在线客服系统源代码,客户端使用 websocket实现,服务器端使用C#实现,服务器端源码完全开在线客服系统源代码,客户端使用 websocket实现,服务器端使用C#实现,完整的源代码。可扩展性强根据自己的需求灵活扩展。
详细请看:
html5在线客服源码
演示地址 :
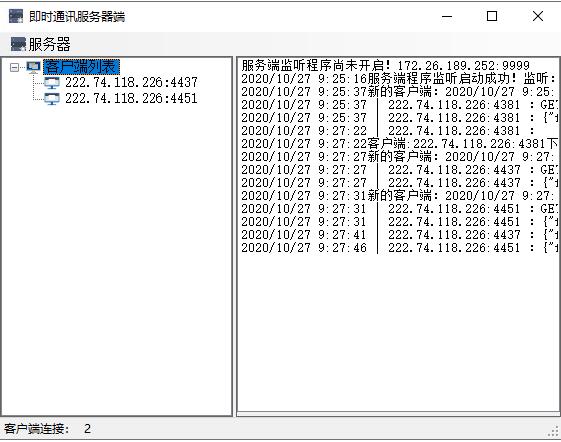
- 启动服务器 Server/WJHSocketTcpServer.exe
- 设置监听端口号,点击启动按钮,只要端口不冲突,点击服务器->启动 。WJHSocketTcpServer.exe.config 修改配置文件ip和端口号

- 开始聊天,本项目主要为在线客服模式,根据自己的需求可以进行修改,可扩展性强。
- 客户端的配置,打开js/config.js,修改ip(服务器ip地址或者域名) 和port(端口)。
- 在线客服包含两个角色,客户(h.html)和客服(f.html)
-

- 参数说明:
- 客户页面 chat.html?id=yonghu1&&toid=kefu1 ,id是发送方,toid接收方,都支持字符串。
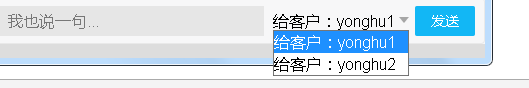
- 客服页面chatkefu.html?id=kefu1&&toid=yonghu1 ,id是发送方,toid接收方,都支持字符串。可以处理多个客户的问题。如下图:可以选择对应的客户进行聊天。

7.数据传输协议:json格式
{“from”:{“user_id”:””,”name”:””,”custom”:””,”type”:””},”to”:{“user_id”:””,”name”:””,”custom”:””,”type”:””},”data”:””,”type”:1}
from 发送方 ,to接收方;type消息类型 值
10000
是自定义消息 详细请看chattype.cs文件 ,data 数据
用户模型:user_id 用户编号 ,name 名称,custom 自定义属性 type类型
版权声明:本文为wjhjsj原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。