:hover在鼠标移到链接上时添加的特殊样式。
提示: :hover 选择器器可用于所有元素,不仅是链接。
提示: :link 选择器设置了未访问过的页面链接样式, :visited 选择器设置访问过的页面链接的样式 :active选择器设置当你点击链接时的样式。
注意: 为了产生预期的效果,在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后!!
前两天遇到一个关于:hover的问题,困惑了好久

这里我们举个例子看一下:hover在两种情况下的两种用法
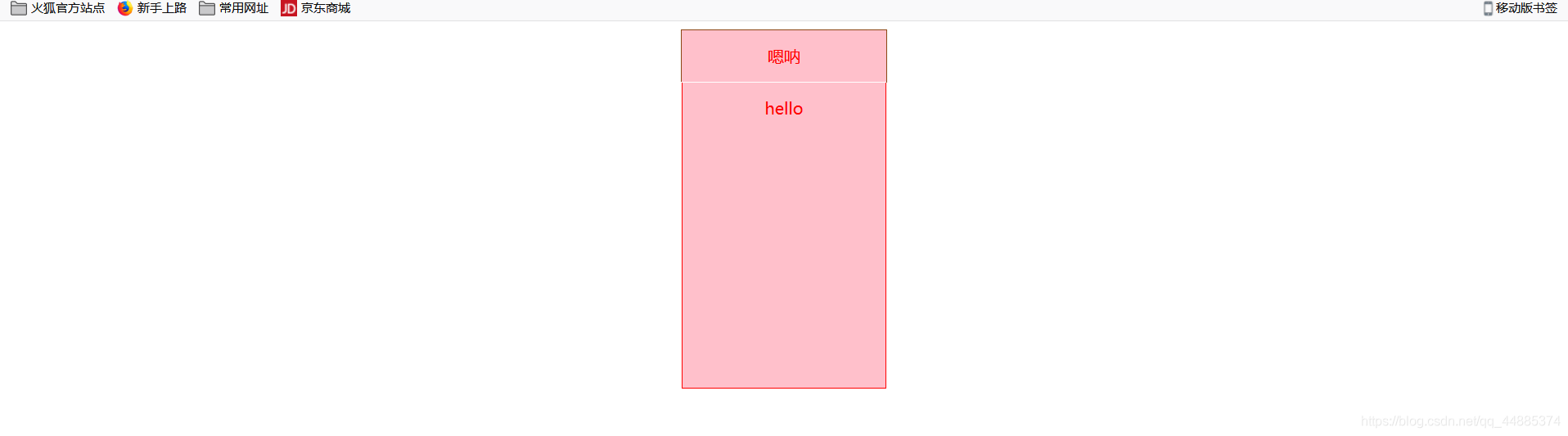
先说一下,下面的代码想实现的效果:当鼠标放在“嗯呐”框上,让下面对应的hello框出现。(背景颜色,字的大小,框的大小 这些不太重要我们这里就随便给的)
情况一
:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.list_block{
position: relative;
width: 200px;
height: 50px;
border: 1px solid saddlebrown;
margin: auto;
line-height: 50px;
text-align: center;
}
.child{
position: absolute;
z-index: -1;
top: 50px;
left: 0;
width: 200px;
height: 300px;
border: 1px solid red;
background: pink;
display: none;
box-sizing: border-box;
}
.list_block:hover{
background: pink;
color: red;
border-bottom: 1px solid white;
}
.list_block:hover .child{
display: block;
}
</style>
</head>
<body>
<div class="list_block">
嗯呐
<div class="child">hello</div>
</div>
</body>
</html>
如图 是“嗯呐”hover的时候,在嗯呐hover的时候让下面hello的框出现

当hover的元素和需要改变样式的元素是父子关系时,可以写成这种形式( .list_block:hover .child)简单来说就是,父子关系的时候,要hover的元素类名称+:hove+空格+要改变样式的元素的类名称。
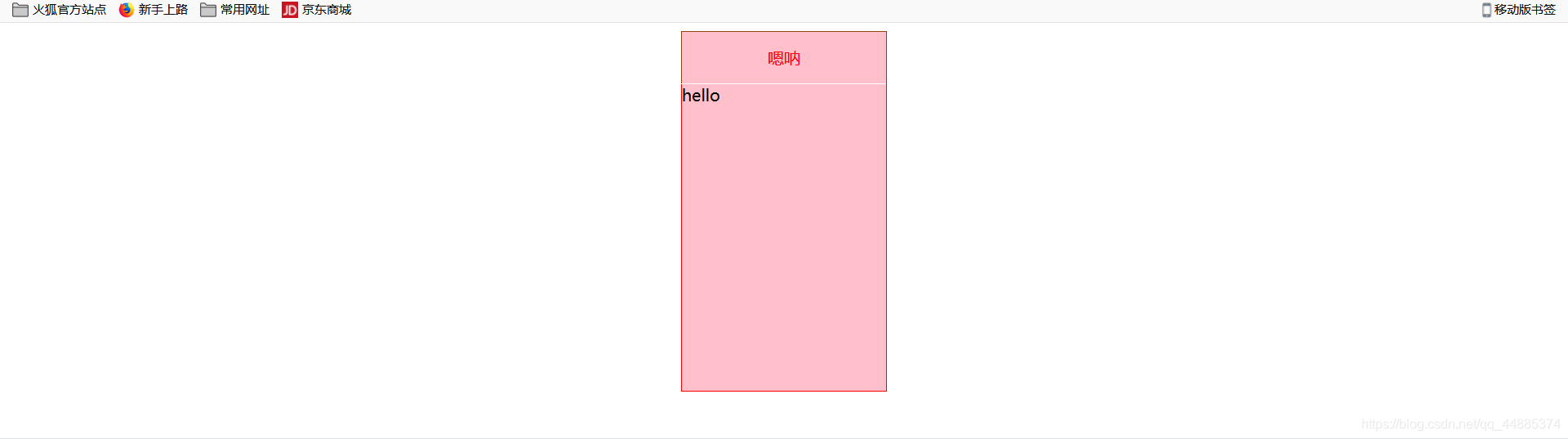
**情况二:**和上段代码要实现的效果一样哦
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.list_block{
position: relative;
z-index: 5;
width: 200px;
height: 50px;
border: 1px solid saddlebrown;
margin: auto;
line-height: 50px;
text-align: center;
}
.child{
position: absolute;
top: 59px;
left: 667px;
width: 200px;
height: 300px;
border: 1px solid red;
background: pink;
display: none;
}
.list_block:hover{
background: pink;
color: red;
border-bottom: 1px solid white;
}
.list_block:hover+ .child{
display: block;
}
</style>
</head>
<body>
<div class="list_block">
嗯呐
</div>
<div class="child">hello</div>
</body>
</html>

此时,.list_block和.child是兄弟关系(同级),这种情况下用.list_block:hover .child就不能实现鼠标放在“嗯呐”上出现“hello”的框,这种情况应该这样写( .list_block:hover+ .child)简单地说就是要hover的元素类名称+(:hove+)+空格+要改变样式的元素的类名称。