HTML中的table表格布局
熟练掌握table表格的布局方法,有利于我们今后设计出更加工整美观的页面,是我们学习HTML
必不可少
的一部分,下面我将列出table表格的几种常用的方法。
一、table表格布局的基础用法
接下来我会用一段简单代码进行演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>职工</title><!-- 网页名称 -->
</head>
<style >
table,td,th{border:1px solid #000;}
table{border-collapse:collapse; }
</style><!-- 这里选中td,th统一设置表格的边框粗细border,边框实心solid,边框颜色#000,内外边框是否合并collapse -->
<body><br><br><!-- 下移两格 -->
<table align="center" border="1px"><!-- align设置表格位置在网页中间,border设置表格的边框线 -->
<tr ><!-- 第一行 -->
<th colspan="4">职工信息表</th><!-- th加粗居中 -->
</tr><!-- colspan合并第一行四列的格子 -->
<tr align="center"><!-- 第二行居中 -->
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>职工号</th>
</tr>
<tr align="center"><!-- 第三行居中 -->
<td>张三</td>
<td>25</td>
<td>男</td>
<th>1</th>
</tr>
<tr align="center"><!-- 第四行居中 -->
<td>李四</td>
<td>26</td>
<td>男</td>
<td>2</td>
</tr>
<tr align="center"><!-- 第五行居中 -->
<td>林菲</td>
<td>24</td>
<td>女</td>
<td>3</td>
</tr>
<tr align="center"><!-- 第六行居中 -->
<td>刘铭</td>
<td>24</td>
<td>男</td>
<td>4</td>
</tr>
</table>
</body>
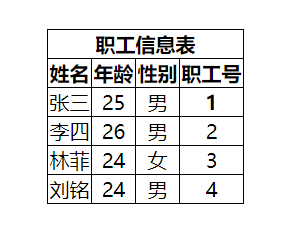
</html>运行结果:

如图,我制作了一个简单的6行4列的表格,内容也比较简单,主要是开头用<style>设置表格边框及边框颜色的部分需要记忆一下关键标签border,collapse。其他的看注释即可明白其含义。
列举几种常用属性及其含义,需要时可直接加入标签进行设置,自己亲手设计敲出来的才算自己的;
border———–边框
height、width——–高和宽
align—————-对齐方式或位置,可取left right center
bgcolor,backcolor———-背景颜色,背景图片
cellpadding,cellspacing——–表格的边距,表格的间距
二、表格的合并
所需关键属性有rowspan,colspan
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格合并</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="2">横行合并</td>
<td>第一行</td>
<td>第一行</td>
</tr>
<tr>
<td rowspan="3">竖<br>列<br>合<br>并</td>
<td>第二行</td>
<td>第二行</td>
<td>第二行</td>
</tr>
<tr>
<td>第三行第二列</td><!-- 第一列已占 -->
<td>第三行</td>
<td>第三行</td>
</tr>
<tr>
<td>第四行第二列</td><!-- 第一列已占 -->
<td>第四行</td>
<td>第四行</td>
</tr>
</table>
</body>
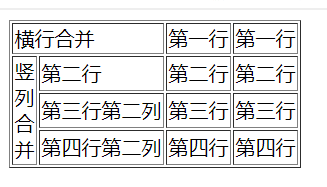
</html>运行结果如下:

如图第一行二三列已合并,第二三四行第一列已合并。
三、表格嵌套
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格嵌套</title>
</head>
<body>
<table border="1px"width="500">
<tr>
<td width="100"> </td>
<td width="400">
<table border="1px">
<tr>
<td width="100"> </td>
<td width="100"> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
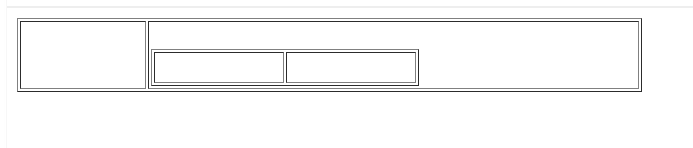
</html>运行结果:

如图表格内嵌套了另一个表格。
版权声明:本文为qq_48854060原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。