1.鼠标点击整体滚动demo
需求:
模仿WPS 顶部需求。点击左侧或者右侧按钮,整体区域移动

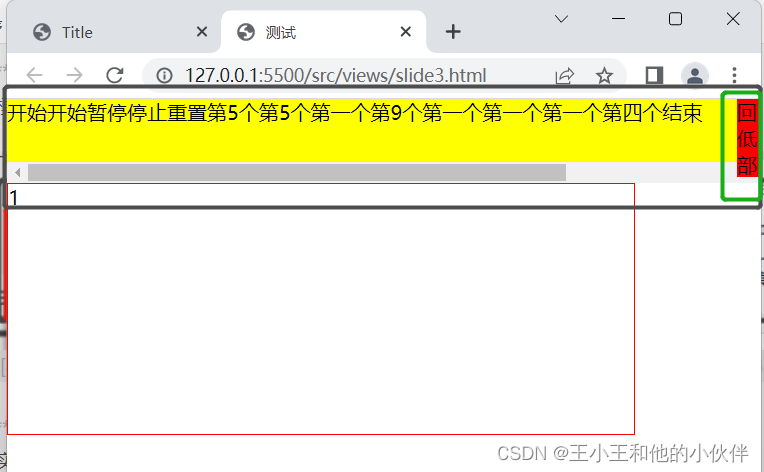
实现效果:

代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<style>
body {
margin: 0;
padding: 0;
}
div.container {
width: 100%;
overflow-x: scroll;
overflow-y: hidden;
}
div.b {
width: 800px;
height: 50px;
position: relative;
background: yellow;
display: flex;
}
#btn {
position: fixed;
top: 0px;
left: 0px;
width: 20px;
background-color: red;
display: block;
margin-right: 3px;
}
#btn2 {
position: fixed;
top: 0px;
right: 0px;
width: 20px;
background-color: red;
display: block;
}
.a {
border: 1px solid red;
width: 500px;
height: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class='b'>
<span>开始</span>
<span class='disBlack e'>开始</span>
<span class='disNone e'>暂停</span>
<span class="disStop e">停止</span>
<span class="disReset e">重置</span>
<span>第5个</span>
<span>第5个</span>
<span>第一个</span>
<span>第9个</span>
<span>第一个</span>
<span>第一个</span>
<span>第一个</span>
<span>第四个</span>
<span>结束</span>
</div>
</div>
<div id="btn">回顶部</div>
<div id="btn2">回低部</div>
<div class="a">
1
</div>
<script>
window.onload = function () {
// 以下是执行显示区域
const btn = document.getElementById('btn');
const btn2 = document.getElementById('btn2');
const dBox = document.querySelector('.b')
btn.style.display = 'none';
btn2.style.display = 'none';
const bWidth = dBox.offsetWidth
//获取页面可视区高度
const ClientWidth = document.documentElement.clientWidth;
if (window.innerWidth < 800 && document.body.scrollTop == 0) {
// console.log('top !0 且小于八百 --- 刚进入页面');
btn2.style.display = 'block';
btn.style.display = 'none';
}
const getWindowInfo = () => {
if (window.innerWidth > bWidth) {
// console.log('大于800');
btn2.style.display = 'none';
btn.style.display = 'none';
} else if (window.innerWidth < bWidth && document.body.scrollTop !== 0) {
// console.log('top !0 且小于八百');
btn2.style.display = 'block';
console.log('dBox');
btn.style.display = 'none';
} else if (document.body.scrollTop == 0 && window.innerWidth < bWidth) {
// console.log('top0 且小于八百');
btn.style.display = 'none';
btn2.style.display = 'block';
} else if (document.body.scrollTop == 0 && window.innerWidth > bWidth) {
// console.log('top0 且大于八百');
btn.style.display = 'none';
btn2.style.display = 'none';
}
};
const getClickBtn = function () {
dBox.scrollIntoView({ behavior: "smooth", block: "start", inline: "start" });
console.log('getClickBtn');
btn.style.display = 'none';
btn2.style.display = 'block';
}
const getClickBtn2 = function () {
dBox.scrollIntoView({ behavior: "smooth", block: "end", inline: "end" });
btn2.style.display = 'none';
btn.style.display = 'block';
console.log(dBox, 'getClickBtn2');
}
window.addEventListener('resize', getWindowInfo);
btn.addEventListener('click', getClickBtn);
btn2.addEventListener('click', getClickBtn2);
};
</script>
</body>
1.鼠标滑动整体移动demo
需求:
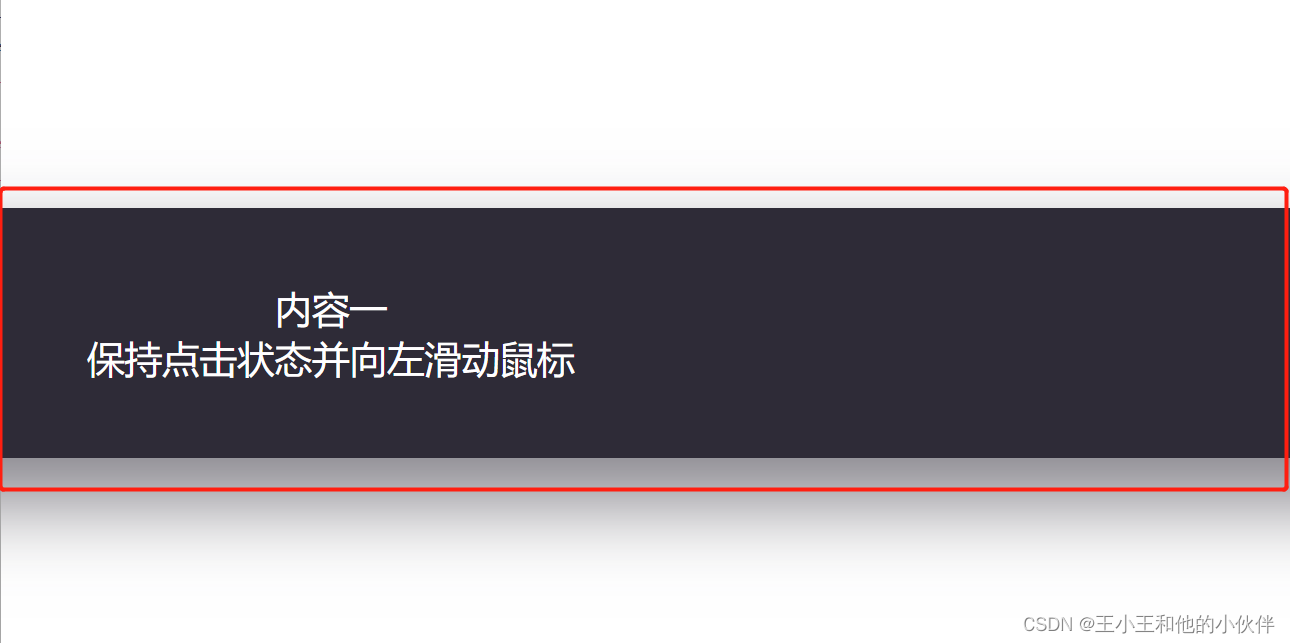
鼠标按下 向左移动,整体移动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,body{
height: 100%;
padding: 0;
margin: 0;
}
body {
overflow: hidden;
}
.box{
width: 10000px;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 100%;
height: 200px;
display: flex;
margin-left: 50px;
margin-right: 50px;
box-shadow: 0 2rem 4rem 0.25rem rgba(46, 43, 55, 0.575);
cursor: grab;
}
.content:active{
cursor: grabbing;
}
p{
margin: 0;
display: flex;
justify-content: center;
align-items: center;
flex-direction:column ;
width: 100%;
height: 100%;
color: #ffffff;
font-size: 30px;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
<p style="background: #2e2b37" draggable="false">内容一<span>保持点击状态并向左滑动鼠标</span></p>
<p style="background: #6c5e86" draggable="false">内容二</p>
<p style="background: olive" draggable="false">内容三</p>
<p style="background: #de7172" draggable="false">内容四<span>保持点击状态并向右滑动鼠标</span></p>
</div>
</div>
<script>
let doc= document;
let html = doc.querySelector('html');
let content = doc.querySelector('.content');
// 禁止选中文字
doc.onselectstart = function(){return false;};
let startScroll = 0;
let startX = 0;
let previousX = 0; // 保存上一次的clientX坐标
let currentX = 0; // 获取每次移动的位置
let velocity = 0; // 控制速度
let direction = 0; // 控制左右滑动
let momentum = 0.005; // 控制滑动距离
let momentumInterval = null;
let velocityInterval = null;
/**
* 鼠标移动事件
**/
function f(event) {
// 获取每次移动的位置
currentX = event.clientX;
html.scrollLeft = startScroll + (startX - currentX);
}
/**
* 鼠标离开.content
**/
content.onmouseleave = function(){
/**
* 移除.content的鼠标移动事件
* @see f
**/
content.removeEventListener('mousemove', f);
};
/**
* 鼠标点击事件
**/
content.onmousedown = function (event) {
startScroll = html.scrollLeft;
startX = event.clientX;
previousX = startX;
currentX = startX;
clearInterval(velocityInterval);
velocityInterval = setInterval(function () {
// previousX保存上一次移动鼠标的clientX值
// 慢速移动时currentX与previousX数值相同或者差值较小(慢速移动鼠标一直在一个点上)
// 快速滑动时鼠标左滑previousX大于currentX,右滑currentX大于previousX
// 原理:当快速移动时,松开鼠标的时候已经不在当时点击的点位上,50毫秒后就出现了2个变量的数值差
// 原因:鼠标移动时,不会存储所有的移动信息。尤其是在快速移动鼠标时
velocity = Math.abs(currentX - previousX);
// 正负数转换用于控制左右滑动
// 左滑动为正数,右滑动为负数
direction = (currentX > previousX ? -1 : 1);
previousX = currentX;
}, 5);
/**
* .content添加鼠标移动事件
* @see f
**/
this.addEventListener('mousemove', f)
};
/**
* 松开鼠标事件
**/
content.onmouseup = function () {
let num = 0;
clearInterval(velocityInterval);
clearInterval(momentumInterval);
num = velocity;
// 鼠标松开后开始执行滑动
momentumInterval = setInterval(function () {
// 滑动距离
// 滑动距离依次减小
html.scrollLeft = html.scrollLeft + (num * direction);
// 数值依次减小
num *= momentum;
// 小于1销毁定时器,滑动结束
if (Math.abs(num) < 1){
clearInterval(momentumInterval);
}
}, 1);
/**
* 移除.content的鼠标移动事件
* @see f
**/
content.removeEventListener('mousemove', f);
}
</script>
</body>
</html>
版权声明:本文为weixin_55042716原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。