1. 编辑时自动加标题
1.1. 自定义主题代码
将下方的皮肤代码拷贝到一个文件并重命名,如:mystyle.css
:root {
--side-bar-bg-color: #ffffff;
--control-text-color: #777;
}
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: normal;
src: local('Open Sans Regular'),url('./github/400.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: normal;
src: local('Open Sans Italic'),url('./github/400i.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: bold;
src: local('Open Sans Bold'),url('./github/700.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: bold;
src: local('Open Sans Bold Italic'),url('./github/700i.woff') format('woff');
}
html {
font-size: 15px;
}
body {
font-family: "Microsoft YaHei", "Open Sans","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
#write {
max-width: 1090px;
margin: 0 auto;
padding: 30px;
padding-bottom: 100px;
}
#write > ul:first-child,
#write > ol:first-child{
margin-top: 30px;
}
a {
color: #4183C4;
}
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit;
}
h2 tt,
h2 code {
font-size: inherit;
}
h3 tt,
h3 code {
font-size: inherit;
}
h4 tt,
h4 code {
font-size: inherit;
}
h5 tt,
h5 code {
font-size: inherit;
}
h6 tt,
h6 code {
font-size: inherit;
}
h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
color: #FF4500;
border-bottom: 2px solid #E3170D;
}
h2 {
padding-bottom:0.3em;
font-size: 1.75em;
line-height: 1.225;
color: #FF4500;
border-bottom: 1px solid #D3D3D3;
}
h3 {
font-size: 1.6em;
color: #FFCC33;
line-height: 1.43;
text-align: left;
}
h4 {
margin-left: 8px
font-size: 1.4em;
color: #0000FF;
}
h5 {
font-size: 1.2em;
color: #008B8B;
}
h6 {
font-size: 1.1em;
color: #228B22;
}
/* ------------ 在左侧显示标题等级----------------
#write h1::before {
content: 'H1';
top: 1.2rem;
}
#write h2::before {
content: 'H2';
top: 0.8rem;
}
#write h3::before {
content: 'H3';
top: 0.6rem;
}
#write h4::before {
content: 'H4';
top: 0.4rem;
}
#write h5::before {
content: 'H5';
top: 0.23rem;
}
#write h6::before {
content: 'H6';
top: 0.22rem;
}
#write h1::before,
#write h2::before,
#write h3::before,
#write h4::before,
#write h5::before,
#write h6::before {
position: absolute;
right: calc(100% + 10px);
color: #b4b4b4;
font-size: 0.8rem;
font-weight: bold;
font-variant: 'small-caps';
white-space: nowrap; /*左侧标题文本强制不换行 */
border: 0;
}
------------以上 在左侧显示标题等级----------------*/
p,
blockquote,
ul,
ol,
dl,
table{
margin: 0.8em 0;
}
li>ol,
li>ul {
margin: 0 0;
color: #8B4513;
}
hr {
height: 2px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
overflow: hidden;
box-sizing: content-box;
}
li p.first {
display: inline-block;
}
/*设置点号的字体颜色*/
ul{
color: #000000;
},
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
/*修改引用块的样式*/
blockquote {
border-left: 4px solid #228B22;
padding: 10px; /* 15px; */
color: #696969;
background-color:#F5F5F5 /*rgba(185, 66, 66, 0.1); 修改引用块背景颜色的样式*/
}
blockquote blockquote {
padding-right: 0;
}
table {
padding: 0;
word-break: initial;
}
/*表格整体的四周线宽属性属性*/
table tr {
border-top: 1.5px solid #696969;
border-bottom: 1.5px solid #696969;
margin: 0;
padding: 0;
}
table tr:nth-child(2n),
thead {
background-color: #F5F5F5;
}
/*表格第一行属性单独设置*/
table tr th {
font-weight: bold;
/*表格边框颜色*/
border: 1px solid #696969;
border-bottom: 0;
text-align: left; /* 左对齐 */
margin: 0;
padding: 6px 13px;
background-color: #FFDEAD;
}
/*表格内容行属性单独设置*/
table tr td {
border: 1px solid #696969;
text-align: left;
margin: 0;
padding: 6px 13px;
}
table tr th:first-child,
table tr td:first-child {
margin-top: 0;
}
table tr th:last-child,
table tr td:last-child {
margin-bottom: 0;
}
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
border-top: 1px solid #eef2f2;
}
/* -------------------代码块------------------------ */
.md-fences,
code,
tt {
/* 代码块边框的颜色和线宽 */
border: 1px solid #808080;
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding: 2px 4px 0px 4px;
/* 代码字体大小 */
font-size: 1em;
}
/* 行内嵌套代码 */
code {
background-color: #f3f4f4;
padding: 0 2px 0 2px;
color: #008080;
}
.md-fences {
margin-bottom: 15px;
margin-top: 15px;
padding-top: 8px;
padding-bottom: 6px;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
@media print {
html {
font-size: 13px;
}
table,
pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
.md-fences {
background-color: #f8f8f8;
}
#write pre.md-meta-block {
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
.mathjax-block>.code-tooltip {
bottom: .375rem;
}
.md-mathjax-midline {
background: #fafafa;
}
/* 修改是否出现标题等级 */
#write>h3.md-focus:before{
left: -1.5625rem;
top: .375rem;
}
#write>h4.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h5.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h6.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
.md-image>.md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-image > .md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-tag {
color: #a7a7a7;
opacity: 1;
}
.md-toc {
margin-top:20px;
padding-bottom:20px;
}
.sidebar-tabs {
border-bottom: none;
}
#typora-quick-open {
border: 1px solid #ddd;
background-color: #f8f8f8;
}
#typora-quick-open-item {
background-color: #FAFAFA;
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
border-style: solid;
border-width: 1px;
}
/** focus mode */
.on-focus-mode blockquote {
border-left-color: rgba(85, 85, 85, 0.12);
}
header, .context-menu, .megamenu-content, footer{
font-family: "Segoe UI", "Arial", sans-serif;
}
.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state{
visibility: visible;
}
.mac-seamless-mode #typora-sidebar {
background-color: #fafafa;
background-color: var(--side-bar-bg-color);
}
.md-lang {
color: #b4654d;
}
.html-for-mac .context-menu {
--item-hover-bg-color: #E6F0FE;
}
#md-notification .btn {
border: 0;
}
.dropdown-menu .divider {
border-color: #e5e5e5;
}
.ty-preferences .window-content {
background-color: #fafafa;
}
.ty-preferences .nav-group-item.active {
color: white;
background: #999;
}
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h2:before {
counter-increment: h2;
content: counter(h2) ". "
}
#write h3:before {
counter-increment: h3;
content: counter(h2) "." counter(h3) " "
}
#write h4:before,
h4.md-focus.md-heading:before /** override the default style for focused headings */ {
counter-increment: h4;
content: counter(h2) "." counter(h3) "." counter(h4) " "
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
}
/** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
.sidebar-content {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h2) ". "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h2) "." counter(h3) ". "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h2) "." counter(h3) "." counter(h4) ". "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/**************************************
* Header Counters in TOC
**************************************/
/* No link underlines in TOC */
.md-toc-inner {
text-decoration: none;
}
.md-toc-content {
counter-reset: h1toc
}
.md-toc-h1 {
margin-left: 0;
font-size: 1.5rem;
counter-reset: h2toc
}
.md-toc-h2 {
font-size: 1.1rem;
margin-left: 2rem;
counter-reset: h3toc
}
.md-toc-h3 {
margin-left: 3rem;
font-size: .9rem;
counter-reset: h4toc
}
.md-toc-h4 {
margin-left: 4rem;
font-size: .85rem;
counter-reset: h5toc
}
.md-toc-h5 {
margin-left: 5rem;
font-size: .8rem;
counter-reset: h6toc
}
.md-toc-h6 {
margin-left: 6rem;
font-size: .75rem;
}
.md-toc-h1:before {
color: black;
counter-increment: h1toc;
content: counter(h1toc) ". "
}
.md-toc-h1 .md-toc-inner {
margin-left: 0;
}
.md-toc-h2:before {
color: black;
counter-increment: h2toc;
content: counter(h1toc) ". " counter(h2toc) ". "
}
.md-toc-h2 .md-toc-inner {
margin-left: 0;
}
.md-toc-h3:before {
color: black;
counter-increment: h3toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". "
}
.md-toc-h3 .md-toc-inner {
margin-left: 0;
}
.md-toc-h4:before {
color: black;
counter-increment: h4toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". "
}
.md-toc-h4 .md-toc-inner {
margin-left: 0;
}
.md-toc-h5:before {
color: black;
counter-increment: h5toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". "
}
.md-toc-h5 .md-toc-inner {
margin-left: 0;
}
.md-toc-h6:before {
color: black;
counter-increment: h6toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) ". "
}
.md-toc-h6 .md-toc-inner {
margin-left: 0;
}
/**************************************
* Header Counters in Content
**************************************/
/** initialize css counter */
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before, h3.md-focus.md-heading:before { /*override the default style for focused headings */
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before, h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before, h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before, h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before, #write>h4.md-focus:before, #write>h5.md-focus:before, #write>h6.md-focus:before, h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left: initial;
float: none;
top: initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
/**************************************
* Header Counters in sidebar
**************************************/
.sidebar-content {
counter-reset: h1
}
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h1>.outline-item>.outline-label:before {
counter-increment: h1;
content: counter(h1) ". "
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
1.2. 添加自动以皮肤
文件 > 偏好设置 > 外观 > 打开主体文件夹

将自定义的皮肤文件放到打开的目录下

·
重启 typora 后我们就可以选择自己的自定义主题了
注意皮肤文件命名,不能有多个 点:如 index.cc.css

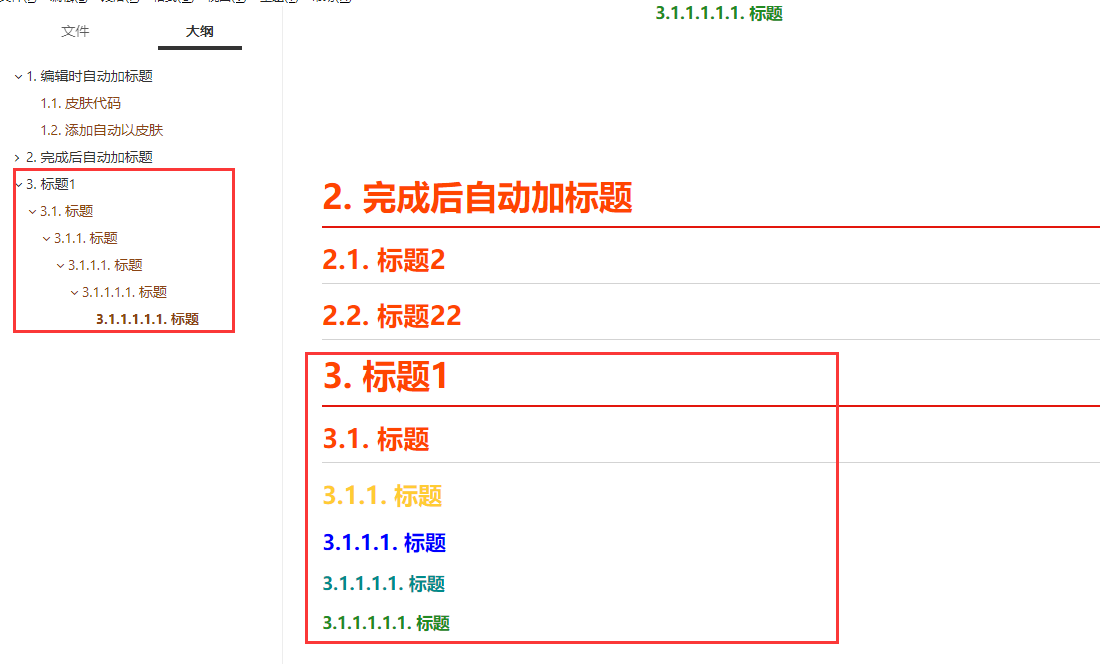
效果展示

这样我们在输入 # 标注为标题时,typora 会自动生成对应的序号,是文档看起来层次感不要太强 (
▽
)
笔者的皮肤是从网上找的,做了少量修改,感觉样式上还可以,大家也可以根据自己的需要,适当修改皮肤代码,使其更加符合我们的要求
ps:皮肤的样式转化为 pdf 是会保留的,所以我们编辑完成后转成 pdf,就可以完美的发给别人了
2. 完成后自动加标题
2.1. 通过修改皮肤的弊端
-
序号只是 UI 效果上的显示,真实数据并没有变化,所以当我们把文件发给别人的时候,如果他没有安装皮肤,就看不见自动生成的序号了
-
使用 typora 编写博客,复制到 csdn 或者 博客园的时候,标题也会消失
ps:typora 搭建博客写作环境,请参考:
typora + picgo + gitee 搭建博客写作环境
2.2. 解决方案
这边笔者本来想给 typora 写插件,后面行不通
只能退而求其次,笔者用 nodejs 写了一个给文档自动添加标题序号的脚本
在我们编写完文档的时候,运行 nodejs 程序,生成一个新的带标题的文档
直接下载可执行文件

将可执行文件 和 markdown 文档放到同一个文件夹
使用命令行执行
typora-title-order.exe 文件名
ps:文件名如果存在特殊字符,如空格等,需要使用引号括起来,如:typora-title-order.exe “测试 测试.md”

切换主体看新文件的效果

3. 总结
- 通过以上两个方法,我们就完成了在编辑代码时视图上会自动生成标题
- 发送给别人之前,使用脚本生成一个新的文件,即使对方没有皮肤,也会展示标题序号