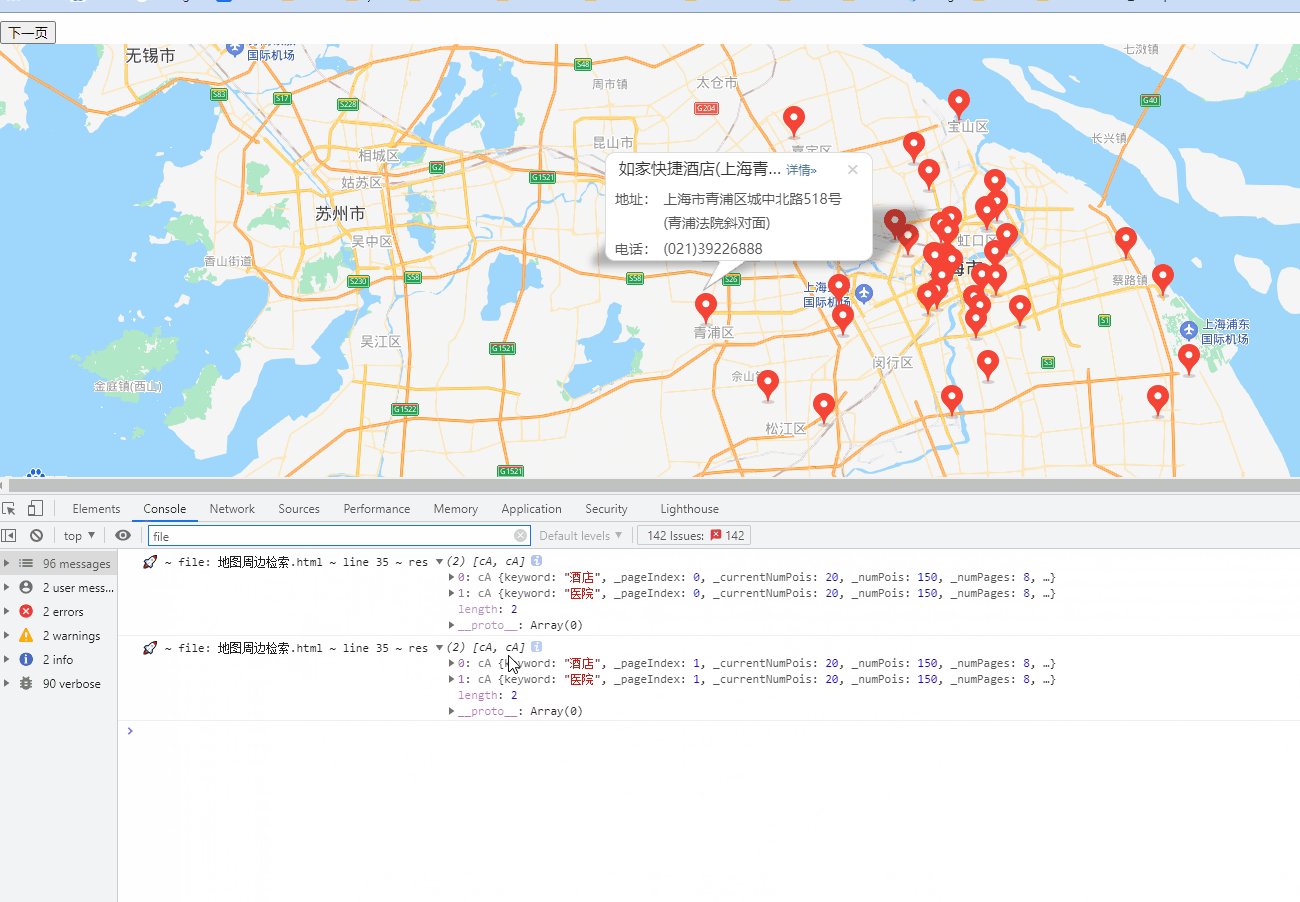
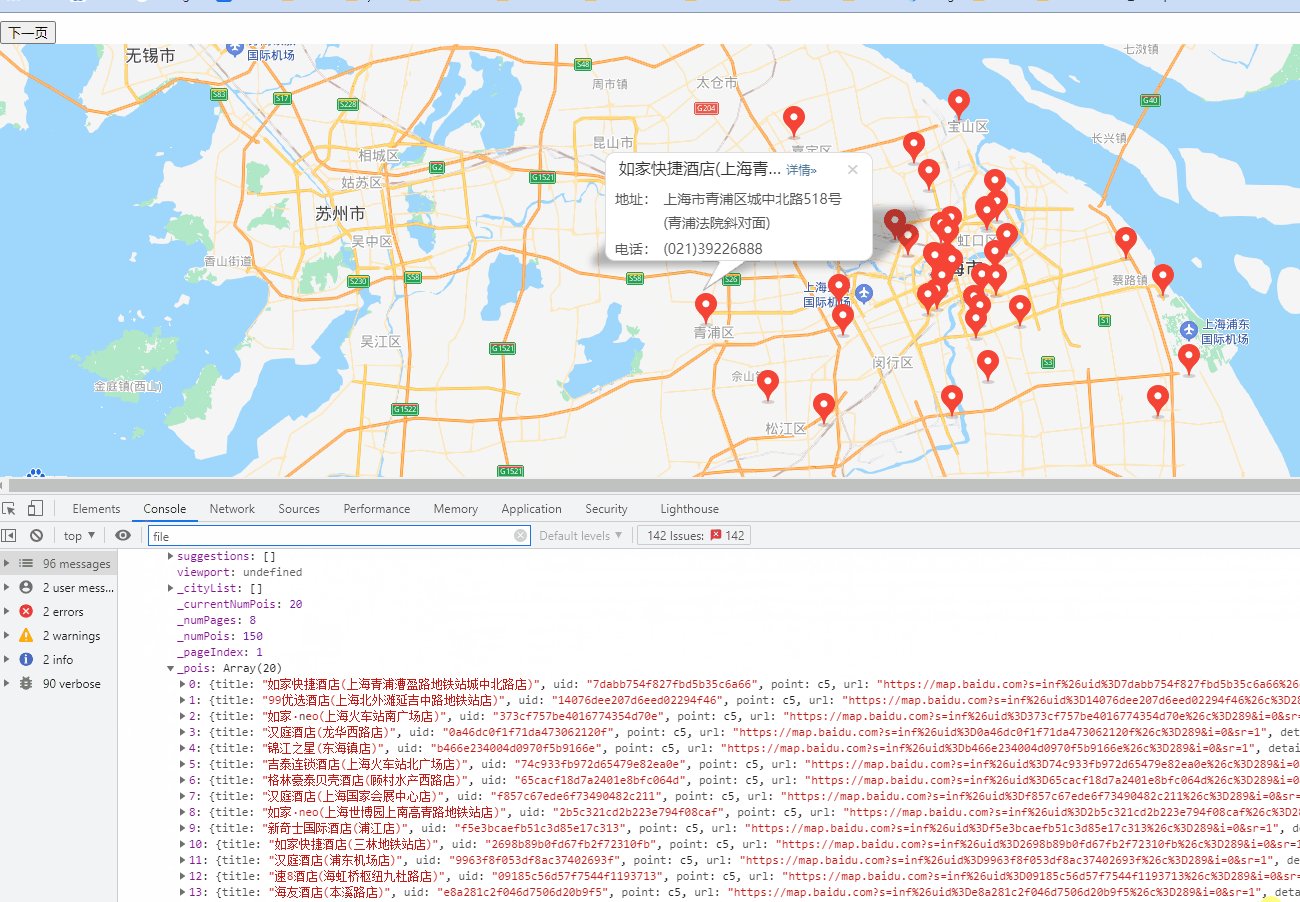
检索数据控制
- 检索数据并不是一次全部返回的,是通过分页的方式返回。这样我们就可以控制一个范围内展示多少数据,来保证用户体验度。
-
setPageCapacity()
设置一页展示多少条数据。 -
gotoPage()
跳转数据到指定页。
// 总页数
var pageAll = 0
var myKeys = ['酒店', '医院']
var local = new BMapGL.LocalSearch(map, {
renderOptions: { map: map, panel: 'r-result' },
onSearchComplete: function (res) {
console.log('? ~ file: 地图周边检索.html ~ line 35 ~ res', res)
pageAll = res[0].getNumPages()
}
})
local.setPageCapacity(20)
local.search(myKeys)
var i = 0 // 页数
function onBut() {
if (i === pageAll) {
i = 0
} else {
i++
}
local.gotoPage(i)
}

版权声明:本文为yy729851376原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。