一、应用场景
左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应
二、思路
首先把这个问题分步解决,需要攻克以下两点:
1、让两个div并排到一行
2、让一个div宽度固定,另个div占据剩下宽度的空间
关于第一点,首先要明确,div属于块级元素,在文档标准流中单独占据一行。要想多个div在一行,就可以想办法让div脱离标准流,比如使用float或者absolute;
关于第二点,首先有一个宽度固定的div,另外自适应的div宽度是多少?首先这个宽度不能写“100%”,因为这里的100%是相对于第一个非静态祖先元素的,也就是说如果这样写,页面会出现整个页面宽度+左边固定列宽度的情形。那么对自适应宽度的div处理方法是不去设置它的width属性,浏览器会自动计算后让它占一行,接下来给他设置margin-left属性把左侧固定列空间空出即可。
三、实现
1、html

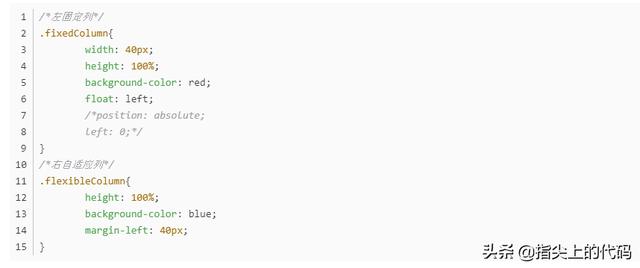
2、css