webpack中的publicPath就是你加载资源的路径。就比如你写./,代表的就是你打包之后,会在./这个相对路径下找要加在的资源。
那么是在哪里使用呢?
是在index.html入口文件的时候
,
加载app.js,manifest.js,app.css.vendor.js的时候进行使用的
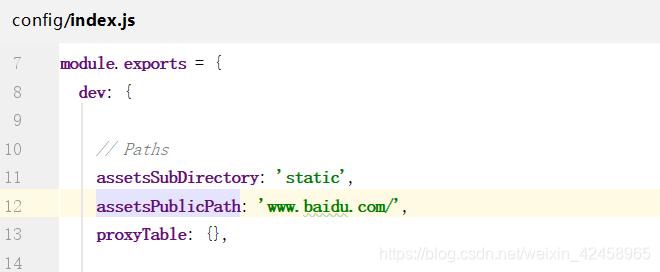
举个栗子


当然了,他这里配置了assetsSubDirectory,所以完整的路径应该是www.baidu.com/static/app.js下来寻找资源的。但是这也是分dev和product两种模式下的
版权声明:本文为weixin_42458965原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。