使用出现的问题
根据element-ui文档与网上教程编写如下代码
<el-popover
v-model="row.visible"
trigger="click"
>
<span slot="reference" @click="row.visible=!row.visible">删除</span>
</el-popover>
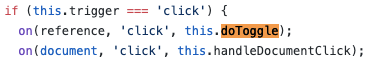
常规情况下,row中的visible属性会发生改变,但通过调试发现row属性并未改变,查看源码


所以
<span slot="reference" @click="row.visible=!row.visible">删除</span>
中的click事件会出现冲突问题
解决方案
-
使用表格的行绑定的
visible
属性
直接去掉
<span slot="reference" @click="row.visible=!row.visible">删除</span>
该行代码中的
click
方法,row中的
visible
属性就能照常改变 -
直接给
popover
绑定
ref
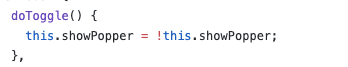
+改变DOM元素上的
showPopper
属性
<el-popover
placement="top"
width="280"
height="144"
:ref="`popover-${row.priority}`" //绑定唯一值
>
<div class="ip-popover-content__btns">
<el-button @click="cancel(row)">取消</el-button>
<el-button type="primary">确定</el-button>
</div>
</el-popover>
cancel(row) {
this.$refs["popover-" + row.priority].showPopper = false;
},
版权声明:本文为qq_33763827原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。