第一步:安装Node.js环境
下载node.js默认安装
安装完成后还需要安装目录配置一下下载包目录:
启动cmd,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
如果不进行这一步设置,npm的全局安装包,将不会在node安装文件夹里。
如果这个步骤出现错误,如:operation not permitted, mkdir ‘C:\Program Files\nodejs’,请使用管理员身份打开cmd命令行。
第二步:配置安装模块
这里如果npm install 模块安装失败可以看下面的(2)解决 操作解决问题。
(1)安装成功:

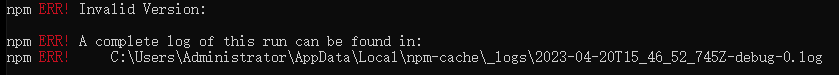
(2)报错:npm err! invalid version:

这个报错的原因在于安装的npm版本自己有问题,如果出现以上状况直接换成cnpm淘宝的就ok了
解决办法看下面操作:
先安装淘宝npm(cnpm)
npm install -g cnpm --registry=https: //registry.npm.taobao.org
安装完成后:

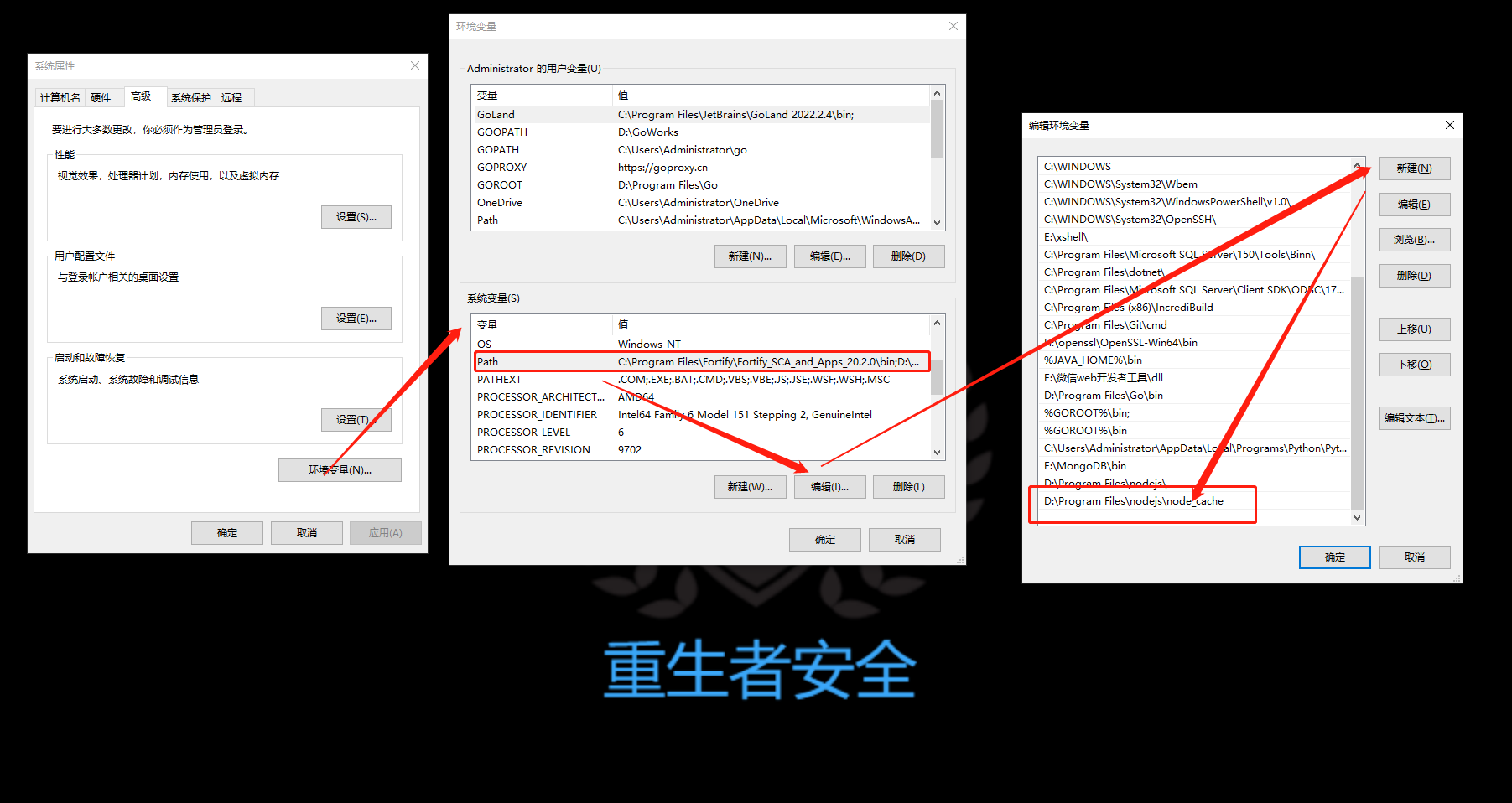
需要配置环境变量:

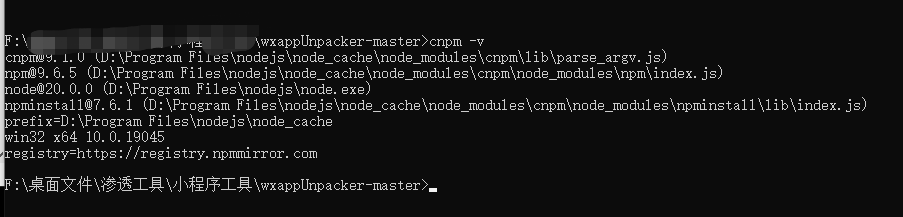
配置成功才是这样子:

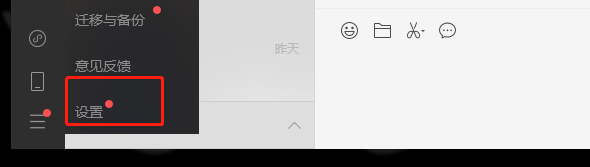
第二步:使用PC端微信获取小程序前端代码

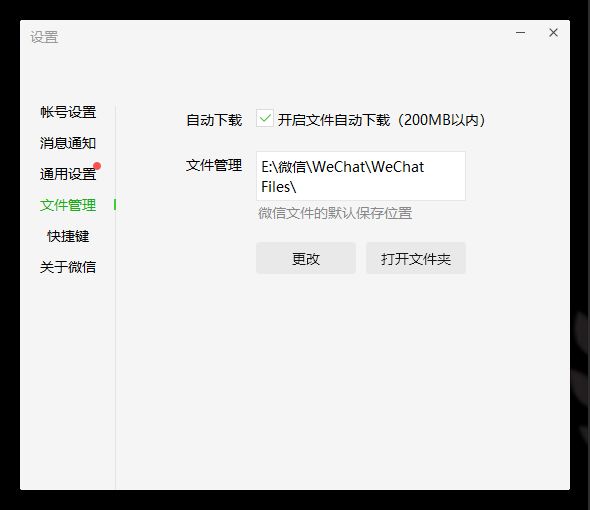
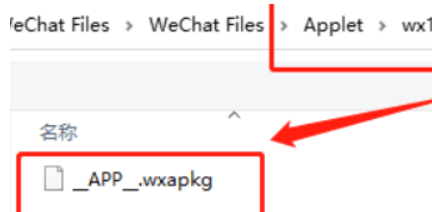
文件管理,打开目录

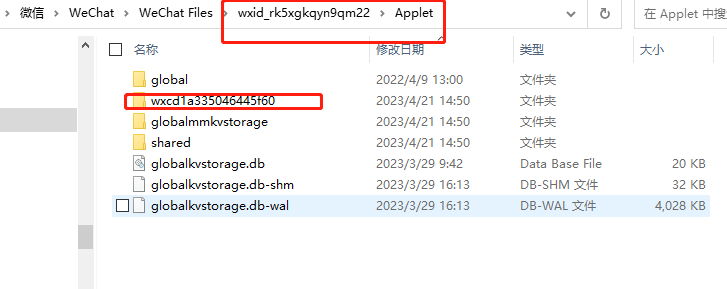
用PC段微信打开 小程序吧页面点点
然后文件夹会生成一个文件

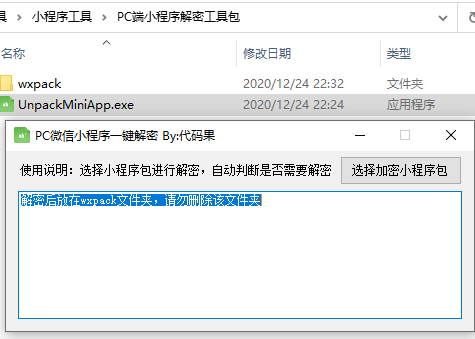
第三步:使用PC端小程序解密工具包
大家要是没有PC端小程序解密工具包的话可以在:百度搜索或者GitHub下载或者**(前往公众号获取下载链接)谢谢。
公众号:重生者安全团队 发送:PC端小程序解密工具包,wxappUnpacker-master,就可以以下载啦。

选择小程序包


第四步:使用逆向的wxappUnpacker-master工具
刚刚第一步已经安装完成了node.js安装了
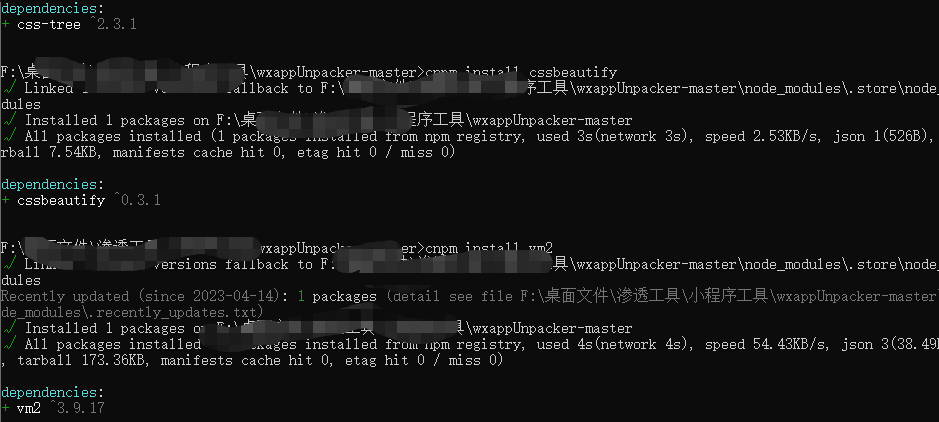
安装依赖包:依次输入下面7个npm install,分别一个一个安装
cnpm install esprima
cnpm install css-tree
cnpm install cssbeautify
cnpm install vm2
cnpm install uglify-es
cnpm install js-beautify

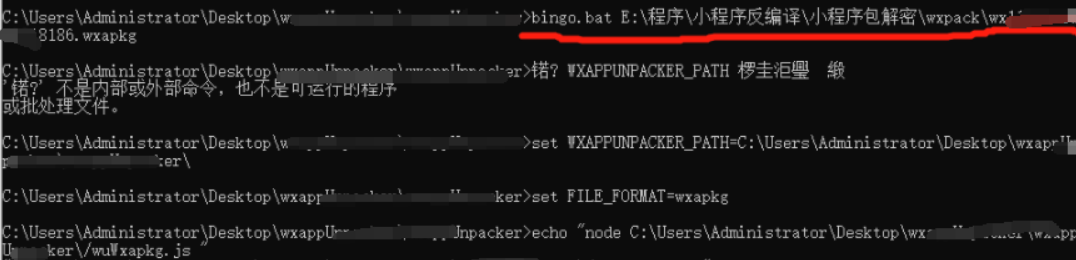
bingo.bat 主包路径(可以直接拖入)

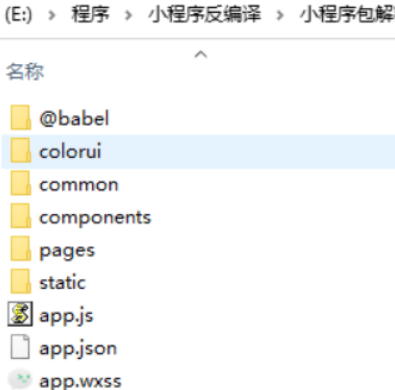
编译后的文件,保存在和【wx4f11xxxxxxxc766.wxapkg】同一个文件夹中,自动以wxxxxxx3xxxx766命名

编译完成,接下来直接使用微信开发工具打开就行了。
总结:
这次带领大家了安装新版本node.js配置,小程序逆向抓包,有喜欢的可以点个关注!
我会持续更新质量更好的文,后面会持续更新新的文章。
**声明:**本作者所分享内容仅用于网安爱好者之间的技术讨论,禁止用于违法途径,所有渗透都需获取授权!否则需自行承担,本作者不承担相应的后果。