一.需求
1.1 需要在日期选择器上设置快捷选项,快捷选项需要有今天、昨天、近7天、近30天、近90天、近180天、近一年、本周、本月、本季度、本年这些选项
1.2 这些快捷键需要的是相对时间的概念;而且得按照产品要求的来自定义快捷选项具体的内容 ; 如:产品定义的近7天即,当天-7天 到 当天-1天 ,依次类推;本周即,当天对应的这周的周一 到 当天-1;本月即,当天对应的这个月的第一天 到 当天-1;本季度即,当天对应的这个季度第一个月的第一天 到当天-1
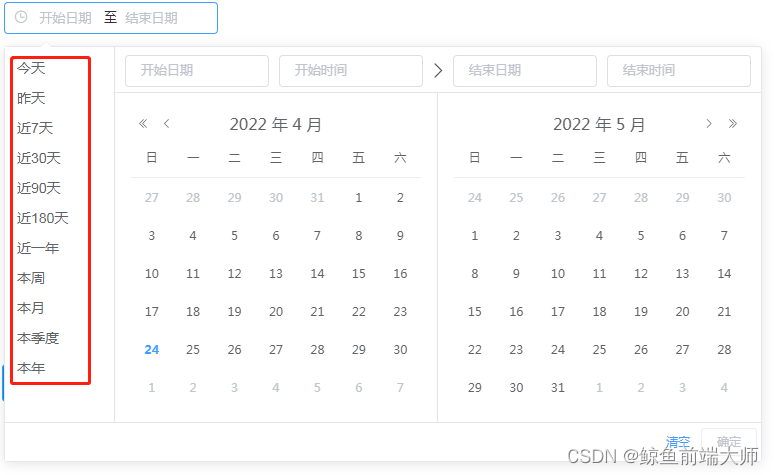
二.效果

三.代码和注释如下
3.1给日期选择器el-date-picker标签添加picker-options属性,传入变量pickerOptions
<el-date-picker //日期选择器
v-model="createForm.timeCycle" //双向绑定一个value值
type="datetimerange" // 时间选择器的类型
:picker-options="pickerOptions" //绑定一个变量获取到快捷键
range-separator="至" // 日期选择器上开始和结束时间中间的文字
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"//value值的格式
>
</el-date-picker>
3.2日期选择器绑定变量timeCycle
<script>
export default {
data(){
return {
createForm: {
timeCycle:[]
}
}
}
}
</script>
3.3给pickerOptions变量设置shortcuts属性
export default {
data(){
return {
createForm: {
timeCycle:[]
},
pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', [new Date(), new Date()]);
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', [date,date]);
}
},
{
text: '近7天',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '近30天',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '近90天',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
},
},
{
text: '近180天',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
start.setTime(start.getTime() - 3600 * 1000 * 24 * 180);
picker.$emit('pick', [start, end]);
},
},
{
text: '近一年',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
start.setTime(start.getTime() - 3600 * 1000 * 24 * 365);
picker.$emit('pick', [start, end]);
},
},
{text: '本周',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
//现在星期几;0代表星期天,6代表星期六
var thisDay = start.getDay();
//现在是一个月的第几天
var thisDate = start.getDate();
console.log(thisDay)
console.log(thisDate)
if (thisDay != 0) {
start.setDate(thisDate - thisDay+1);
}
picker.$emit('pick', [start, end]);
}
},
{
text: '本月',
onClick(picker) {
const end = new Date();
const start = new Date();
end.setTime(start.getTime() - 3600 * 1000 * 24 )
start.setDate(1);
picker.$emit('pick', [start, end]);
}
},
{
text: '本季度',
onClick(picker) {
var oDate = new Date();
var thisYear = oDate.getFullYear();
var thisMonth = oDate.getMonth() + 1;
var n = Math.ceil(thisMonth / 3); // 季度
var Month = n * 3 - 1;
var start = new Date(thisYear, Month - 2, 1);
var end = new Date();
end.setTime(end.getTime() - 3600 * 1000 * 24 )
picker.$emit('pick', [start, end]);
}
},
{
text: '本年',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setMonth(0);
start.setDate(1);
end.setTime(end.getTime() - 3600 * 1000 * 24 )
picker.$emit('pick', [start, end]);
}
},
]
},
}
}
}
版权声明:本文为weixin_54351962原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。