微信小程序官方文档中提供了一个很棒的示例程序Demo,针对各组件写了很详细的使用方法。本文介绍如何下载、配置环境、运行该Demo,主要包括:github下载,安装nodejs环境,nmp安装一些包,在小程序开发工具中运行等。
本文假设你已具备微信小程序开发的基本技能,新建小程序啊、创建自己的开发者ID等,要是还没有,请移步
小程序开发者文档。
小程序二维码如下,可先行体验一下。

1. github下载官方示例小程序代码
1. 进入github主页。
小程序文档
中给了连接地址了,点击:
https://github.com/wechat-miniprogram/miniprogram-demo。
2. 下载。点击右上方绿色的”code”按钮,选择download zip,下载到你想放的目录里即可。这里我放到了”/D/…/官方实例”文件夹。(注意,图1.2中我这里的文件夹比官方github中,多了一个node_modules文件夹,这个是下一步通过构建npm生成的。)


2. 安装nodejs
nodejs是npm的运行环境,需要提前下载。如果你的电脑中已经有nodejs并配置好,请转到第3节。
2.1 下载
进入
nodejs官网
,根据自己的电脑系统选择相应的安装包,这里我选择的是windows64位.msi。

2.2 安装并设置系统变量
1. 运行安装。我安装在D盘的software中了,安装好后会出现一个nodejs文件夹,这就安装好了。因此我的路径为D:\software\nodejs。

2. 添加环境变量。按理,环境变量Path中应该已经添加了这个路径,但是我这添加的不完整,导致我在别的文件夹应用不了。所以手动设置了系统变量。此电脑->属性->高级系统设置->高级->环境变量->双击系统变量中的Path。在最后一行把刚才的路径D:\software\nodejs写进去,确定。

点击:新建、编辑、并确定

3. 进入demo文件夹,npm安装一堆包
安装实例小程序依赖的一些包,不然会报错哦。
-
cmd到下载好的官方文件夹中:
-
简洁方式:进入刚才下载的官方示例文件夹,点击上面的文件夹路径,全部选中,然后输入cmd,即可在本位置打开cmd。

图3.1 简介方式
- 手动方式:直接打开cmd,cd到miniprogram-demo-master所在位置吧。
-
简洁方式:进入刚才下载的官方示例文件夹,点击上面的文件夹路径,全部选中,然后输入cmd,即可在本位置打开cmd。
- 在cmd中,按官方给出的依次运行以下命令。安装完之后就会出现我之前提到的miniprogram文件夹,并且在该文件夹中也有文件嗷。
npm i
cd miniprogram
npm i
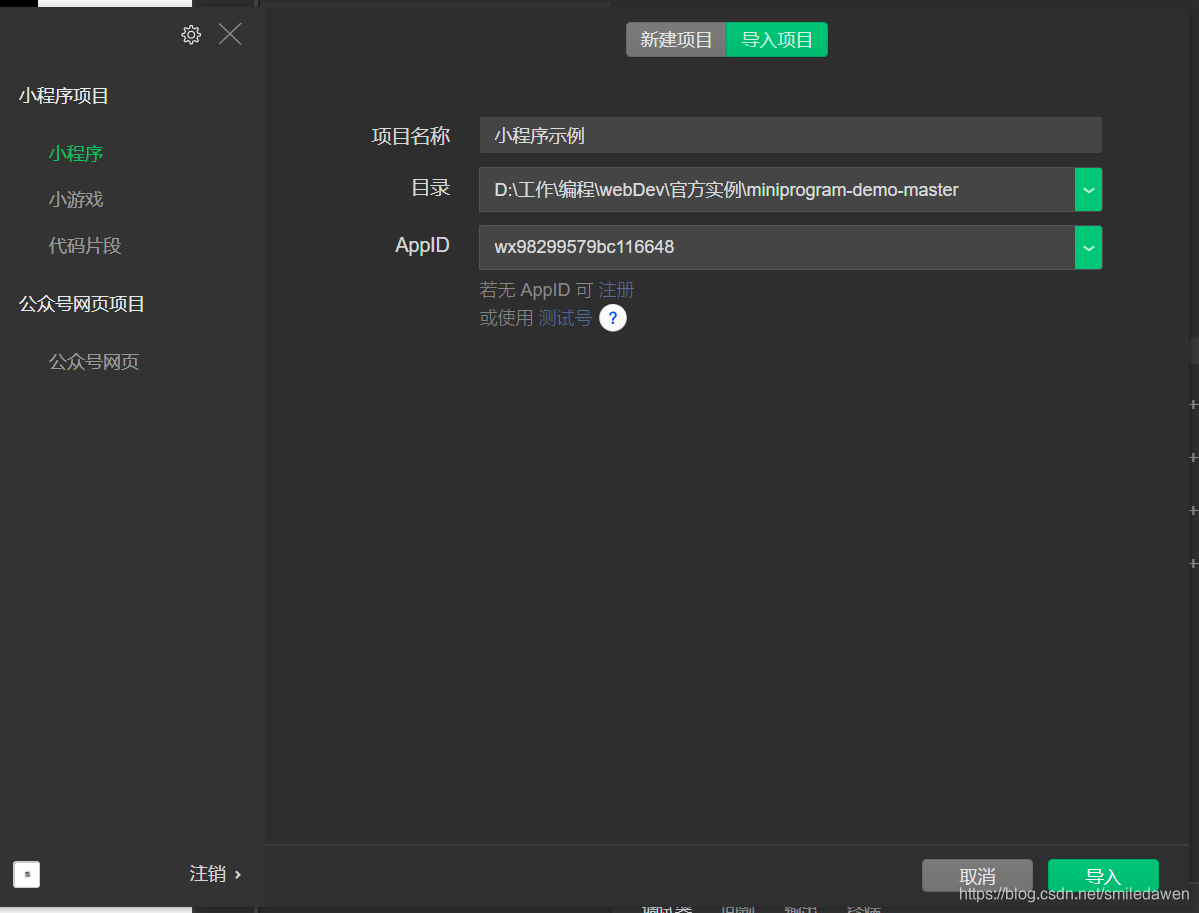
4. 导入官方示例
正常导入就行,然后可以看到所有的完全的代码。打开后会编译一段时间,等一下就全部显示出来了。


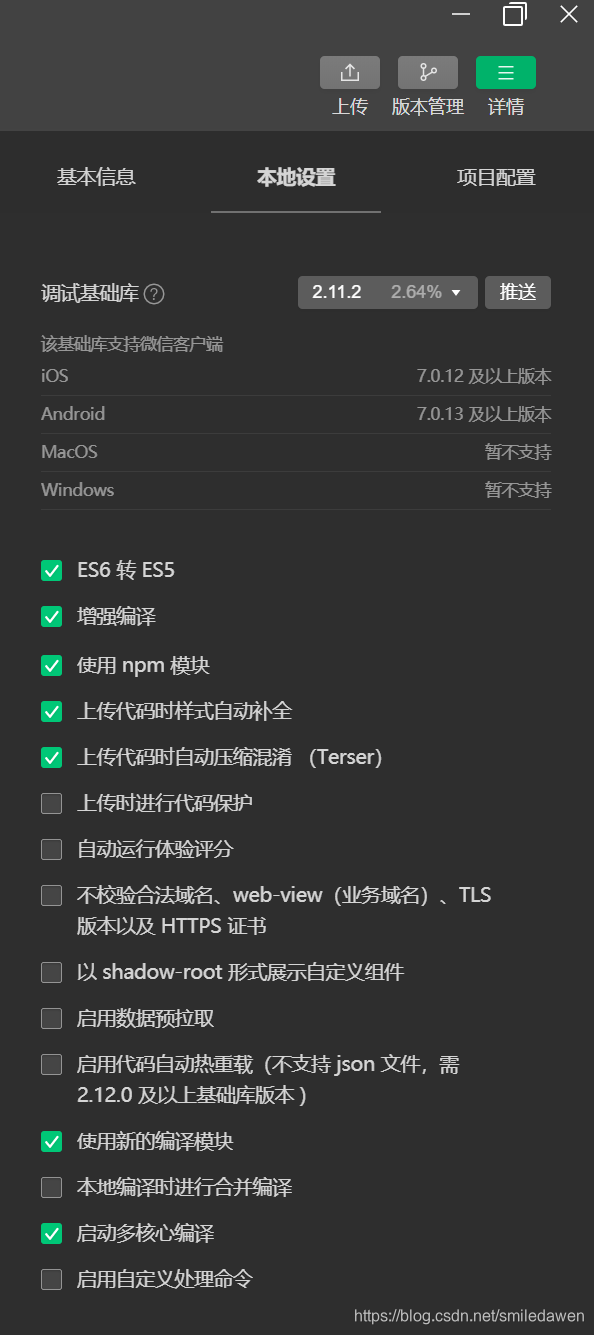
5. 可能出现的问题:每次保存都出现错误码:-10007
查了一下是数据预拉取调试的问题,可以在详情->本地设置->关闭数据预拉取调试(取消勾选)

如果有不清楚的欢迎留言,大家共同成长!