前言:
左滑显示编辑/删除 或者 置顶之类的功能我们经常要实现,类似于微信的删除聊天框的结构,让我们跟随本章来学习吧!
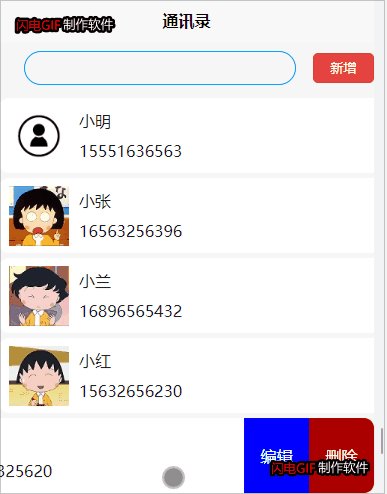
一、效果展示

二、代码地址
全部代码已上传至码云,需要可自行下载
码云地址
但链接的云数据库内容需要改为自己的数据库。
三、实现思路
- 给组件绑定事件,主要利用组件的触摸开始,触摸过程和触摸结束事件来实现;
- 声明初始化点击位置变量clientX
- 在开始触摸事件中获取当前时间的clientX并把参数赋值给this.clientX
- 在触摸过程事件中,触摸过程的clientX减去开始触摸的clientX。
- 使用Math.abs()把参数改为正整数,并判断小于左滑的宽度
- 根据ref获取参数,设置左滑效果
- 在触摸结束事件中,判断大于 20 就全部显示,否则不显示
四、效果完成步骤
在本文中
1. html 代码
列表使用了 for 循环,当前为默认数据,可以自行添加数据,或添加自己想要的内容。
<template>
<view ref="box_center" class="box_center" v-for="(item,index) in 5" :key="item._id" @touchstart="drawStart" @touchmove="drawMove(index,$event)" @touchend="drawEnd(index,$event)" @click="addX(index)">
<view class="text">
<image src="https://img-qn.51miz.com/Element/00/67/51/42/51fca192_E675142_cd2a298d.png" mode=""></image>
<text class="value">
<p>小明</p>
<p>15635686525</p>
</text>
</view>
<view class="function">
<text class="compile" @click="compile(item._id)">编辑</text>
<text class="delete" @click="Delete(item._id)">删除</text>
</view>
</view>
</template>
2. js代码
<script>
export default {
data() {
return {
clientX: 0,
}
},
methods: {
// 编辑
compile(id){},
// 删除
Delete(id){},
// 开始触摸
drawStart(e) {
console.log('触摸',e);
this.clientX = e.changedTouches[0].clientX
},
// 触摸过程
drawMove(id, e) {
console.log('过程',e.changedTouches[0]);
var endX = e.changedTouches[0].clientX;
let diff = endX - this.clientX;
console.log(diff);
if (Math.abs(diff) <= 130 && diff < 0) {
let box_center = this.$refs.box_center[id]
// console.log(diff);
box_center.$el.style.left = diff + 'px'
}
},
// 结束触摸
drawEnd(id, e) {
// console.log('结束',e.changedTouches[0]);
var endX = e.changedTouches[0].clientX;
let diff = endX - this.clientX;
let box_center = this.$refs.box_center[id]
if (Math.abs(diff) > 20) {
// console.log('移动',diff,id,e);
if (diff < 0) {
box_center.$el.style.left = '-130px'
} else {
box_center.$el.style.left = '0'
}
}else{
box_center.$el.style.left = '0'
}
},
// 点击恢复原始数据
addX(id) {
let box_center = this.$refs.box_center[id]
box_center.$el.style.left = '0'
},
}
}
</script>
3. css 代码
编写代码样式
.box_center {
width: 750rpx;
height: 150rpx;
background-color: #fff;
margin: 10rpx 0;
display: flex;
align-items: center;
position: relative;
border-radius: 20rpx 0 0 20rpx;
.text {
width: 100%;
position: absolute;
left: 0;
display: flex;
image {
width: 120rpx;
height: 120rpx;
margin: 0 20rpx;
}
.value{
line-height: 60rpx;
}
}
.function {
width: 260rpx;
height: 150rpx;
// background-color: red;
position: absolute;
right: -260rpx;
display: flex;
border-radius: 0 20rpx 20rpx 0;
overflow: hidden;
text {
width: 50%;
height: 100%;
line-height: 150rpx;
background-color: #0000ff;
text-align: center;
color: #fff;
}
.delete{
background-color: #aa0000;
}
}
}
4. 后台代码
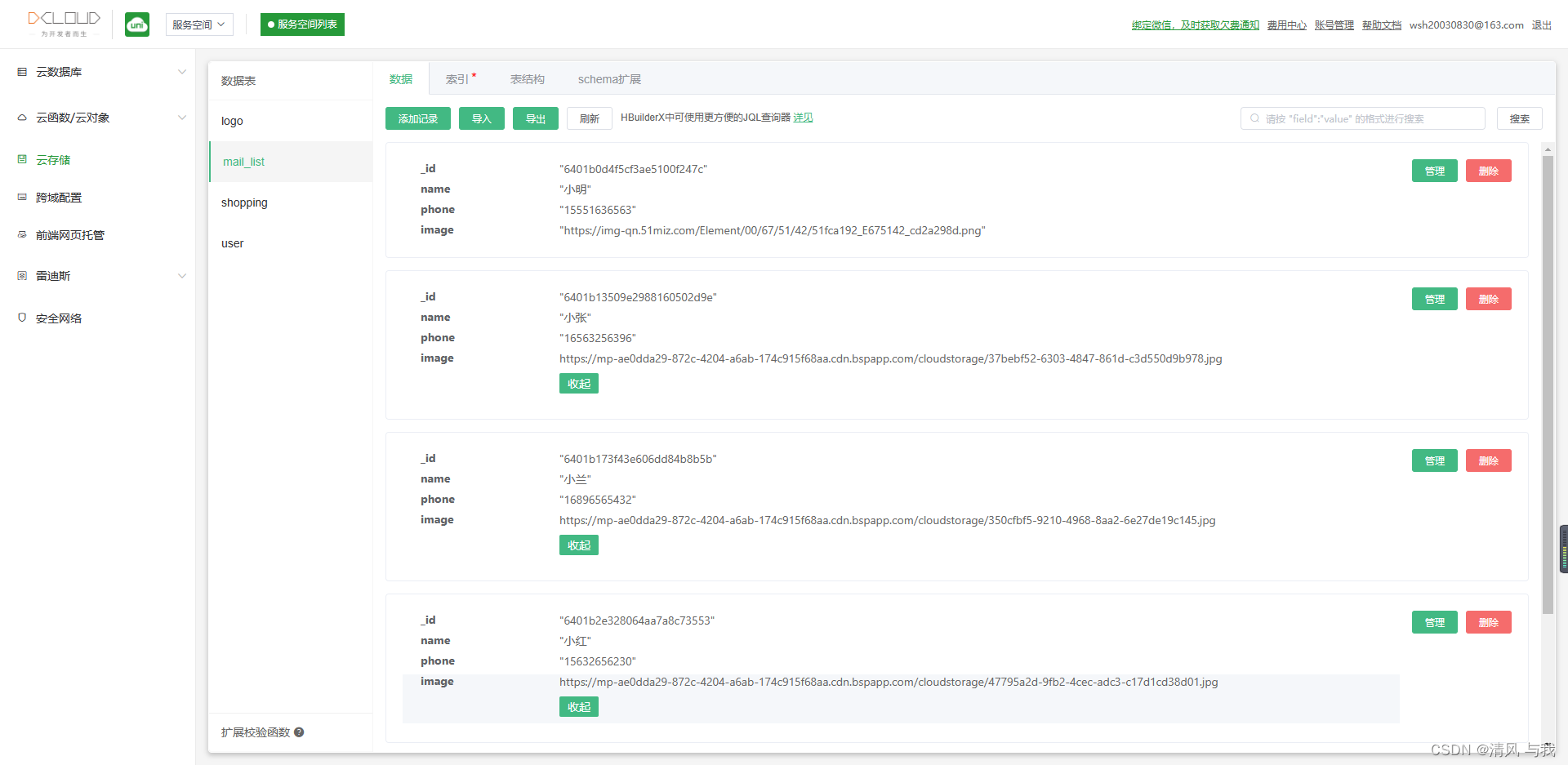
后台所有代码在云数据库中
地址

如何引入云数据库:
-
使用
HBuilder X
代码编辑器 -
项目名右键点击选中
阿里云开发环境

-
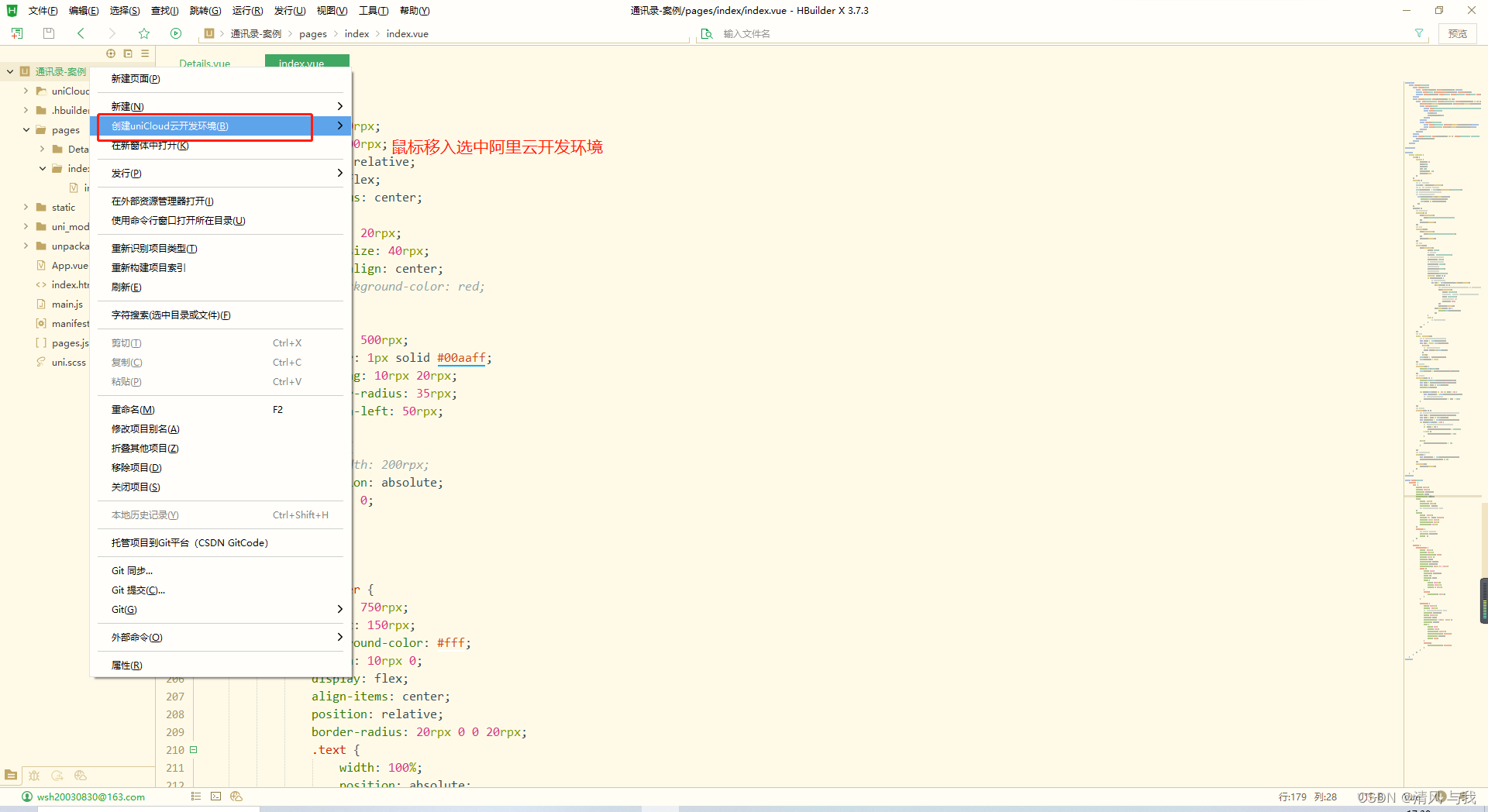
右键 uniCloud 文件夹选择
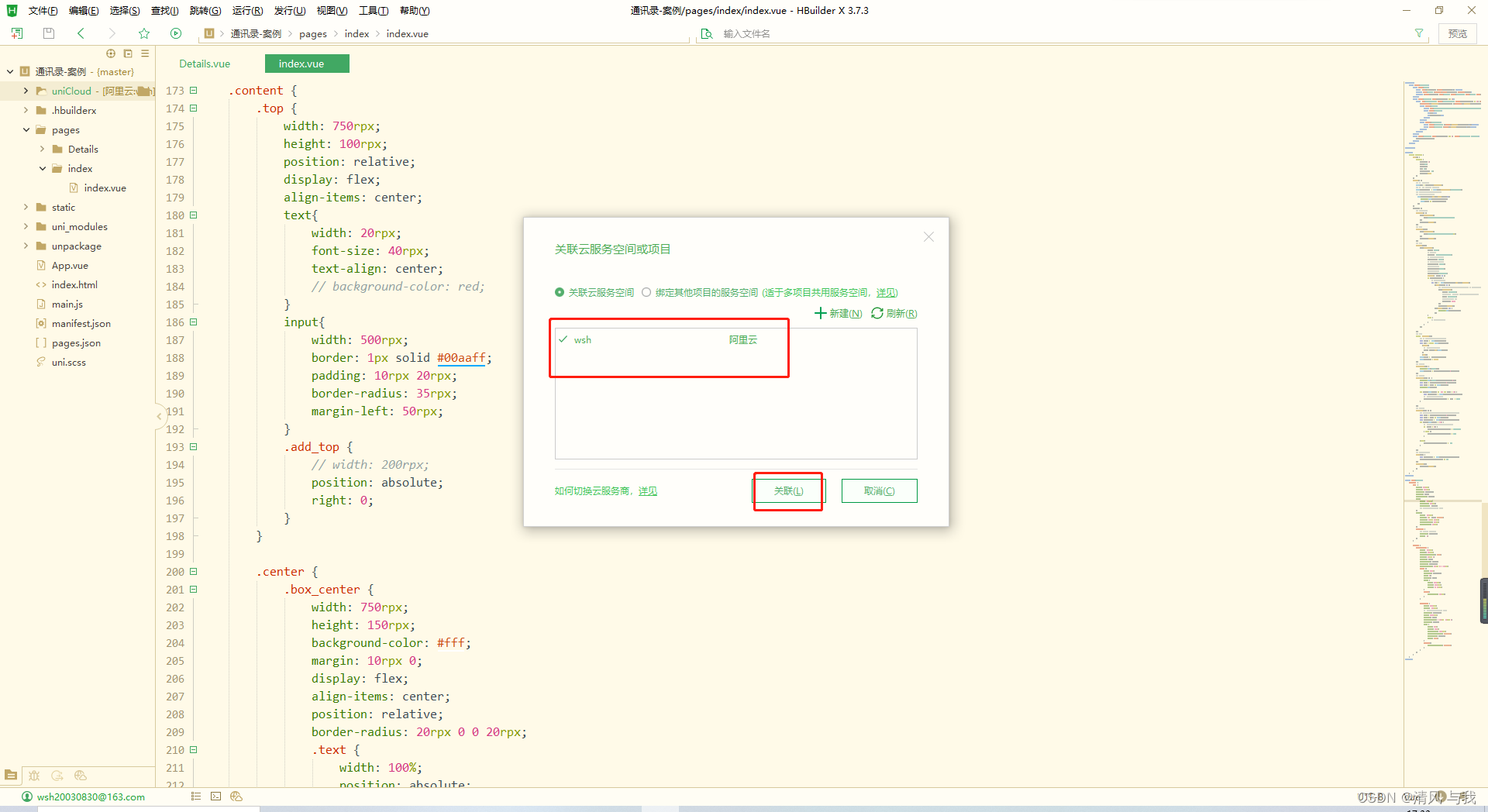
关联云服务空间或项目
点击后选择服务空间选择后点击关联

-
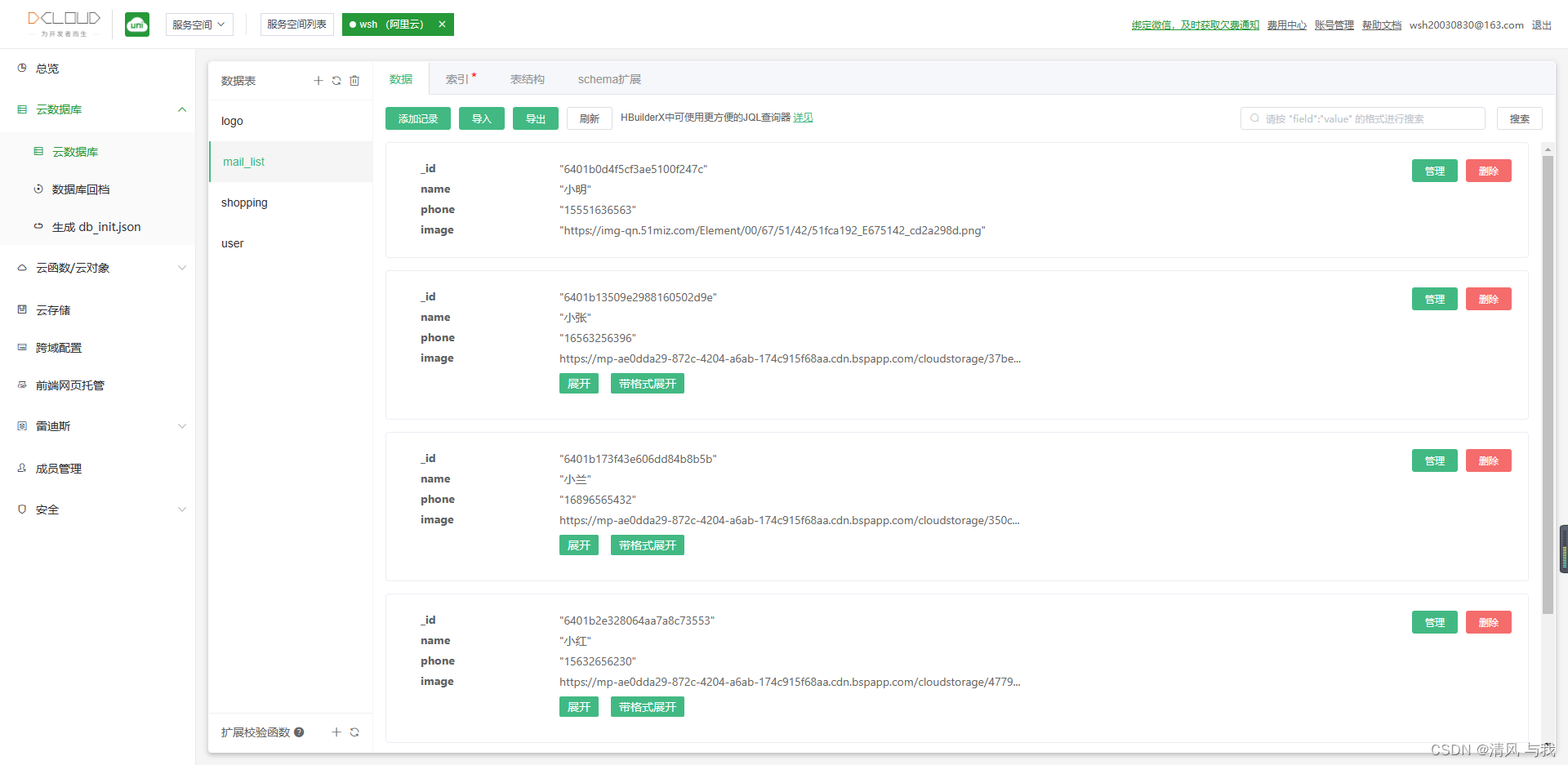
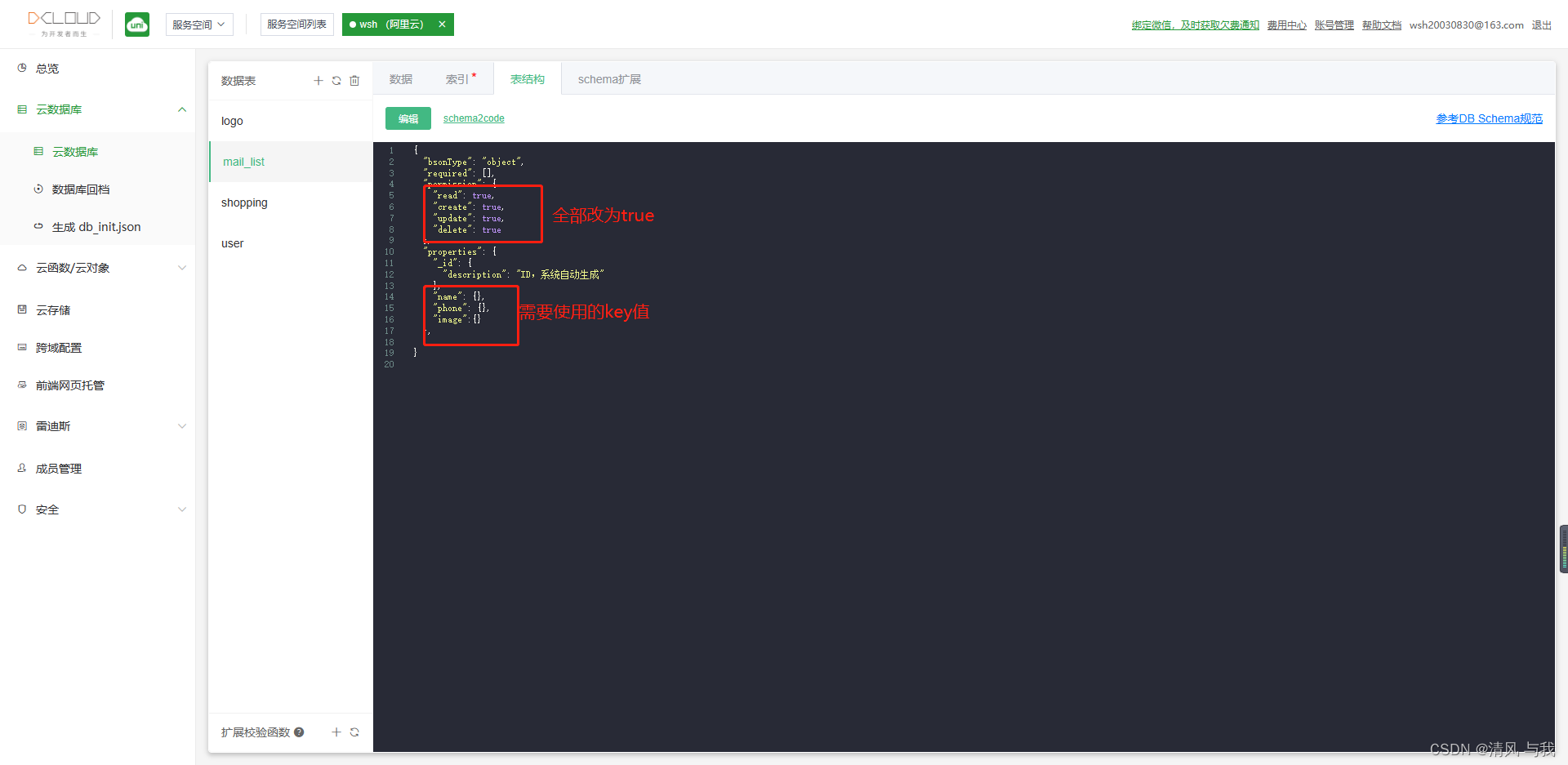
创建云数据库

-
改变表结构的内容,全部改为 true,并把需要进行改变的 key 值写入指定位置

-
右键点击
uniCloud
下的
database
文件夹,选择
下载所有 DB Sechema(含扩展)(A)
- 链接数据库完成,使用以下代码获取数据库内容
onLoad() {
// 1. 获取数据库
this.db = uniCloud.database()
// 2. 获取 `user` 集合的引用
this.collection = this.db.collection('mail_list');
// console.log(collection);
// location.reload()
this.collection.get().then((res)=>{
console.log(res.result.data);
this.list = res.result.data
});
},
总结:
以上就是
使用 uni-app 完成左滑效果
,不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
版权声明:本文为weixin_62897746原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。