1、官网介绍
当一个组件被定义,
data
必须申明为返回一个初始数据的函数,因为组件可能被用来创建多个实例。如果
data
仍然是一个存粹的对象,则所有的实例将共享引用同一个数据对象!通过提供data函数,每次创建一个新实例后,我们能够调用
data
函数,从而返回初始化数据的一个全新副本数据对象。
2、原理
是为了在重复创建实例的时候避免共享同一数据造成的数据污染
写函数的原因是为了保证这个对象是独立的,如果可以保证对象是唯一的,也可以不写函数直接写对象。其最终目的就是为了避免数据造成污染。
如果想了解这个问题就需要去了解
原型链
和
this
.
3、寻找原型
person1
和
person2
是
Person
的引用,所以当
person2
改变数据是实际上更改的是
Person
的数据。既然
Person
的数据改变了,所以
Person
的引用
person1
也会被改变
function Person() {}
Person.prototype.datas = {
name: "test",
age: 10
}
var person1 = new Person()
var person2 = new Person()
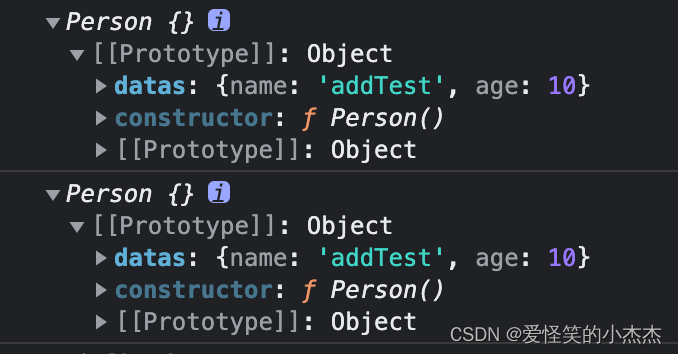
person2.datas.name = "addTest";
console.log(person2)
console.log(person1)

问题:
既然
person1
和
person2
都是
Person
的引用为什么放在对象里面会造成数据污染,但是放在方法里就不会造成数据污染了呢?
回答:
其实是和
this
的指向有关系,
this
的指向在函数定义的时候是确定不了的,只有在函数执行的时候才能确定
this
指向谁,实际上
this
指向调用它的对象。
问题:
你那明明指向的是同一个方法为什么会有不一样的?难道是克隆了?
回答:
定义在构造函数内部的方法,会在它的每一个实例上都克隆这个方法。定义在构造函数的
prototype
属性上的方法会让它的所有示例都共享这个方法,但是不会在每个实例都内部重新定义这个方法引用。
3、最终示例
function Person () {
this.getData = this.helloFun();
}
Person.prototype.helloFun = function() {
return {
name: 'test',
age: 10
}
}
var person1 = new Person();
var person2 = new Person();
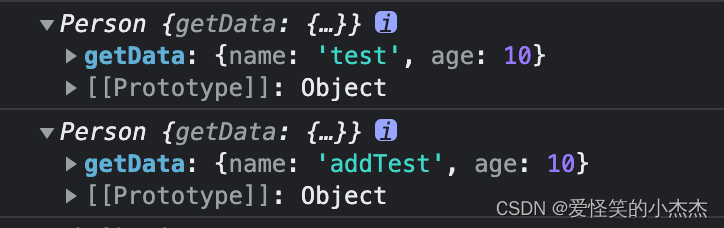
person2.getData.name = 'addTest';
console.log(person1)
console.log(person2)

那问题在这里就解释清楚了,期待下一个问题。