什么是 axios?
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
axios属性
-
url
是用于请求的服务器 URLurl: ‘/user’
-
method
是创建请求时使用的方法method: ‘get’, 默认是get
-
baseURL
将自动加在
url
前面,除非
url
是一个绝对 URL。它可以通过设置一个
baseURL
便于为 axios 实例的方法传递相对 URL(域名) 例如:http://127.0.0.1:8080
baseURL: ‘https://some-domain.com/api/’, -
headers
是即将被发送的自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'}, -
params
是即将与请求一起发送的 URL 参数 ;必须是一个无格式对象(plain object)或 URLSearchParams对象,请求参数拼接在URL上。params: { ID: 12345 }, -
data
是作为请求主体被发送的数据;只适用于这些请求方法 ‘PUT’, ‘POST’, 和 ‘PATCH’;数据拼接在请求体中在没有设置 `transformRequest` 时,必须是以下类型之一: // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams // - 浏览器专属:FormData, File, Blob // - Node 专属: Stream data: { firstName: 'Fred' }, -
paramsSerializer
是一个负责
params
序列化的函数paramsSerializer: function(params) { return Qs.stringify(params, {arrayFormat: 'brackets'}) }, -
timeout
指定请求超时的毫秒数(0 表示无超时时间)// 如果请求话费了超过 `timeout` 的时间,请求将被中断 timeout: 1000, -
transformRequest
允许在向服务器发送前,修改请求数据 只能用在 ‘PUT’, ‘POST’ 和 ‘PATCH’
这几个请求方法 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data, headers) { // 对 data 进行任意转换处理 return data; }], -
transformResponse
在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) { // 对 data 进行任意转换处理 return data; }], -
responseType
表示服务器响应的数据类型,可以是 ‘arraybuffer’, ‘blob’, ‘document’,
‘json’, ‘text’, ‘stream’responseType: 'json', // default -
withCredentials
表示跨域请求时是否需要使用凭证withCredentials: false, // default -
adapter
允许自定义处理请求,以使测试更轻松// 返回一个 promise 并应用一个有效的响应 ). adapter: function (config) { /* ... */ }, -
auth
表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头 auth: { username: 'janedoe', password: 's00pers3cret' }, -
其他属性
// `responseEncoding` indicates encoding to use for decoding responses // Note: Ignored for `responseType` of 'stream' or client-side requests responseEncoding: 'utf8', // default // `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称 xsrfCookieName: 'XSRF-TOKEN', // default // `xsrfHeaderName` is the name of the http header that carries the xsrf token value xsrfHeaderName: 'X-XSRF-TOKEN', // default // `onUploadProgress` 允许为上传处理进度事件 onUploadProgress: function (progressEvent) { // Do whatever you want with the native progress event }, // `onDownloadProgress` 允许为下载处理进度事件 onDownloadProgress: function (progressEvent) { // 对原生进度事件的处理 }, // `maxContentLength` 定义允许的响应内容的最大尺寸 maxContentLength: 2000, // `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte validateStatus: function (status) { return status >= 200 && status < 300; // default }, // `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目 // 如果设置为0,将不会 follow 任何重定向 maxRedirects: 5, // default // `socketPath` defines a UNIX Socket to be used in node.js. // e.g. '/var/run/docker.sock' to send requests to the docker daemon. // Only either `socketPath` or `proxy` can be specified. // If both are specified, `socketPath` is used. socketPath: null, // default // `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项: // `keepAlive` 默认没有启用 httpAgent: new http.Agent({ keepAlive: true }), httpsAgent: new https.Agent({ keepAlive: true }), // 'proxy' 定义代理服务器的主机名称和端口 // `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据 // 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。 proxy: { host: '127.0.0.1', port: 9000, auth: { username: 'mikeymike', password: 'rapunz3l' } }, // `cancelToken` 指定用于取消请求的 cancel token // (查看后面的 Cancellation 这节了解更多) cancelToken: new CancelToken(function (cancel) { })
请求响应参数
-
data
由服务器提供的响应
data: {},
-
status
来自服务器响应的 HTTP 状态码
status: 200,
-
statusText
来自服务器响应的 HTTP 状态信息
statusText: 'OK',
-
headers
服务器响应的头
headers: {},
-
config
是为请求提供的配置信息
config: {},
// 'request'
// `request` is the request that generated this response
// It is the last ClientRequest instance in node.js (in redirects)
// and an XMLHttpRequest instance the browser
request: {}
Get请求
- 后端发送的json数据,显示到浏览器上

使用Axios发送get的不带参数请求
-
首先引入axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>- 编写JavaScript代码
<script> axios.get('/teachers/findByPage') .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); </script>- 浏览器查看

get带参数的请求
-
带参数的get请求代码
axios.get('/teachers/findByPage', { params: { pageNum:2, pageSize:3 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); })-
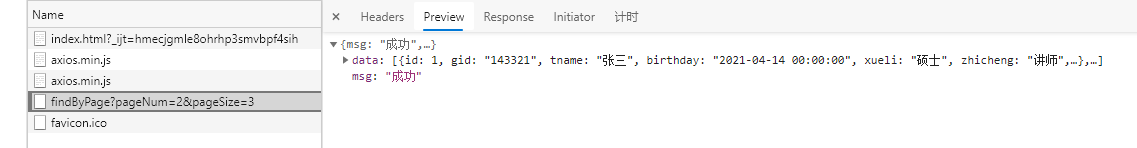
页面效果

-
页面效果
Post请求
使用post请求传递对象数据
-
Controller方法
@PostMapping("/insert") @ApiOperation("insert") public void insert(@RequestBody Teachers teachers) { System.out.println(teachers); teachersService.insert(teachers); } -
javaScript代码
axios.post('http://localhost:8080/teachers/insert', { gid:123, tname:"韩信" }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); -
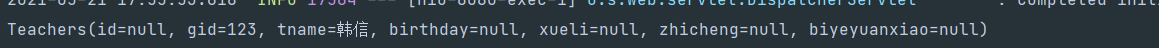
后台接收数据

axios API配置调用
可以通过向 axios 传递相关配置来创建请求
- axios(config)
// 发送 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
// 获取远端图片
axios({
method:'get',
url:'http://bit.ly/2mTM3nY',
responseType:'stream'
})
.then(function(response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});
- axios(url[, config])
// 发送 GET 请求(默认的方法)
axios('/user/12345');