今天来记录一下BarChart(条形图)的详细使用(美化)!
注:本人使用的版本是MPAndroidChart-v3.0.3(如若版本不同有某些方法更新,可在评论区留言,尽我所能帮你解决!)
MPAndroidChart的详细使用——LineChart折线图(一)(简单使用)
MPAndroidChart的详细使用——LineChart折线图(二)(详细美化)
MPAndroidChart的详细使用——BarChart条形图(一)(简单使用)
MPAndroidChart的详细使用——BarChart条形图组(三)(条形图组)
MPAndroidChart的详细使用——BarChart叠状条形图(四)(堆叠柱状图)
MPAndroidChart的详细使用——HorizontalBarChart横向条形图(五)(横向条形图)
上一篇文章讲了条形图的简单使用,这篇文章就来讲进阶使用(美化)
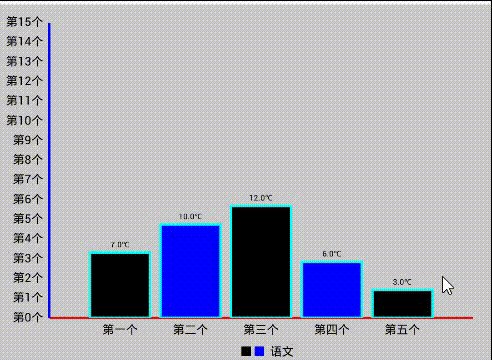
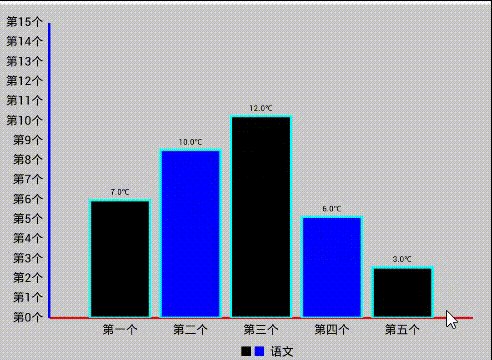
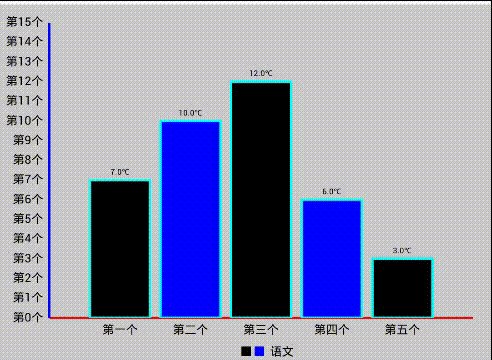
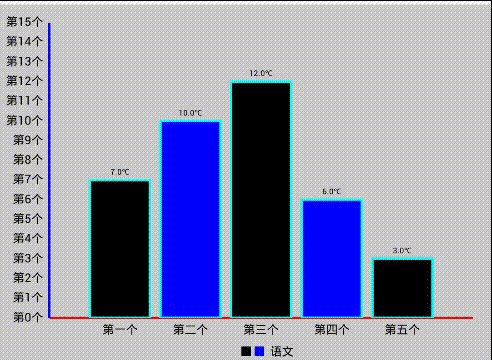
老规矩,先上效果图(不好看但是所用的美化比较全)

XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".Bar.BarChartMaxActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="300dp">
</com.github.mikephil.charting.charts.BarChart>
</LinearLayout>
Java
public class BarChartMaxActivity extends AppCompatActivity {
private BarChart bar;
List<BarEntry>list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar_chart_max);
bar = (BarChart) findViewById(R.id.bar);
//添加数据
list.add(new BarEntry(1,7)); //其中两个数字对应的分别是 X轴 Y轴
list.add(new BarEntry(2,10));
list.add(new BarEntry(3,12));
list.add(new BarEntry(4,6));
list.add(new BarEntry(5,3));
BarDataSet barDataSet=new BarDataSet(list,"语文"); //list是你这条线的数据 "语文" 是你对这条线的描述
BarData barData=new BarData(barDataSet);
bar.setData(barData);
//折线图背景
bar.setBackgroundColor(0x30000000); //背景颜色
bar.getXAxis().setDrawGridLines(false); //是否绘制X轴上的网格线(背景里面的竖线)
bar.getAxisLeft().setDrawGridLines(false); //是否绘制Y轴上的网格线(背景里面的横线)
//对于右下角一串字母的操作
bar.getDescription().setEnabled(false); //是否显示右下角描述
bar.getDescription().setText("这是修改那串英文的方法"); //修改右下角字母的显示
bar.getDescription().setTextSize(20); //字体大小
bar.getDescription().setTextColor(Color.RED); //字体颜色
//图例
Legend legend=bar.getLegend();
legend.setEnabled(true); //是否显示图例
legend.setPosition(Legend.LegendPosition.BELOW_CHART_CENTER); //图例的位置
//X轴
XAxis xAxis=bar.getXAxis();
xAxis.setDrawGridLines(false); //是否绘制X轴上的网格线(背景里面的竖线)
xAxis.setAxisLineColor(Color.RED); //X轴颜色
xAxis.setAxisLineWidth(2); //X轴粗细
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); //X轴所在位置 默认为上面
xAxis.setValueFormatter(new IAxisValueFormatter() { //X轴自定义坐标
@Override
public String getFormattedValue(float v, AxisBase axisBase) {
if (v==1){
return "第一个";
}
if (v==2){
return "第二个";
}
if (v==3){
return "第三个";
}
if (v==4){
return "第四个";
}
if (v==5){
return "第五个";
}
return "";//注意这里需要改成 ""
}
});
xAxis.setAxisMaximum(6); //X轴最大数值
xAxis.setAxisMinimum(0); //X轴最小数值
//X轴坐标的个数 第二个参数一般填false true表示强制设置标签数 可能会导致X轴坐标显示不全等问题
xAxis.setLabelCount(6,false);
//Y轴
YAxis AxisLeft=bar.getAxisLeft();
AxisLeft.setDrawGridLines(false); //是否绘制Y轴上的网格线(背景里面的横线)
AxisLeft.setAxisLineColor(Color.BLUE); //Y轴颜色
AxisLeft.setAxisLineWidth(2); //Y轴粗细
AxisLeft.setValueFormatter(new IAxisValueFormatter() { //Y轴自定义坐标
@Override
public String getFormattedValue(float v, AxisBase axisBase) {
for (int a=0;a<16;a++){ //用个for循环方便
if (a==v){
return "第"+a+"个";
}
}
return "";
}
});
AxisLeft.setAxisMaximum(15); //Y轴最大数值
AxisLeft.setAxisMinimum(0); //Y轴最小数值
//Y轴坐标的个数 第二个参数一般填false true表示强制设置标签数 可能会导致X轴坐标显示不全等问题
AxisLeft.setLabelCount(15,false);
//是否隐藏右边的Y轴(不设置的话有两条Y轴 同理可以隐藏左边的Y轴)
bar.getAxisRight().setEnabled(false);
//柱子
// barDataSet.setColor(Color.BLACK); //柱子的颜色
barDataSet.setColors(Color.BLACK,Color.BLUE);//设置柱子多种颜色 循环使用
barDataSet.setBarBorderColor(Color.CYAN);//柱子边框颜色
barDataSet.setBarBorderWidth(2); //柱子边框厚度
barDataSet.setBarShadowColor(Color.RED);
barDataSet.setHighlightEnabled(false);//选中柱子是否高亮显示 默认为true
barDataSet.setStackLabels(new String[]{"aaa","bbb","ccc"});
//定义柱子上的数据显示 可以实现加单位 以及显示整数(默认是显示小数)
barDataSet.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float v, Entry entry, int i, ViewPortHandler viewPortHandler) {
if (entry.getY()==v){
return v+"℃";
}
return "";
}
});
//数据更新
bar.notifyDataSetChanged();
bar.invalidate();
//动画(如果使用了动画可以则省去更新数据的那一步)
bar.animateY(3000); //在Y轴的动画 参数是动画执行时间 毫秒为单位
// line.animateX(2000); //X轴动画
// line.animateXY(2000,2000);//XY两轴混合动画
}
}
版权声明:本文为qq_44720366原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。